jquery实现自定义消息提示组件及confirm
目录结构
message
- icon
- error.svg
- warning.svg
- success.svg
- normal.svg
- index.css
- index.js
- index.html
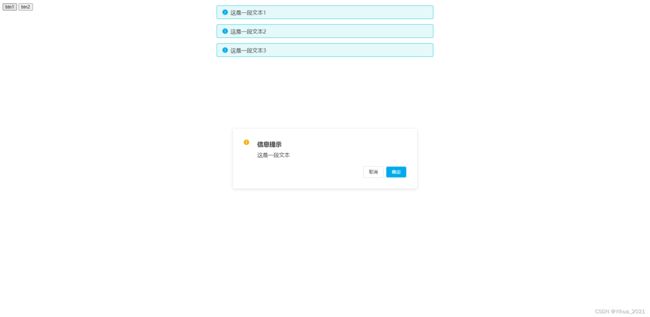
效果图
配置项
- close:false,
- actionFns:null,
- message:‘’,
- boxClass:‘’,
- iconClass:‘’,
- endClass:‘’,
- textClass:‘’,
- endHtml:‘’,
- placement:‘top’
- time:4000
- parent:‘body’
- 提供四种基础样式
- 默认:default
- 成功:success
- 警告:warning
- 失败:error
代码
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link href="./index.css" rel="stylesheet" type="text/css" />
head>
<body>
<button class="btn1">btn1button>
<button class="btn2">btn2button>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js">script>
<script src="./index.js">script>
<script>
var num = 0;
const btn1 = document.querySelector('.btn1')
btn1.addEventListener('click',function(){
yhmessage('这是一段文本' + num++)
})
const btn2 = document.querySelector('.btn2')
btn2.addEventListener('click',function(){
yhconfirm('这是一段文本',function(){
console.log(123);
})
})
script>
body>
html>
index.css
.yh-message {
display: flex;
justify-content: space-between;
position: fixed;
min-width: 640px;
height: 40px;
border: 1px solid;
border-radius: 4px;
align-items: center;
padding: 12px 16px;
box-sizing: border-box;
left: 50%;
transform: translateX(-50%);
color: #262626;
}
.yh-message .messager-content {
display: flex;
align-items: center;
}
.yh-message.top {
top: 24px;
}
.yh-message.bottom {
bottom: 24px;
}
.yh-message.center {
top: 50%;
transform: translate(-50%, -50%);
}
.yh-message .close {
cursor: pointer;
color: #8C8C8C;
}
.yh-message .icon {
margin-right: 8px;
width: 16px;
height: 16px;
display: inline-block;
}
.yh-message .icon.normal {
background: url(./icon/normal.svg) no-repeat;
}
.yh-message .message_close {
width: 12px;
height: 12px;
display: inline-block;
background: url(./icon/close.svg) no-repeat;
cursor: pointer;
}
.yh-message .icon.warning {
background: url(./icon/warning.svg) no-repeat;
}
.yh-message .icon.error {
background: url(./icon/error.svg) no-repeat;
}
.yh-message .icon.success {
background: url(./icon/success.svg) no-repeat;
}
.yh-message.yh-message-default {
border-color: #00C2CE;
background-color: rgba(0, 194, 206, 0.1);
}
.yh-message.yh-message-success {
border-color: #0EC885;
background-color: rgba(14, 200, 133, 0.1);
}
.yh-message.yh-message-warning {
border-color: #FAAD10;
background-color: rgba(250, 173, 16, 0.1);
}
.yh-message.yh-message-error {
border-color: #EF5615;
background-color: rgba(239, 86, 21, 0.1);
}
.yh-confirm-box {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 32px;
background-color: #FFF;
box-shadow: 0px 2px 8px rgba(0, 0, 0, 0.15);
border-radius: 4px;
width: 480px;
color: #262626;
}
.yh-confirm-box .title-box {
display: flex;
font-weight: 700;
font-size: 18px;
line-height: 26px;
}
.yh-confirm-box .title-box .icon {
margin-right: 16px;
width: 24px;
height: 24px;
display: inline-block;
}
.yh-confirm-box .content{
margin: 8px 24px 24px 40px;
}
.yh-confirm-box .icon.warning {
background: url(./icon/warning.svg) no-repeat;
}
.yh-confirm-box .icon.normal {
background: url(./icon/normal.svg) no-repeat;
}
.yh-confirm-box .operate{
text-align: end;
}
.yh-confirm-box .operate .btn{
padding: 5px 16px;
color: #262626;
line-height: 22px;
margin-left: 8px;
background-color: #FFF;
border: 1px solid #D9D9D9;
border-radius: 4px;
}
.yh-confirm-box .operate .btn.btn-primary{
color: rgba(255,255,255);
background-color:rgba(0, 170, 235) ;
border: 0px;
}
index.js
(function(){
var id = 0;
var all = {};
var DEFAULTS = {
type:'default',
iconClass:'warning',
title:'信息提示',
message:'这是一段文案',
cancelText:'取消',
confirmText:'确定',
showCancel:true,
showConfirm:true,
cancelCb:null,
confirmCb:null,
parent:'body'
};
var template = '{title}{contentText}'
var Confirm = function(options,confirmCb,cancelCb){
var that = this;// 如果传进来的是对象则兼容直接为配置项
if(!$.isPlainObject(options)) {
options = {
message:options
}
}
// 兼容回调参数直接传参写法
if(confirmCb){
options.confirmCb = confirmCb
}
// 兼容回调参数直接传参写法
if(cancelCb){
options.cancelCb = cancelCb
}
var that = this;
options = that.options = $.extend({},DEFAULTS, options);
that.id = options.id || (id++);
// 如果存在相同id,则需要销毁原来的
var oldMConfirm = all[that.id];
if(oldMConfirm) oldMConfirm.destroy();
