第三课,Extjs中进度条的应用
目标:
了解Extjs中进度条的呈现方式
理解Extjs中进度条的应用范围
内容:
Ext.MessageBox.show()中的进度条的使用
首先必须知道例外两个方法 Ext.MessageBox.hide()和Ext.MessageBox.updateProgress(value,"ProgressText","msg")(三个参数,看名字就知道意思),
注意value为0-1之间的数,表示进度条的进度.
第一种:(通过进度的大小控制进度,满进度为1)
 代码
代码
1
function Read4() {
2
var progressBar
=
Ext.Msg.show({
3
title:
"
标题
"
,
4
msg:
"
通过进度的大小来控制进度
"
,
5
progress:
true
,
6
width:
300
7
});
8
var count
=
0
;
9
var bartext
=
""
;
10
var curnum
=
0
;
11
Ext.TaskMgr.start({
12
run:function () {
13
count
++
;
14
if
(count
>=
10
) {
15
progressBar.hide();
16
}
17
curnum
=
count
/
10
;
18
bartext
=
curnum
*
100
+
"
%
"
;
19
progressBar.updateProgress(curnum,bartext);
20
},
21
interval:
1000
22
})
23
}
第二种:(通过固定时间控制进度加载)
 代码
代码
1
function Read5() {
2
var progressBar
=
Ext.Msg.show({
3
title:
"
标题
"
,
4
msg:
"
通过固定时间完成进度
"
,
5
width:
300
,
6
wait:
true
,
7
waitConfig:{interval:
500
,duration:
5000
,fn:function () {
8
Ext.Msg.hide();
9
}},
10
closable:
true
11
});
12
//
setTimeout(function () {
13
//
Ext.Msg.hide();
14
//
},5000);
15
}
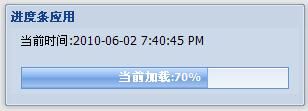
查看效果:

 动态更新进度信息
动态更新进度信息
本课总结:
实现进度条的方法有很多种:
Ext.msg.wait(“内容”,“标题”,"json配置项显示内容"),{text:"正在加载中......"}
Ext.msg.show(),其中此方法来实现进度条也有很多种表现方式:wait,progress设置为true都可以显示进度条
实现动态加载进度条的方法:
Ext.TaskMgr.start({
run:function () {
count++;
if (count>=10) {
progressBar.hide();
}
curnum=count/10;
bartext=curnum*100+"%";
progressBar.updateProgress(curnum,bartext);
},
interval:1000
})
setTimeout(fn,countTime)
Ext.msg.show()中的waitconfig:{interval:500,duration:5000,fn:function{"加载完后触发方法"}}
本课代码:
 代码
代码
1
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
Ext4.aspx.cs
"
Inherits
=
"
EXT1.Ext4
"
%>
2
3
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
4
5
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
6
<
head runat
=
"
server
"
>
7
<
title
>
第四课,进度条的应用
</
title
>
8
<
link href
=
"
ext-3.2.0/resources/css/ext-all.css
"
rel
=
"
stylesheet
"
type
=
"
text/css
"
/>
9
<
script src
=
"
ext-3.2.0/adapter/ext/ext-base.js
"
type
=
"
text/javascript
"
></
script
>
10
<
script src
=
"
ext-3.2.0/ext-all.js
"
type
=
"
text/javascript
"
></
script
>
11
</
head
>
12
<
body
>
13
<
form id
=
"
form1
"
runat
=
"
server
"
>
14
<
div id
=
"
id1
"
>
15
<
script type
=
"
text/javascript
"
>
16
Ext.BLANK_IMAGE_URL
=
"
MyImage/dlg-bg.gif
"
;
17
function Read1() {
18
Ext.Msg.wait(
"
内容
"
,
"
Extjs进度条应用
"
,{text:
"
正在加载。。。
"
});
19
}
20
function Read2() {
21
Ext.Msg.show({
22
modal:
false
,
23
title:
"
标题
"
,
24
msg:
"
内容
"
,
25
closable:
true
,
26
