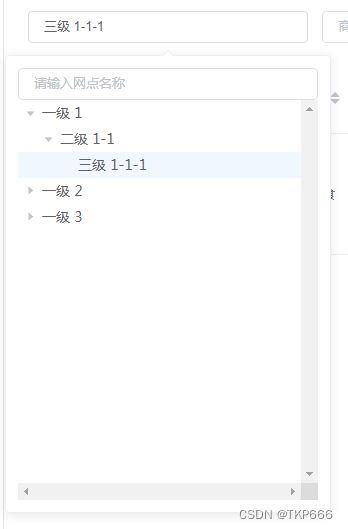
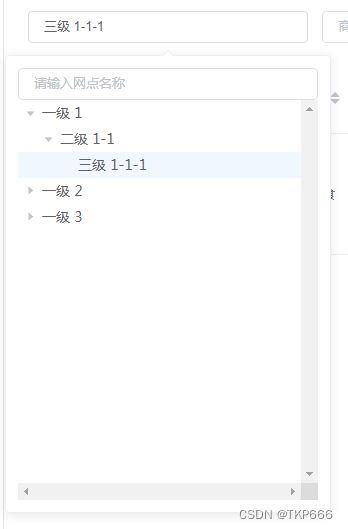
一、单个可选择(可以通过搜索框进行筛选)

<template>
<div id="popup_tree_input">
<el-popover ref="popover" :placement="placement" trigger="click">
<el-input placeholder="请输入网点名称" v-model="filterText"> </el-input>
<el-tree
style="width: 300px; height: 400px; overflow: scroll"
class="selectMultipleClass"
:data="testData"
:props="props"
node-key="id"
ref="popupTree"
@current-change="currentChangeHandle"
:default-expand-all="defaultExpandAll"
:accordion="accordion"
:highlight-current="highlightCurrent"
:expand-on-click-node="true"
check-strictly
:filter-node-method="filterNode"
>
</el-tree>
</el-popover>
<el-input
v-model="prop"
v-popover:popover
:readonly="true"
:placeholder="placeholder"
style="cursor: pointer; width: 280px"
></el-input>
</div>
</template>
<script>
export default {
name: "PopupTreeInput",
props: {
data: {
type: Array,
default: [],
},
props: {
type: Object,
default: {},
},
prop: {
type: String,
default: "",
},
nodeKey: {
type: String,
default: "",
},
placeholder: {
type: String,
default: "点击选择内容",
},
placement: {
type: String,
default: "bottom",
},
defaultExpandAll: {
type: Boolean,
default: false,
},
accordion: {
type: Boolean,
default: true,
},
highlightCurrent: {
type: Boolean,
default: true,
},
currentChangeHandle: {
type: Function,
default: null,
},
},
data() {
return {
filterText: "",
testData: [
{
name: "一级 1",
children: [
{
name: "二级 1-1",
children: [
{
name: "三级 1-1-1",
},
],
},
],
},
{
name: "一级 2",
children: [
{
name: "二级 2-1",
children: [
{
name: "三级 2-1-1",
},
],
},
{
name: "二级 2-2",
children: [
{
name: "三级 2-2-1",
},
],
},
],
},
{
name: "一级 3",
children: [
{
name: "二级 3-1",
children: [
{
name: "三级 3-1-1",
},
],
},
{
name: "二级 3-2",
children: [
{
name: "三级 3-2-1",
},
],
},
],
},
],
defaultProps: {
children: "children",
name: "name",
},
};
},
watch: {
filterText(val) {
this.$refs.popupTree.filter(val);
},
},
methods: {
filterNode(value, data) {
console.log(value);
console.log(data);
if (!value) return true;
return data.name.indexOf(value) !== -1;
},
},
};
</script>
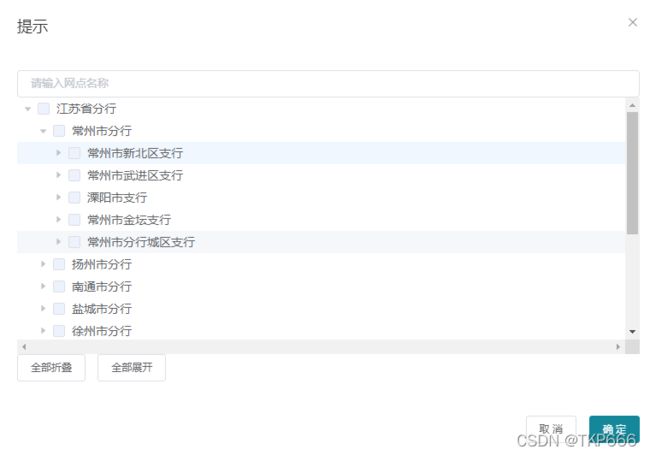
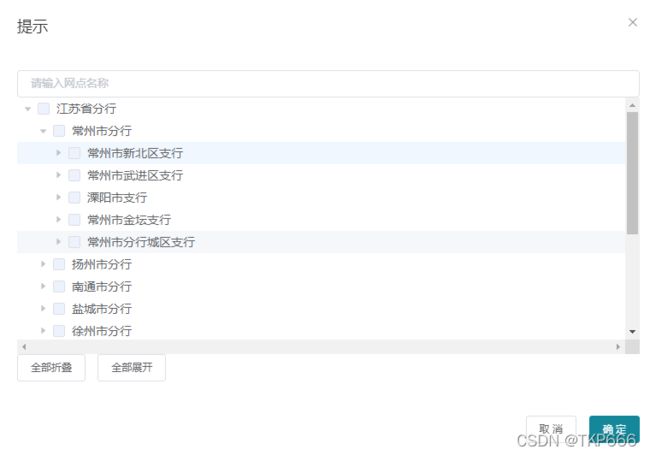
二、多个可选择(可以进行树形筛选及多个数量限制)

<el-input placeholder="请输入网点名称" v-model="filterText"></el-input>
<el-tree
class="selectMultipleClass"
:data="optionsOrgId"
show-checkbox
check-strictly
:default-checked-keys="nodeOrgIdKey"
node-key="id"
:default-expand-all="defaultExpandAll"
:accordion="accordion"
:filter-node-method="filterNode"
ref="orgTree"
highlight-current
@node-click="getCheckedKeys"
@check-change="handleMultipleNodeClick"
>
</el-tree>
<script>
export default {
data() {
return {
filterText: "",
};
},
watch: {
filterText(val) {
this.$refs.orgTree.filter(val);
},
},
mounted() {
},
methods: {
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
handleMultipleNodeClick(data, checked, node) {
if (this.$refs.orgTree.getCheckedNodes().length > 5) {
this.$message.error("最多选择5个");
}
}
},
};
</script>