- 鹦鹉螺复刻最高版本市场价
高端顶级复刻手表大厂货源
微信:515557529(下单赠送精美礼品)复刻手表哪个厂最好:一、ZF厂ZF厂是一家生产高端复刻手表的厂家。该厂家生产的手表外观精致、工艺精湛,非常接近原版手表。同时,该厂家使用的机芯、材质等都非常优质,能够保证手表的精准度和耐用性。因此,ZF厂生产的复刻手表质量非常优秀。二、VS厂VS厂是一家专业生产高端复刻手表的厂家。该厂家生产的手表外观非常逼真,工艺精湛,能够完美还原原版手表。同时,该厂家
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 莆田鞋在哪买?这8个渠道一定要看看
美表之家
莆田鞋被誉为国内鞋业的“奢侈品”,其质量和款式都有着相当高的水准。许多人对于在哪里购买这种鞋子感到困惑,下面就会为大家列举出8个购买莆田鞋的主要渠道。微信:676986923(下单赠送精美礼品)1、批发市场:作为莆田鞋的源头,莆田鞋批发市场自然是最直接的购买地点。在莆田,你可以通过实体店面、批发市场等形式购买到各种款式的莆田鞋。2、淘宝网:淘宝网上有数不尽的莆田鞋代购和销售店铺,价格比实体店更为亲
- 外卖优惠券推广赚钱?外卖优惠券推广赚钱吗?
高省APP珊珊
外卖优惠券推广赚钱是一种可行的商业模式,通过推广外卖优惠券来获得佣金收益。具体来说,推广者可以在社交媒体、公众号、小程序等渠道上发布外卖优惠券信息,吸引用户领取并使用,一旦用户使用优惠券下单,推广者即可获得一定的佣金收益。【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 九块九付费进群系统 wxselect SQL注入漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介九块九付费进群系统是一种新的社群管理方式,用户通过支付9.9元人民币即可加入特定的微信群,享受群内提供的服务或资源。这种模式通常用于知识分享、资源下载、专业交流等社群,通过设置门槛来筛选成员,提高群组的专业性和互动质量。0x02漏洞概述九块九付费进群系统wxselect接口存在SQL注入漏洞,未经身份验证的远程攻击者除了可以利用SQL注入漏洞获取数据库中的信息(例如,管理员后台密码
- 复刻名牌包包多少钱,复刻名牌女包什么价格
桃朵桃朵
在当今社会,复刻名牌包包已经成为一种时尚和品味的象征。越来越多的人开始关注复刻名牌包包的价格,尤其是复刻名牌女包的价格。那么,复刻名牌包包多少钱呢?复刻名牌女包又是什么价格呢?微信:14527486(下单赠送精美礼品)首先,我们需要了解什么是复刻名牌包包。复刻是指重新制造或复制某种品牌或款式的商品,而名牌则是指具有一定知名度和声誉的品牌。因此,复刻名牌包包就是指复制某种知名品牌包包的款式和设计,但
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
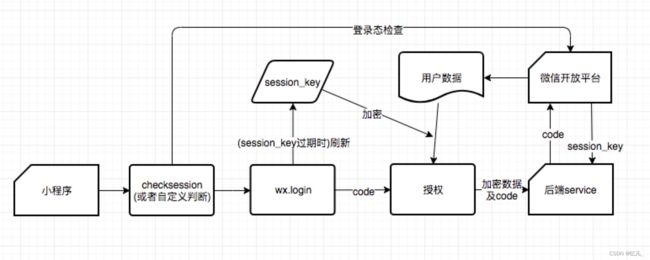
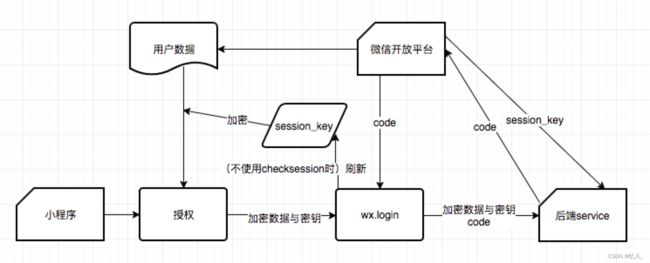
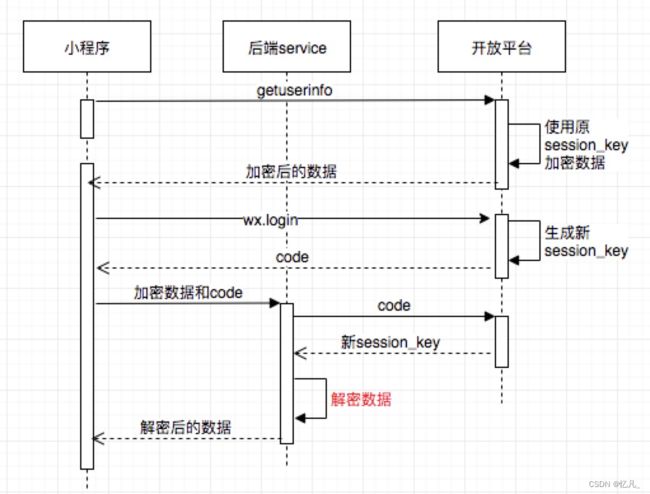
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- 剧本杀【犯罪者的博弈游戏】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《犯罪者的博弈游戏》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【犯罪者的博弈游戏】即可查看获取哦案件详情:金氏集团是由金德生金老爷子创立的,而金老爷子已经病故。金德生有两个儿
