react+ts+gulpjs将插件转成umd.js文件
这里写目录标题
-
- 目录搭建
- 思路:
- 选择构建工具:gulp
-
- ts/tsx转成es文件
- less语法转css语法
- 将所有构建出来的js/css文件打包成一个文件,暴露插件引用名称
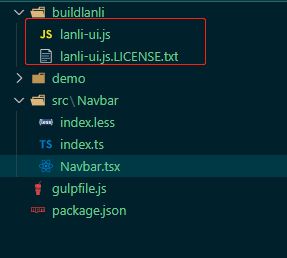
目录搭建
创建文件目录如下,编写好属于自己的插件,
src
– NavBar.txs
– index.ts
– index.less
gulpfile.js
package.json
思路:
1.首先将ts/tsx转成es文件,顺便将文件中的.less路径改成.css
2.less语法转css语法
3.将所有的js/css文件打包成一个文件,暴露插件引用名称
选择构建工具:gulp
安装: npm install gulp
ts/tsx转成es文件
使用插件 gulp-typescript、 gulp-babel、 @babel/core
安装: npm install gulp-babel gulp-typescript @babel/core
var gulp = require('gulp')
var babel = require('gulp-babel')
var ts = require('gulp-typescript');
function tsTransEs() {
return gulp.src(['src/**/*.{ts,tsx}'], {
ignore: ['**/demo/**/*'],
})
.pipe(ts({
// 此处可配置在tsconfig.js里面
module: 'ESNext', //指定模块代码生成:'commonjs'、'amd'、'umd'、'ESNext' 或 'system'。
jsx: "react", //指定 jsx 代码生成:'react' 或 'preserve' (TS1.6+)。
moduleResolution: "node",
}))
.pipe(
babel({
// 将页面上引入的.less文件后缀名改成.css
'plugins': [() => {
return {
visitor: {
ImportDeclaration(path, source) {
console.log(path);
if (path.node.source.value.endsWith('.less')) {
path.node.source.value = path.node.source.value.replace( /\.less$/, '.css')
}
},
},
}
}]
})
)
.pipe(gulp.dest('dist/'))
}
less语法转css语法
使用插件 gulp-less
var less = require('gulp-less')
function lessTransCss() {
return gulp
.src('./src/**/*.less')
.pipe(
less({
paths: [path.join(__dirname, 'src')],
relativeUrls: true,
})
)
.pipe(gulp.dest('dist/'))
}
将所有构建出来的js/css文件打包成一个文件,暴露插件引用名称
使用插件: webpack、webpack-stream、style-loader、css-loader
const webpack = require('webpack');
const gulpWebpack = require('webpack-stream');
function gwebpack() {
return gulp.src("dist/Navbar/index.js")
.pipe(gulpWebpack({
output: {
filename: 'lanli-ui.js',
library: {
type: 'umd',
name: 'lanliUI', // 暴露出去的插件名字,使用最后依次运行上面的方法,(每次构建的时候记得情况文件夹)
var del = require('del'); // 记得安装删除文件的插件
exports.default = gulp.series(
() => del(['./buildlanli/**']),
buildStyle,
tsTransEs,
gwebpack,
() => del(['./dist'])
)
打包后使用:
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<script src="../../buildlanli/lanli-ui.js?v=1"></script>
<body>
<div id="app"></div>
</body>
<script type="text/babel">
class App extends React.Component {
render() {
return (
<div className="icon-box">
<lanliUI.NavBar onBack={() => { alert(0) }}>列表页</lanliUI.NavBar>
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('app'));
</script>
完整代码