来了,简单宣告下 Compose for iOS Alpha 正式发布
来了来了,盼星星盼月亮,广大 Compose 开发者期待许久的 Jetpack Compose Multiplatform for iOS 近期终于正式发布了 Alpha 支持,其实在此之前,我在 《一文快速带你了解 KMM 、 Compose 和 Flutter 的现状》 等文章里说了很多次 Compose Multiplatform 即将支持 iOS ,只不过现在它终于来了,给 Compose Multiplatform 补全了最后一块屏图。
其实上个月 JetBrains 就对 Compose Multiplatform 做了一些「重大调整」, compose-jb 「享年 3 岁」,compose-jb 正式更名为 compose-multiplatform ,同时针对不同平台提供了模版项目,而这一次更新的,就包括了 compose-multiplatform-ios-android-template 。
 |
 |
|---|
另外跟随 iOS 支持发布的还有 compose-multiplatform 1.4.0 版本,也就是想体验 iOS 的需要在 1.4 版本是进行尝鲜,并且和新版 Android Studio Flamingo 一样开始支持 JDK 17,因为构建使用 jpackage,为此会使用 JDK 17:
JAVA_HOME环境变量指向兼容的 JDK 版本。javaHome通过 DSL 设置:
compose.desktop {
application {
javaHome = System.getenv("JDK_17")
}
}
那么,现在可以正式用 Kotlin 来编写类似的 iOS 的 UI ,并且拥有和 Swift-UI 类似的开发体验(和 XML 说再见),目前已有的 Compose 项目也可以更方便地编译为 iOS 应用从而实现 UI 和逻辑共享。
生产力提升有木有。
目前 iOS 支持还处于 Alpha 阶段,没到 beta 阶段的话,API 和兼容可能还会出现一些变化,但是作为正式发布的版本, 已经可以开始体验用相同的 Kotlin 代码来编译出一样的 Android 和 iOS 界面了。
当然,由于 KMM (Kotlin Multiplatform Mobile) 本来就支持 iOS 平台,而 Compose Multiplatform 又是基于 KMM 进行构建,所以对于需要访问 iOS 原生 API ,例如蓝牙、相机等的支持上并不会有太大问题,同时现在也支持如嵌入 MKMapView 这样的原生 UI 视图。
如果是想要在 Compose Multiplatform 上尝试 iOS ,首先肯定是需要一个 macOS 的电脑,然后必须有:
- Xcode
- Android Studio
- KMM 插件(Android Studio 里按照的插件)
- CocoaPods (iOS 包管理工具)
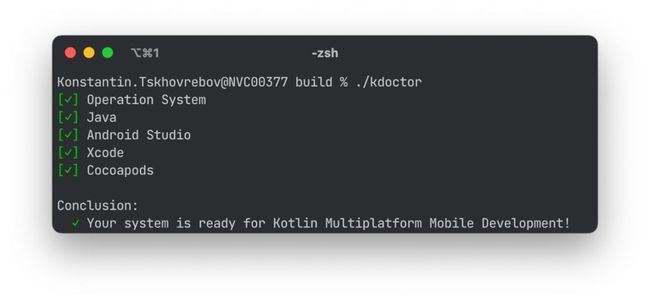
同时你需要先通过 brew install kdoctor 安装 KDoctor ,因为 KDoctor 是 KMM 下必须的一个命令行工具,同时 KDoctor 也可以检测构建环境是否正常。
接下来,如果使用 compose-multiplatform-ios-android-template ,在你的 Compose Multiplatform 项目会包括三个模块: androidApp 、iosApp 和 shared,其中 shared 故名思义就是共享的 Kotlin module :
-
shared 包含 Android 和 iOS 上的通用的代码,也就是平台共享的部分,也是正常开发的 module 目录,比如入口
