- 适合女生做的兼职副业有哪些?整理了七个热门的正规兼职副业
优惠券高省
适合女生的副业有哪些呢?如今社会在高速发展,生活水平在提高,女生对自己的生活品质也有了较高的追求,要做精致的女孩子,那就要买护肤品、化妆品、包包、香水。而这些精致都需要钱,这个时候除了做好自己的主业之外,又开始寻找一些好的副业。而且现在的女性朋友赚钱观念很强,不想依赖男人,因为毕竟想用什么钱完全是自己说了算。所以在主业外的空余时间开始寻找一个又一个副业之路。。。。。。以下是我整理的一些适合女生做的
- 银饰品牌哪家强?看十大银饰品牌排名老凤祥位居第一
好项目高省
很多人喜欢佩戴银制饰品,佩戴银饰不仅能够起到很好搭配装饰作用,还具有排毒养颜、延年益寿的功效,对人体非常有益,那么我国哪些品牌的银饰最好呢?下面就让我们一起来看看中国十大银饰品牌查看更多关于银饰品牌的文章吧!NO1.老凤祥。老凤祥是我国著名的珠宝首饰品牌,也是有着百年历史的民族品牌,由刚开始的老凤祥银楼发展至今成为经营钻石、铂金、翡翠、黄金等多种珠宝的大型首饰企业集团。NO2.老银铺。老银铺始创于
- 008、Python+fastapi,第一个后台管理项目走向第8步:ubutun 20.04下配置远程桌面、安装vscode+python环境配置
浪淘沙jkp
学习fastapi
一、说明白飘了3个月无影云电脑,开始选了个windowsserver非常不好用,后台改为ubuntu想升级到22,没成功,那就20.04吧。今天先安装下开发环境,后续2个月就想把他当做开发服务器,不知道行不行,公网ip是否可以外部链接。本来想装个宝塔面板直接管理,不过那玩意用了一次,决定说方便也不方便,还是放弃,要用也搞个掏钱的,你懂的,免费的不放心啊那我们就一个一个安装好了,大概要安装mysql
- 详解C语言函数——一篇看完彻底学会使用自定义函数
秋刀鱼的滋味@
C语言语法详解c语言开发语言c++
目录1.函数前言1.1函数的概念:1.2为什么要使用函数:2.标准库函数2.1什么是标准库:2.2库函数有哪些:3.自定义函数3.1函数的定义:3.2函数的声明:3.4函数的调用:4.实参和形参4.1实参:4.2形参:4.3实参和形参的关系5.数组传参6.return语句6.1return语句作用:6.2常见的return问题:7.嵌套函数和链式访问7.1嵌套函数:7.2链式访问(例-printf
- 阿里通义千问Qwen3深夜升级:架构革新+性能碾压
俊哥V
AIAI新闻热点由AI辅助创作AI人工智能
(以下借助DeepSeek-R1&Grok3辅助整理)北京时间2025年7月22日凌晨,阿里云通义千问团队发布了Qwen3旗舰模型的最新更新——Qwen3-235B-A22B-Instruct-2507-FP8。这一更新不仅在性能上实现了突破,还标志着开源大模型技术架构的重大进化。本报告基于官方发布信息、社区反馈以及相关分析,全面解读该更新的技术细节、性能表现、社区反应及未来展望。一、技术架构与战
- 《美食小甜妻:总裁宠不停》精品小说在线观看(邱瑜、季向东)最新章节_《美食小甜妻:总裁宠不停》精品全文阅读
