Vue学习笔记---------Vue入门(二)
Vue学习笔记---------Vue入门(二)
计算属性(computed)
-
定义:要用的属性不存在,要通过已有的属性计算得来
-
原理:底层借助了Object.defineProperty方法提供的getter和setter
-
get函数什么时候执行
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次调用
-
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
-
备注:
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被更改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
姓名案例-计算属性实现
<div id="app">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
全名:<span>{{fullName}}span>
div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#app',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
get(){
return this.firstName + '-' + this.lastName
},
set(value){
let arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
script>
计算属性简写形式
注意:只有当读取数据时才能写简写形式,fullName(){}实际上等价于fullName:function(){},插值语句里还是写fullName
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}
监视属性(watch)
-
当被监视的属性发生变化时,回调函数自动调用,进行相关操作
-
监视的属性必须存在,才能进行监视
-
监视的两种写法
- new Vue时传入watch配置
- 通过vm.$watch监视
<div id="app">
<h1>今天天气很{{showMsg}}</h1>
<button @click="changeWeather">点我切换天气</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#app',
data:{
isHot:true
},
computed:{
showMsg(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
immediate:true,//初始化让handler调用一下
//handler何时调用?当监视的属性发生变化时
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
/* showMsg:{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
} */
}
})
vm.$watch('showMsg',{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
})
</script>
深度监视
-
Vue中的watch默认不监测对象内部值的改变(一层)
-
配置deep:true可以监测对象内部值的改变(多层)
-
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据数据的具体结构,决定是否采用深度监视
<div id="app">
<h1>今天天气很{{showMsg}}</h1>
<button @click="changeWeather">点我切换天气</button><br><br>
<hr>
<span>{{number.c.d.e}}</span><br>
<button @click="number.c.d.e++">点我e加加</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#app',
data:{
isHot:true,
number:{
a:18,
b:20,
c:{
d:{
e:2
}
}
}
},
computed:{
showMsg(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
immediate:true,//初始化让handler调用一下
//handler何时调用?当监视的属性发生变化时
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
//监视多级结构中某个属性的变化
'number.a':{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
//监视多级结构中所有属性的变化
number:{
deep:true,
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
}
}
})
</script>
监视属性简写
//watch监视简写,只有当不配置其他属性时才可以用
isHot(newValue,oldValue){
console.log(newValue,oldValue)
}
vm.$watch('isHot',{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
})
vm.$watch('isHot',function (newValue,oldValue){
console.log(newValue,oldValue)
})
computed和watch之间的区别:
-
computed能完成的功能,watch都可以完成
-
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
-
两个重要的小原则
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
watch:{ firstName(val){ setTimeout(() => { this.fullName = val + '-' + this.lastName },1000) }, lastName(val){ this.fullName = this.firstName + '-' + val } }
绑定样式
-
class样式
写法:class=“xxx” xxx可以是字符串、对象、数组
- 字符串写法适用于:类名不确定,要动态获取
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
-
style样式
- :style="{fontSize: xxx}"其中xxx是动态值
- :style="[a,b]"其中a、b是样式对象
条件渲染
v-if
-
写法:
v-if="表达式" v-else-if="表达式" v-else="表达式" -
适用于:切换频率低的场景
-
特点:不展示的DOM元素直接被移除
-
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
v-show
- 写法:v-show=“表达式”
- 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
列表渲染
v-for指令:
-
用于展示列表数据
-
语法:v-for=“(item, index) in xxx” :key=“yyy”
-
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<ul> <li v-for="p in persons" :key="p.id"> {{p.name}}--{{p.age}} li> ul> <ul> <li v-for="(value,name) in car" :key="name"> {{name}}---{{value}} li> ul> <ul> <li v-for="(s,index) in str" :key="index"> {{s}} li> ul> <ul> <li v-for="(val,index) in 5" :key="index"> {{val}}---{{index}} li> ul>
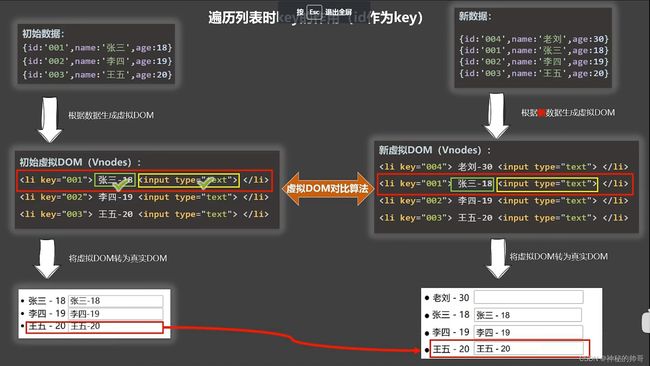
key的作用和原理
- 虚拟DOM中key的作用:
- key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较
- 对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到到页面
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
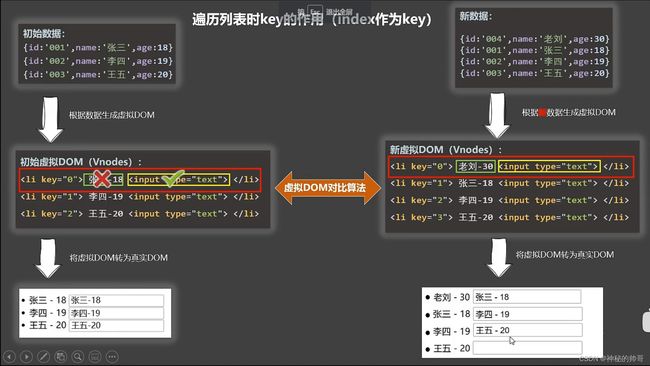
- 用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
- 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
- 开发中如何选择key?:
Vue监视数据的原理
- Vue会监视data中所有层次的数据
- 如何监测对象中的数据?
- 通过setter实现监视,且要在new Vue时就传入要监测的数据
- 对象中后缀加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,使用如下API
- Vue.set(target,propertyName/index,value)
- vm.$set(target.propertyName/index,value)
- 如何监测数组中的数据?
- 通过包裹数组更新元素的方法实现,本质就是做了两件事
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
- 在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、unshift()、shift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
- 特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
//模拟一个数据监测
let data = {
name:'lai',
age:22
}
let vm = {}
let obs = new Observer(data)
console.log(obs)
vm._data = data = obs
console.log(vm)
function Observer(obj){
//汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
console.log(keys)
keys.forEach((k) => {
console.log(k)
Object.defineProperty(this,k,{
get(){
return obj[k]
},
set(v) {
obj[k] = v
console.log('被改了',obj[k])
}
})
})
}