that.$ = $(template.replace('{iconClass}',options.iconClass).replace('{title}',options.title).replace('{contentText}',options.message)).attr('id',"yh-confirm"+that.id);
// 添加取消按钮
if(options.showCancel){
var cancelBtn = $('+ options.cancelText + '');
cancelBtn.on('click',function(){
that.destroy();
if(options.cancelCb && typeof options.cancelCb === 'function'){
options.cancelCb()
}
})
that.$.find('.operate').append(cancelBtn);
}
// 添加确认按钮
if(options.showConfirm){
var confirmBtn = $('+ options.confirmText + '');
confirmBtn.on('click',function(){
that.destroy();
if(options.confirmCb && typeof options.confirmCb === 'function'){
options.confirmCb()
}
})
that.$.find('.operate').append(confirmBtn);
}
// 添加到父级
$(options.parent).append(that.$);
all[that.id] = that;
return that
}
Confirm.prototype.destroy = function(){
var that = this;
that.$.hide();
that.$.remove();
that.$ = null;
delete all[that.id];
}
function init(options,confirmCb,cancelCb){
var msg = (options && options.id && all[options.id]) || new Confirm(options,confirmCb,cancelCb)
return msg;
}
$.yhconfirm = window.yhconfirm = init
})();
(function(){
var id = 0;
var all = {};
var len = 0;
var DEFAULTS = {
type:'default',
close:false,
actionFns:null,
message:'',
boxClass:'',
iconClass:'normal',
endClass:'',
textClass:'',
endHtml:'',
placement:'top',
time:3000,
parent:'body' ,
};
var template = ''
var Messager = function(message,options){
// 如果传进来的是对象则兼容直接为配置项
if($.isPlainObject(message)) {
options = message;
message = options.message;
}
var that = this;
options = that.options = $.extend({},DEFAULTS, options);
that.id = options.id || (id++);
// 如果存在相同id,则需要销魂原来的
var oldMessager = all[that.id];
if(oldMessager) oldMessager.destroy();
that.message = (options.iconClass ? '+ options.iconClass +'">':'') + (options.textClass ? '+ options.textClass +'">'+ message +'':'' + message + '') ;
// 创建元素
that.$ = $(template.replace('{type}',options.type).replace('{placement}',options.placement)).attr('id',"yh-messager"+that.id);
that.$.find('.messager-content').append($(that.message));
// 添加外层盒子类名
if(options.boxClass) that.$.addClass(options.boxClass);
// 当前消息框的事件
var $actions = that.$.find('.messager-actions');
// 处理删除
if(options.close){
options.endHtml = ""
options.actionFns = function(e){
that.destroy()
}
}
if(options.endHtml){
var end = $(options.endHtml);
// 绑定事件
end.on('click',function(e){
if($.isFunction(options.actionFns)){
options.actionFns.call(this,that)
}
e.stopPropagation()
})
$actions.append(end)
}
if(options.placement === 'top'){
len++
that.$.css({
top:(len * 56 - 40) + 'px'
})
}
// 添加到父级
$(options.parent).append(that.$);
all[that.id] = that;
if(!options.close){
setTimeout(() => {
that.destroy()
}, options.time);
}
return that
}
// 销毁原来的提示框
Messager.prototype.destroy = function() {
var that = this;
that.$.hide();
that.$.remove();
that.$ = null;
delete all[that.id];
if(that.options.placement === 'top'){
len--
// 还需要改变已存在的位置
Object.values(all).forEach(el=>{
el.$.css({
top:(Number(el.$[0].style.top.replace('px',''))-56) + 'px'
})
})
}
};
function init(message,options){
var msg = (options && options.id && all[options.id]) || new Messager(message, options)
return msg;
}
function initSuccess(message,options){
if($.isPlainObject(message)) {
options = message;
message = options.message;
}
options = $.extend({},options,{type:'success' , iconClass:'success'})
var msg = (options && options.id && all[options.id]) || new Messager(message, options)
return msg;
}
function initWarning(message,options){
if($.isPlainObject(message)) {
options = message;
message = options.message;
}
options = $.extend({},options,{type:'warning' , iconClass:'warning'})
var msg = (options && options.id && all[options.id]) || new Messager(message, options)
return msg;
}
function initError(message,options){
if($.isPlainObject(message)) {
options = message;
message = options.message;
}
options = $.extend({},options,{type:'error' , iconClass:'error'})
var msg = (options && options.id && all[options.id]) || new Messager(message, options)
return msg;
}
$.yhmessage = window.yhmessage = init
$.yhmessage.success = window.yhmessage.success = initSuccess
$.yhmessage.warning = window.yhmessage.warning = initWarning
$.yhmessage.error = window.yhmessage.error = initError
})();