width:
300
,
27
wait:
true
28
})
29
}
30
function Read3() {
31
Ext.Msg.show({
32
title:
"
标题
"
,
33
msg:
"
内容
"
,
34
modal:
true
,
35
closable:
true
,
36
width:
300
,
37
progress:
true
,
38
progressText:
"
保存进度
"
39
})
40
}
41
function Read4() {
42
var progressBar
=
Ext.Msg.show({
43
title:
"
标题
"
,
44
msg:
"
通过进度的大小来控制进度
"
,
45
progress:
true
,
46
width:
300
47
});
48
var count
=
0
;
49
var bartext
=
""
;
50
var curnum
=
0
;
51
Ext.TaskMgr.start({
52
run:function () {
53
count
++
;
54
if
(count
>=
10
) {
55
progressBar.hide();
56
}
57
curnum
=
count
/
10
;
58
bartext
=
curnum
*
100
+
"
%
"
;
59
progressBar.updateProgress(curnum,bartext);
60
},
61
interval:
1000
62
})
63
}
64
function Read5() {
65
var progressBar
=
Ext.Msg.show({
66
title:
"
标题
"
,
67
msg:
"
通过固定时间完成进度
"
,
68
width:
300
,
69
wait:
true
,
70
waitConfig:{interval:
500
,duration:
5000
,fn:function () {
71
Ext.Msg.hide();
72
}},
73
closable:
true
74
});
75
//
setTimeout(function () {
76
//
Ext.Msg.hide();
77
//
},5000);
78
}
79
80
function Read7() {
81
var msgbox
=
Ext.Msg.show({
82
title:
"
进度条应用
"
,
83
msg:
"
提示内容
"
,
84
closable:
true
,
85
width:
300
,
86
modal:
true
,
87
progress:
true
88
});
89
var count
=
0
;
90
var curnum
=
0
;
91
var msgtext
=
""
;
92
Ext.TaskMgr.start({
93
run:function () {
94
count
++
;
95
if
(count
>
10
) {
96
msgbox.hide();
97
}
98
curnum
=
count
/
10
;
99
msgtext
=
"
当前加载:
"
+
curnum
*
100
+
"
%
"
;
100
msgbox.updateProgress(curnum,msgtext,
'
当前时间:
'
+
new
Date().format(
'
Y-m-d g:i:s A
'
));
101
},
102
interval:
1000
103
104
})
105
106
}
107
function Read8() {
108
var progressBar
=
new
Ext.ProgressBar({
109
text:
'
working......
'
,
110
width:
300
,
111
applyTo:id2
112
});
113
var count
=
0
;
114
var curnum
=
0
;
115
var msgtext
=
""
;
116
Ext.TaskMgr.start({
117
run:function () {
118
count
++
;
119
if
(count
>
10
) {
120
progressBar.hide();
121
}
122
curnum
=
count
/
10
;
123
msgtext
=
curnum
*
100
+
"
%
"
;
124
progressBar.updateProgress(curnum,msgtext);
125
},
126
interval:
1000
127
})
128
}
129
function Read9() {
130
//
自动模式进度条
131
var progressBar
=
new
Ext.ProgressBar({
132
text:
'
waiting......
'
,
133
width:
300
,
134
applyTo:id2
135
});
136
progressBar.wait({
137
interval:
1000
,
138
duration:
10000
,
139
increment:
10
,
140
scope:
this
,
141
fn:function () {
142
alert(
"
更新完毕
"
);
143
}
144
});
145
}
146
function Read6() {
147
//
字定义漂亮进度条
148
149
}
150
Ext.onReady(Read9);
151
</
script
>
152
</
div
>
153
<
div id
=
"
id2
"
>
154
</
div
>
155
156
</
form
>
157
</
body
>
158
</
html
>
159