霸道推书2
小说简介:她一个美食达人界的小胖子,成了第一财团大少爷他的贴身司机和秘书。为了那个工作狂东家,她费心费力,做饭、开车、料理他的一日三餐……都说付出太多的人不会有好下场,果然……他不知道那一天起,早就把身边的她当作了熟悉的呼吸空气。爱情,就这么发生了!书名:《美食小甜妻:总裁宠不停》主角配角:邱瑜、季向东推荐指数:✩✩✩✩✩———小说内容试读———有个韩剧《金秘书为何那样》,有段时间很是火爆。电影电
- 大模型记忆灾难优化:分层存储架构与7B参数实战调优
AI咸鱼保护协会
架构人工智能AIgpu算力gpu
点击“AladdinEdu,同学们用得起的【H卡】算力平台”,H卡级别算力,按量计费,灵活弹性,顶级配置,学生专属优惠。大模型在处理长对话时遭遇的“健忘症”并非无解,智能分层存储架构正成为突破上下文限制的工程利刃。近年来,大型语言模型在文本生成、复杂推理等任务上展现出惊人能力,但其固定长度上下文窗口导致的“记忆灾难”日益凸显。当对话轮次或文档长度超出限制,关键信息被无情挤出,模型表现急剧下降——在
- 南京10家新版正规上户口亲子鉴定中心地址名单(附2024年8月最新亲子鉴定简介)
国医基因铬主任
南京上户口亲子鉴定哪里可以做?南京做上户口亲子鉴定可以去南京市江宁区双龙大道1341号君铂大厦1幢·1006室(南京康灵基因)。在南京这座繁华的城市中,每一个家庭的幸福与和谐都是社会稳定的基石。随着社会的进步和法治观念的增强,越来越多的家庭在面临户籍问题时,选择通过科学的手段来确认亲子关系,以确保家庭成员的合法权益。其中,上户口亲子鉴定作为一项重要的司法服务,正逐渐成为解决户籍争议、明确家庭关系的
- YYConfuse专业iOS代码混淆加固
YYConfuse
iOS辅助上架iOS混淆iOS上架
YYConfuse专业iOS代码混淆加固摘要下载地址前言工具介绍联系作者权限获取专注iOS代码混淆,加密加固的辅助工具工具界面工具功能介绍说明摘要iOS混淆iOS代码混淆iOS过审工具iOS上架iOS代码混淆工具iOS工具iOS马甲包iOS马甲包工具iOS混淆iOS过4.3iOS过审iOSconfuseiOScodeconfuseiOS2.3.1解决iOS账号调查解决办法iOS账号调查解决iOS账
- 3种经验测试方法
Nbq01
测试用例
1.错误推测法:基于经验的测试技术之错误推测法。也称为错误猜测法,就是根据经验猜想,已有的缺陷,测试经验和失败数据等可能有什么问题并依此设置测试用例。2.异常分析法基于经验测试技术之异常分析法。系统异常分析法就是针对系统有可能存在的异常操作,软硬件缺陷引起的故障进行分析,依此设计测试用例。主要针对系统的容错能力,故障恢复能力进行测试。比如华为,红米等。3.随机测试基于经验测试技术之随机测试。随机测
- 百日更挑战Day043 纳尼亚传奇(1)上
海贼王Jason
今天我来跟大家分享一部童话《纳尼亚传奇》,今天我来跟大家介绍第一本《魔法师的外甥》(上)。它主要写了波利和的迪戈雷发现了自己家的藏书阁后面有一个密室,他们在深夜的时候悄悄地爬进了秘道,在秘道里探索发现了一个房屋。刚进屋,波利就看见了在一个桌子上放着两枚戒指,两枚黄色的,两枚绿色的。这时安德鲁舅舅开门进来了,并说要送给波利一枚黄色的戒指,波利非常喜欢。伸手去碰那个黄色的戒指,瞬间波利就不见了。迪戈雷
