教你如何创建一款属于自己的VSCode主题
你有没有想过创建一款属于自己的VSCode主题?没有你想像的那么难,但是真正实现起来也不是那么轻松,需要你对将要去改变的主题的一些属性要有所了解和准备。
如果你要想让你的主题适用于多种编程语言,并且看起来还很漂亮的话,需要对很多的颜色进行重新定义。
下面就简单的介绍实现一款主题的过程,一些原理进行讲解。
生成主题文件
我们将使用VSCode拓展生成器生成我们的主题文件,该工具是由微软官方为插件和主题而打造。
你可以通过以下命令:
npm install -g yo generator-code
然后生成主题文件
yo code
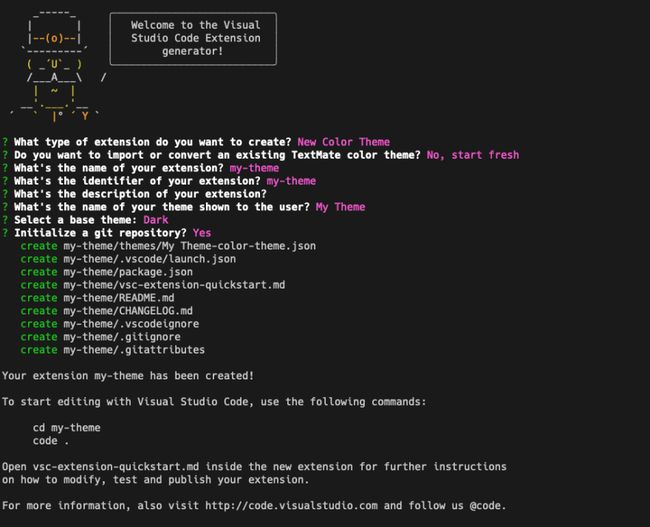
下面进入互动式安装过程,一步一步引导你完成一个主题模板的创建。

最后生成了一个以主题命名的目录,接着用VSCode打开该目录,进行主题的编辑。
cd my-theme
code .
新生成的主题项目已经为你初始化好了所有的东西。在主题目录里面你可以找到一个以主题命名的JSON文件,这个JSON文件包含一些默认颜色的定义,可以直接去修改它。
开发主题
在主题的开发调试阶段,我们最好是进入debug模式(按F5),会打开一个新的VSCode窗口,这个窗口就已经是使用你创建的主题了。
当你编辑主题文件themes/my-theme.json,你将会看到调试的窗口会立刻响应,期间可能会遇到不立马生效的情况,很好解决,在菜单栏点击Run > Restart Debugging。
调试的过程是很繁琐的,还需要有一定的审美才行,有一定的颜色搭配能力。
为主题修改UI样式

以下是我为这款主题定义的一些颜色示例
编辑区域
编辑区域就是你日常编辑代码的地方
"editor.background": "#1B1929",
"editor.lineHighlightBackground": "#8076C222",
"editorCursor.foreground": "#988de4",
对于编辑区我定义了background,lineHighlightBackground和editorCursor.foreground的值,分别代表了编辑区背景颜色,鼠标所在行高亮颜色和光标颜色。
活动栏
VSCode窗口左侧即为活动栏,用来切换不同功能视图的。
"activityBar.background": "#13111d",
"activityBar.inactiveForeground": "#323b50",
"activityBar.foreground": "#5c6e92",
"activityBarBadge.background": "#8076C2",
活动栏我们为它定义了background、inactiveForeground、和activityBarBadge.background的值。foreground的值表示的是图标的颜色,而activityBarBadge则是图标所在角标的颜色。

侧边栏
侧边栏即为打开的项目文件列表区域,或者调试工具等等,这个取决于你当前选择的功能。
"sideBar.background": "#1B1929",
"sideBarTitle.foreground": "#bbbbbb",
"sideBarSectionHeader.background": "#242c3f",
这些定义侧边栏一些基础的颜色。另外的内容部分需要单独定义,包含:
"list.activeSelectionBackground": "#2a273f",
"list.activeSelectionForeground": "#8076C2",
"list.inactiveSelectionBackground": "#2a273f",
"list.inactiveSelectionForeground": "#8076C2",
"list.highlightForeground": "#8076C2",
"list.hoverBackground": "#1f2636",
以上这些定义了当前打开的文件列表所在不同状态下的颜色值,这里的 active 不取决于VSCode窗口是否处于活动状态。相同的list颜色也适用于其他地方的列表。

