Android Flutter混合开发-问题小结
背景
我想大多数的原生项目接触跨端方案,都有相似的背景,公司某项业务,进入高速发展阶段,产品希望快速在多端试错迭代,甚至需要保持2周一迭代的开发频率(比如我们项目~),如果继续保持Android/iOS原生开发,同一套功能,需要在Android、IOS都开发一遍,并且开发的成果双端也有可能是不统一的,会带来多余的测试压力,有限的工时内要完成双端的开发,并且要保证开发质量,给我们开发人员也带来巨大的压力(爆肝~)。
我们的项目使用的是Flutter跨端技术,下面总结一下我在使用Flutter遇到的一些问题。
正文
1.1、白屏问题(Android原生打开flutter页面白屏--部分低性能手机)
解决方案:在AndroidManifest文件中对应的FlutterActivity添加如下配置
1.2、内存溢出问题
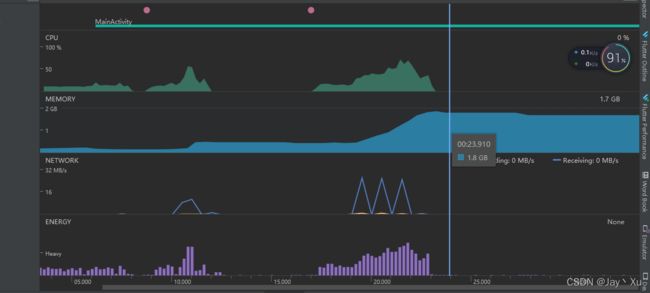
问题:Flutter项目使用GridView和ListView加载图片过多时,内存溢出,大概加载100张图片,内存达到1.6G+,并且随着图片越多,内存使用越大,导致系统崩溃。
分析:在flutter代码里,我们使用了Image.network加载网络图片,代码如下
Image.network( url, fit: BoxFit.fill, width: 95, height: 95, )
那么加载一张1920*1080尺寸的图片完整加载到内存中需要多大的内存呢?
在Flutter中,图片数据一般会采用rgba_8888的方式存储。那么一个像素点的占用内存为4byte。则计算内存中的图片大小的公式如下:
imageWidth * imageHeight * 4
通过代入公式 1920*1080尺寸的图片完整加载后的大小为8294400byte,换算一下接近8MB。可以看到内存占用还是比较大的。
如果列表中图片比较多,图片又没能及时释放,那么将会占用非常多的内存。这就造成了上图所发生的现象。
解决方法:将原先代码改动如下:
Image.network( url, fit: BoxFit.fill, cacheWidth: 95, cacheHeight: 95, )
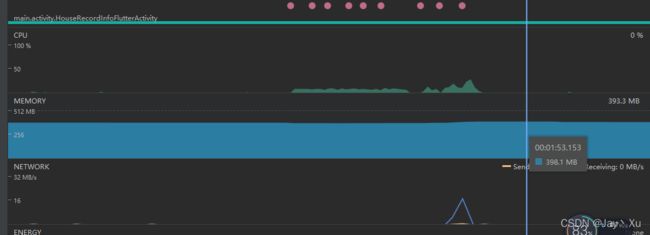
修改后的内存使用情况如下:
原理:使用了cacheWidth和cacheHeight,最终flutter源码走向了ResizeImage,如果我们指定了宽高,那么他将会代理原始ImageProvider完成图片的加载操作。
通过指定宽高,限制图片尺寸,内存占用会有很直观的改善。
参考博客:Flutter图片加载优化探索 - 掘金
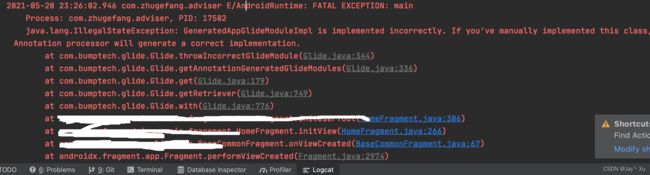
1.3、Glide版本冲突
问题:将flutter项目集成到原生项目中,编译时报错,Gilde版本冲突
原因:flutter项目也用到了Gilde框架
解决方法:将原生项目里的Glide框架更新到最新。
1.4、Kotlin版本冲突
问题:flutter集成到原生后编译报错 "The binary version of its metadata is 1.5.1, expected version is 1.1.16"
原因:原生项目中的flutter版本与flutter中的版本编译时冲突
解决办法:升级原生项目的Kotlin版本和Gradle版本
1.5、Flutter沉浸式状态栏,原生集成后不生效解决方案。
答:需要在原生项目中设置状态栏透明。
1.6、内存泄漏问题
问题:IOS上,原生界面使用Flutter官方的FlutterEngine跳转Flutter指定的路由不生效,如果不使用flutterEngine,直接初始化FlutterViewController并指定路由跳转是能够成功跳转相应路由的!但是,不使用flutterEngine会导致FlutterViewController()关闭时内存无法释放!(PS:2021.3月时的Flutter版本,不知道Flutter官方是否解决)Android集成过程中没有遇到此问题。
解决办法:集成Flutter_boost。具体见:https://github.com/alibaba/flutter_boost example,iOS 见example_new, example,
Flutter_boost 各平台安装
flutter_boost/install.md at master · alibaba/flutter_boost · GitHub
Android, iOS 打开 Flutter 页面 - 基本路由API部分
flutter_boost/routeAPI.md at master · alibaba/flutter_boost · GitHub
原生和Flutter交互事件
flutter_boost/event.md at master · alibaba/flutter_boost · GitHub
持续更新~