- 2024年九大返利app排行榜,全网佣金超高的返利平台推荐九款
氧券导师果果
2024年九大返利App排行榜,全网佣金超高的返利平台推荐在数字时代,返利平台成为了消费者和商家之间的重要桥梁。它们不仅为消费者提供了丰厚的返利,还为商家带来了大量流量。本文为您推荐2024年九大返利App排行榜,让您轻松找到全网佣金超高的返利平台。十大排行榜最高返利软件APP——【氧券APP】一、氧券氧券的口号是“返利就用氧券”,它强调没有上级赚差价,直接为用户提供商家和消费者之间的综合优惠券返
- 《绝对红人》林小冬白琳全文免费阅读(完整版)
寒风书楼
《绝对红人》林小冬白琳全文免费阅读(完整版)主角:林小冬白琳简介:副乡长林小冬晚上偶然遇见女上司在办公室受到骚扰,仗义出手,解救上司于危急之中,就在女上司即将以身相许时……关注微信公众号【花车文学】去回个书號【51】,即可阅读【绝对红人】小说全文!冯啸天在学校里虽然不是什么霸王,但是仗着表哥是学校的领导,也算是一号人物,不过看眼前这形势,再硬撑下去是自讨苦吃。好汉不吃眼前亏,道歉就道歉吧,等过了眼
- 试着用高管的视角打工
小驰行动派
做了高管才知道,领导并不关心你完成了多少工作15年,期间经历了4年中层,4年高管,我逐渐明白,其实领导并不关心你完成了多少工作量。即使你听话照做、哪怕你加班加点,年终的升职加薪可能依然与你无缘,这很扎心,但确实现实,并且在各个公司中都并不少见。初听这话,很多朋友可能觉得委屈:我明明最听话、最努力,为什么得不到认可?其实问题不在“工作量”,而在“价值创造”。领导真正关心的,是你有没有帮他解决关键问题
- 2018-09-06
晰姐吉祥
姓名:王彬公司:杭州爵卓服饰有限公司(NE潮牌男装)【日精进打卡第68天】【知~学习】《六项精进》1遍共183遍《六项精进》通篇1遍共33遍《大学》1遍共135遍《经营十二条》0遍共11遍••••••【经典名句】人生的道路都是由心来描绘的,所以,无论自己处于多么严酷的境遇之中,心头都不应为悲观的思想所萦绕。——稻盛和夫【行~实践】一、修身:(对自己个人)1、学习英语两小时,打卡第七天;二、齐家:(
- QT窗口(4)-浮动窗口
Mr_Xuhhh
qt数据库开发语言网络androidc++
QT窗口(4)-浮动窗口使用QDockWidget来实现子窗口运行结果:添加其他控件,要嵌套使用,不能直接使用代码如下://窗口的子窗口QDockWidget*dockWidget=newQDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea,dockWidget);dockWidget->setWindowTitle("这是一个浮动窗口"
- 写于2012年6月30日
大白159753