shared/src/commonMain/kotlin/App.kt,改模块会被编译成 Android library 和 iOS framework 。 -
androidApp 和 iosApp 就是支持变异为 App 的应用模块。
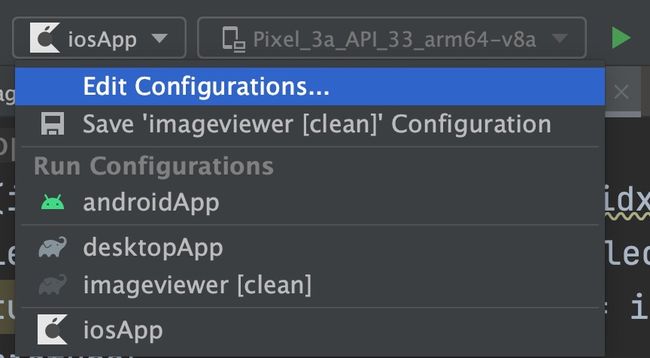
而目前要在 Android Studio 的 iOS 模拟器上运行 Compose Multiplatform,会需要在 iosApp 的运行配置上进行选择,主要是选择对应的 Execution target:
 |
 |
|---|
如果是需要运行到真机,那么首先你要有一个 iOS 开发者账号,然后登陆到你的 Xcode 上:
- 获取你账号下的
TEAM_ID - 接入真机,在 Xcode 中注册的 iOS 设备
另外可以在终端运行 kdoctor --team-ids 来获取你当然的 Team Id 列表,当然,官方也表示如果 KDoctor 没起到作用,你还是需要打开 iosApp/iosApp.xcworkspace ,然后在 Signing & Capabilities 这个 Tab 下去选择和获取你的 Team 。
注意需要在现在 Xcode 上登录开发者账号,当然你不想登陆也可以,不过更麻烦,可以直接用生成的 p12 证书和 mobileprovision 文件,可参考《搭建 iOS 命令行服务打包发布全保姆式流程》 ,不过我想你们应该不会喜欢。
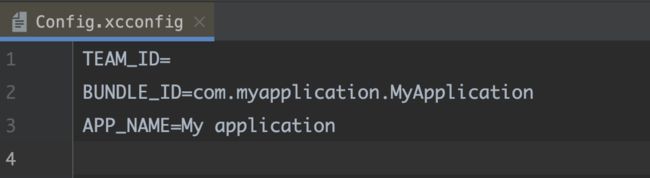
运行 iOS 之前需要设置上面说到的 TEAM_ID,可以打开 iosApp/Configuration/Config.xcconfig 文件下设置 TEAM_ID ,之后在 Android Studio 中重新打开项目,这时候就可以在 iosApp 的运行配置中看到已注册的 iOS 真机。
其次可以看到上面的 Config.xcconfig 文件下有多个配置信息:
APP_NAME:简单理解是应用名BUNDLE_ID:类似 Application ID ,注意这个很重要,属于唯一标识应用,和 Andorid 随意折腾 application id 不同,请注意测试时,不要随便在临时账号上测试 Bundle ID, 因为被「登记」过的 Bundle ID 无法重复,要「找回」和「删除」是很麻烦(bu ke neng)的事情。TEAM_ID:Apple 生成给你开发者账号的团队的唯一标识,因为运行 App 到真机需要证书和描述文件,而 team ID 就是证书简介中的对应组织单位。
打开 Xcode ,登陆开发者账号,插上 iOS 真机,自动注册设备和同步证书与描述文件,是最简单的流程。
如果在 Android Studio 中打开项目后,还需要更改上面的对应选项,目前还需要:
-
在 Android Studio 中关闭项目。
-
在的终端中运行 template 目录下的
./cleanup.sh。 -
更改设置。
-
再次在 Android Studio 中打开项目。
上面的介绍主要来自官方的 compose-multiplatform-ios-android-template 并进行了补充,可能目前来说对于很多 android 开发,配置 iOS 环境还比较陌生,那么现在 Compose Multiplatform for iOS 就是你接触 iOS 的最好机会。
所以,不用 Flutter ,在 Kotlin 和 Compose Multiplatform 的加持下,Android 开发又再一次向 iOS 的地盘发起突击,而补全 iOS 之后的 Compose Multiplatform ,也正式实现了它全平台支持的承诺。
让我们期待 Compose Multiplatform for iOS 正式发布的那一天。