按钮
VSCode上面按钮不多,我们也给它定义一下颜色,保证主题视觉上的一致性。
"button.background": "#8076C2",
"button.hoverBackground": "#8076C299",
以上定义了按钮的两种状态下的颜色,正常状态和鼠标悬浮状态
状态栏
状态栏处于VSCode窗口的底部,由于你所安装的拓展和配置不同,显示的内容也有所不同,包括git所在分支,文件的编码等等。
"statusBar.border": "#1B1929",
"statusBar.background": "#13111d",
"statusBar.debuggingBackground": "#bb0000",
状态栏我选择了和活动栏一致的颜色,我希望状态栏有一个比较特别的颜色,当我们调试的时候不会错过它上面的信息。
标题栏
同样,标题栏的颜色和状态栏、活动栏保持一致。
"titleBar.activeBackground": "#13111d",
"titleBar.inactiveBackground": "#13111d",
"titleBar.inactiveForeground": "#5c6e92",
语法高亮
受到我最喜欢的一款主题Night Owl的影响,我开始不怎么关注语法高亮部分的颜色。高亮在主题JSON文件中tokenColor部分有所定义,tokenColor是一个数组,分别定义了一定范围内的代码scope,fontStyle和foreground部分样式
{
"name": "Comment",
"scope": ["comment", "punctuation.definition.comment"],
"settings": {
"fontStyle": "italic",
"foreground": "#637777"
}
}
范围指定可以由VSCode内部工具Inspect Editor Tokens and Scopes来发现,你可以通过组合键Cmd+Shift+P打开它或者搜索"inspect editor"
调色板
为了达到对JavaScript和TypeScript代码一定程度的满意效果,我参考了其它的一些主题。
毕竟这部分的工作是很要耐心的,你可以通过debug模式来查看当前代码区域不同地方的颜色值然后来编辑替换它。
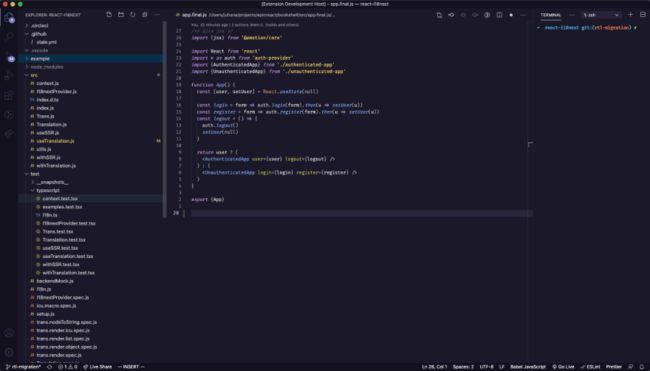
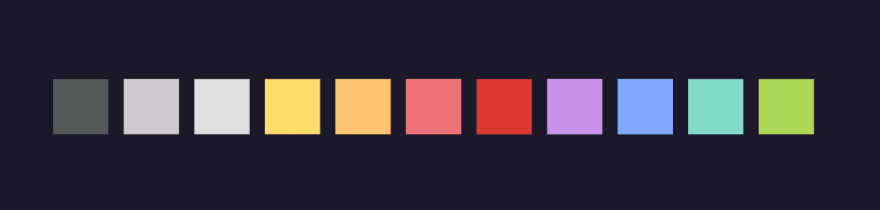
最后我为调色板选了11种颜色以及React项目中JavaScript和TypeScript代码的高亮。

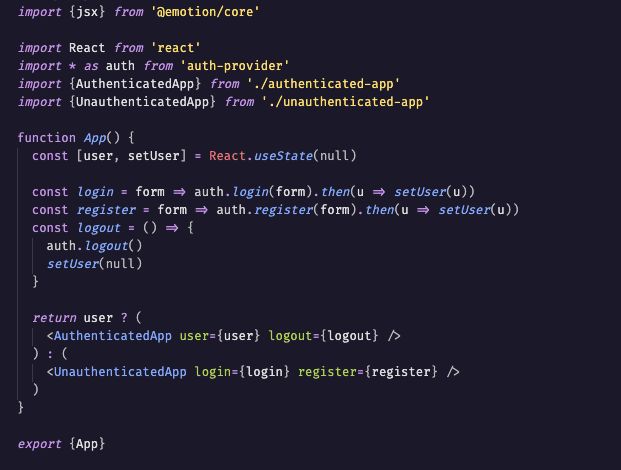
下面是更改了部分颜色的效果

如果你想创建一个自己满意的主题,可以参考以上的步骤,但是最终的效果依照你自己的爱好而定,另外下面的资源也可以供参考:
Sarah Drasner article Creating a VS Code Theme[1]
VS Code documentation on Theme Colors[2]
References
[1] Sarah Drasner article Creating a VS Code Theme: https://css-tricks.com/creating-a-vs-code-theme/[2] VS Code documentation on Theme Colors: https://code.visualstudio.com/api/references/theme-color