2021年是我的本命年,是红色的一年,也是注定不一样的一年。之前我从来没有这么正式的写过我的年中回顾。今年不知道为什么也恰好是在6月30日这一天有了这个想法,时间地点都合适,那就开始动笔吧~一直觉得自己过得平平无奇,回顾都要靠翻朋友圈翻相册去寻找过往的时光,偏偏又不是一个爱照相爱发朋友圈的人。只能靠着蛛丝马迹来回忆我这匆匆过去的半年时光。上半年让我印象最深刻的事情可能就是我换工作吧,5月24日我来
- 过拟合、欠拟合及其解决方案;梯度消失、梯度爆炸;循环神经网络进阶
Ryan_sz1
1、过拟合、欠拟合及其解决方案过拟合、欠拟合机器学习或者训练深度神经网络的时候经常会出现欠拟合和过拟合这两个问题,但是,一开始我们的模型往往是欠拟合的,也正是因为如此才有了优化的空间,我们需要不断的调整算法来使得模型的表达能拿更强。但是优化到了一定程度就需要解决过拟合的问题了。也就是说欠拟合是模型表达能力不够,达不到很好的表达效果。而过拟合是在训练集的范围内表达能力过强,导致完全拟合了训练集。解决
- 广州市11家个人亲子鉴定机构地址一览—附鉴定材料手续
中量国鉴
广州可以做个人亲子鉴定的机构在哪里?在广州这座历史悠久的文化名城,亲子鉴定作为现代科技与传统伦理交织的一个领域,正逐渐受到越来越多家庭的关注。亲子鉴定,作为一种科学的手段,旨在通过遗传学原理,精准地鉴定出个体之间的血缘关系,为解决家庭中的亲子关系疑虑提供了可靠的依据。广州亲子鉴定咨询中心广州中量国鉴生物dna亲子鉴定中心服务咨询点地址:广州市越秀区三元里大道217号民生商业大厦7楼701E(三元里
- iOS 抓包工具有哪些?2025实用指南与场景推荐
在iOS平台调试网络请求,你可能会遇到无法代理、HTTPS加密、Pin验证、双向认证等诸多拦截。本文将围绕当下实用的iOS抓包工具进行全面介绍,从功能对比到典型场景帮助你找到最佳调试方案。工具分类及主要功能一览我们先从功能维度来看这些工具:工具名称HTTPS解密绕过Pin/双向认证App指定抓包拦截&修改网络层分析Charles✅❌❌✅❌Sniffmaster✅✅✅✅✅✅✅✅✅mitmproxy✅
- 没有 Mac,如何上架 iOS App?跨平台团队的全流程实践指南
程序员不说人话
ios小程序uni-appiphoneandroidwebviewhttps
在许多以Flutter、ReactNative等技术栈开发的项目中,经常面临一个现实问题:团队缺少足够的Mac设备,可iOS上架流程却被Mac严重绑架。今天我们就来聊聊“没有Mac,如何顺利上架iOSApp?”,结合我们在多个项目中积累的实战经验,分享一整套可复用的跨平台上架方案,让Windows、Linux开发者也能协作完成iOS上架,并保持高效、稳定、安全。为什么“没有Mac”是个上架难题?i
- 黄巢,杀尽千年世家让平民子弟登上历史舞台的男人(一)
东东项目管理
壹·科举落榜回乡创业世界上如果说哪种职业的利润可以超过贩毒,中国古代的私盐贩买卖是其中之一。贩私盐是一项非常古老的行业,利润超高,但是对于其从业者的综合素质要求也非常高,他既需要八面玲珑手眼通天妥善处理官府、江湖、土匪、村霸各方势力的关系,同时也需要他有超强的手段组织、管理他的核心团队,同时还需要他能打能杀具有特种作战的能力,其实我们类比一下毒枭和街头收保护费的混混之间的差别我们就可以知道私盐贩子
- 瑕不遮玉的爱(孟思遐邵珈宸)小说免费阅读全本阅读_瑕不遮玉的爱最新章节列表
百鸣文库
瑕不遮玉的爱(孟思遐邵珈宸)小说免费阅读全本阅读_瑕不遮玉的爱最新章节列表书名:我抛夫弃子死遁后主角:周茵茵宴明许云烟简介:“爸,妈,我同意出国留学了。听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。这一场聚会直到凌晨三四点才散。回到公寓后,孟思遐看着墙上的时钟已经指向了一点,抬手又撕下了一张日历。倒计时第二天,孟思遐起得很早。她将公寓上上下下都清理打扫了一遍,然后再将这段时间整理好的多余的
- 读书收获
安心1978
中原焦点团队中20李倩,坚持分享第567天。2021年8月10日。读心理咨询师三级教程,学到了很多,在咨询过程中应该加以注意或要使用到的地方。比如今天读的第五单元了解,求助者的既往史寻找有价值的资料。在这一块儿看到了在咨询过程中,对来访者收集曾经有过的咨询或治疗经历的一些资料。包括何时为何去做过何种咨询或治疗,当时的诊断是什么?怎么治疗用了什么药?用了什么方法?效果如何?现在是什么样的情况?比如求
- 全面解析iOS加固工具:功能差异、应用场景与实战选择建议
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
随着iOS应用生态的成熟和商业化程度的提高,越来越多的项目对App安全性提出了更高要求。无论是AppStore上线、企业内部分发,还是多渠道外包交付,都面临着防逆向、抗破解、防调试、保护核心资源等常见问题。因此,“加固工具”逐渐成为iOS项目后期安全处理的重要一环。本文将从开发者角度出发,分析当前主流的iOS加固工具,结合项目实战,比较它们的优劣、适用场景与限制,帮助开发团队做出更合理的选型。为什
- 我读《史记·刺客列传》
奋笔疾书的待业妈妈
这个月的陪伴营文学史作业是汉的文学史讲义。汉的文学相对于先秦来说,少了不少。而且这个月看到友友们写的先秦文学讲义,每一份都太棒啦!有对整个先秦文学史进行梳理的,也有对某一部作品进行整理概括的,也有对个别文章进行赏析的。在学习友友们的先秦文学讲义时,也大概定下自己的这个月目标——《史记》。《史记》的内容非常多,从三皇五帝到汉,上千年的历史被融入一本书中,司马迁着实是个怪才。司马迁为了完成心中的《史记
- 和闺蜜一起穿到古代嫁皇室(萧景行林念儿)最新章节在线阅读_(和闺蜜一起穿到古代嫁皇室)最新章节在线阅读
热门小说_5
书名:和妻子一起重生后她愤然抛下了我主角:李婷婷安毅简介:穿越成光杆皇后和倒霉王妃,我和闺蜜决定利用心计。我们从夫君身上获得财富后逃离。五年后,皇上和王爷退位出家,我们却与年轻戏子享乐。段剧情,咱俩颠覆人设,把自家渣男搞定,拿钱走人。”我俩一起复习了从前小说里看过的绿茶情节,彼此心中都有了谋算。我领着两个太医就回王府去了,顾瑶说她那边会想个狠点的招数,叫我先别管她。萧景行正在熟练地给念儿熬药,我站
- 送什么东西给父母好?2024中秋节送长辈/父母礼品详尽清单
直返APP抖音优惠券
中秋节是阖家团圆的节日,在这个特别的时刻,为长辈或父母挑选一份合适的礼物,能表达我们对他们深深的敬意和爱意。以下是一份详尽的礼品清单,供你参考:1.健康保健类:按摩椅:让长辈在家就能享受舒适的按摩,缓解身体的疲劳。足浴盆:促进血液循环,有益于身体健康。保健品:如燕窝、海参、灵芝等,增强体质。2.生活用品类:高品质床上用品:一套舒适的四件套,让他们能睡个好觉。保暖衣物:如羊毛衫、羽绒服等,在秋冬季节
- ppt照片太大太多导致整个PPT文件内存都很大,传输不了!怎么办?教会你压缩压缩PPT里图片内存的方法
这辈子谁会真的心疼你
powerpoint
过大的PPT文件会占用设备(如电脑、手机、U盘等)更多的存储空间。如果设备本身存储容量有限,可能会导致存储空间不足,影响其他文件的保存和设备的正常运行。例如,一台存储空间仅剩几个GB的电脑,若要保存一个十几GB的PPT,就会面临存储困境。在通过邮件、即时通讯工具(如微信、QQ)或云存储平台传输PPT时,过大的文件会显著延长传输时间。而且,很多邮件和即时通讯工具对文件传输大小有限制,过大的PPT可能
- 最简单的赚钱方法是什么?盘点5个简单快速赚钱方法
优惠券高省
在家可以做什么赚钱?很多宝妈、上班族、大学生可能经常会有这种困惑。他们大多有空闲时间,但不想出去全职或兼职,想在家赚钱。今天分享五种在家赚钱的方法。第一:互联网淘宝客选择全网佣金最高的「高省」APP,高省邀请码:110000。分享商品及推广APP做团队赚钱,适合新手小白(有导师一对一带)日入500+。自用省钱,分享赚钱,高省含有自动云发单功能,可以解放双手,自动发群发圈赚钱。使用【高省app】网购
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
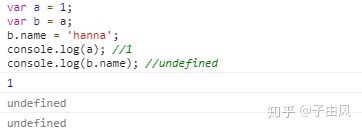
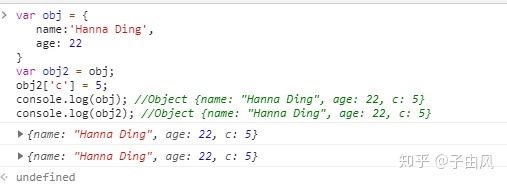
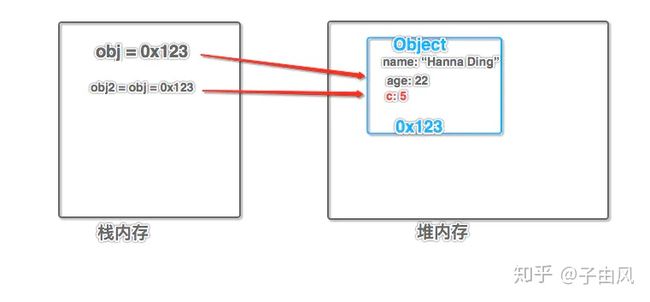
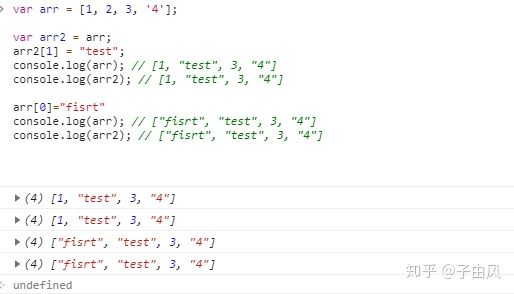
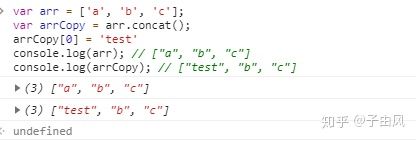
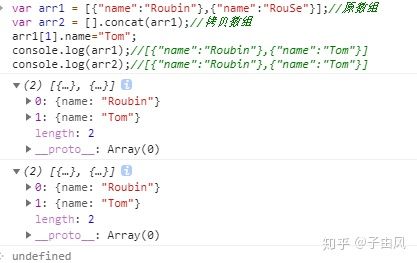
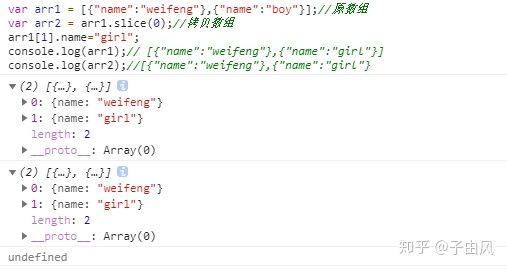
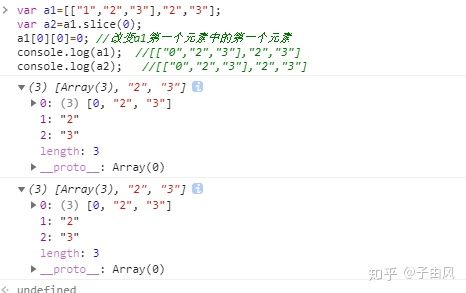
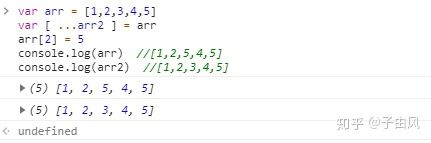
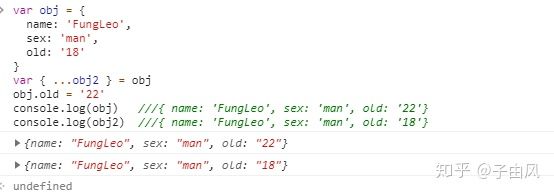
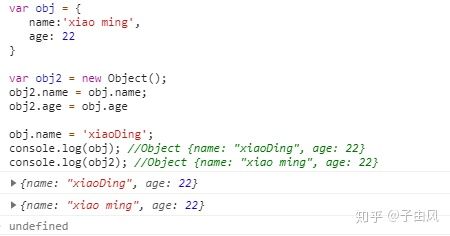
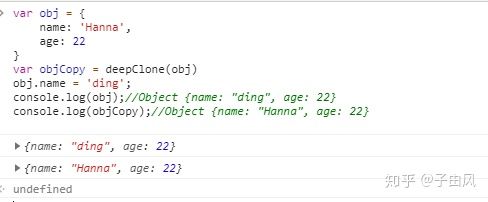
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