- 助力孩子成长日记第447天
宋胤鋆妈妈
2019年2月23日星期六星期天晴今天是个难忘的日子,早上六点多四川的朋友发来微信说她已经到了潍坊火车站,正准备做上安丘的车来看我,心里是说不出的高兴,赶紧起床洗漱连早饭都没有顾上吃,就赶紧去超市,买菜买肉‘买水果,买了满满一大袋子,回到家就开始忙活,等我忙完又开始剁酸菜馅子,和面准备包酸菜馅的水饺,虽然她是南方人,我是北方人,但是她每次来都会让我给她包我们东北的酸菜馅的饺子吃,还没开始包水饺闺蜜
- 《一世风华*小说完结篇》老李郑依依&最新章节-全文免费阅读
海边书楼
《一世风华*小说完结篇》老李郑依依&最新章节-全文免费阅读主角:郑依依老李简介:一个性感靓丽的极品少妇打开房门,对着老李招呼道:“您就是李师傅吧?快请进,我这空调也不知道咋回事,突然就坏了,麻烦您这个点儿跑一趟。”关注微信公众号【放心文楼】去回个书号【5】,即可阅读【一世风华】小说全文!叮咚——一个性感靓丽的极品少妇打开房门,对着老李招呼道:“您就是李师傅吧?快请进,我这空调也不知道咋回事,突然就
- 感恩日志279/365
小easy
姐姐的蓝莓酱1.感恩周末的来临。因为周一入了森芝玑的钛金会员。所以感觉这一周过的特别紧张了。加了一些朋友的微信,也去翻看她们朋友圈的内容,甚至也有到半夜2点半睡,第二天6点多起来的经历。因为内心有一股火苗在闪烁,可以轻而易举沒由来的拥有小小的兴奋感。没有了困倦,小小的兴奋感让自己始终处在略显紧张的状态下。这样的略亢奋,我自己有点害怕,害怕误入歧途,当然还有另外一种可能是你在接近一个新的事物。能让人
- 【成长日记】598,你已经有多长时间没有早七点前到单位上班了?
能学多少学多少
今天早上打开微信群,看到某公司管理层发的一则信息:“某老员工的离职,建议大家有时间集体讨论一下,很多老员工都面临的问题,我们的核心能力,我们的使命,我们的愿景到底是什么?从我个人角度,我很怕,再有从公司开门就在的员工离开,员工诉求很简单,让他们稳定,看到希望。”一、琐事回忆先讲下之前工作历程中一些琐事。之前所在公司CEO每天早七点前就到单位,晚七点之后才离开工作岗位。2003年开始至2015年时期
- 《不要站在金矿上捡垃圾》学习心得
舍得_0286
今天又听了一遍邵总教练的《不要站在金矿上捡垃圾》的分享,最想说的一句话就是,两年来我摆脱了站在金矿上捡垃圾!在遇见美乐家之前,微信对于我而言只是一个聊天工具,、有道云、石墨,我都不知道它的存在。连日记都从来没记过。在这样的互联网时代,竟然这般的认知浅薄!回想我来到美乐家之前一直是站在金矿上捡垃圾!认识了我的美乐家推荐人邵总教练后,他教会我用,有道云,开始的时候不知道该写些什么内容,几十年不学习,脑
- 蜜源app赚钱吗,怎么使用蜜源领券赚取佣金?
小小编007
使用蜜源,不仅可以自购领券省钱,也可以分享好友购物赚钱。在蜜源,你既可以当做一个消费者自用,也可以作为一个创业者分享赚钱。随着越来越多的人使用蜜源,蜜源的曝光率与日俱增,每个人的朋友圈微信群,随处都可以看到蜜源的信息,但很多人依然怎么使用蜜源赚取佣金,下面小编就来详细解说一下。一,蜜源是什么?蜜源是一个可以领取各大网购平台优惠券的返利APP。1、蜜源是一款综合性导购返佣APP,依托于淘宝天猫、京东
- 夸克网盘1TB存储空间,获取全攻略!
遇见火星
面试职场和发展
近年来,夸克网盘凭借大容量和免费增值模式迅速崛起。作为老用户,如何永久锁定1TB存储空间成为核心问题?最新方法是转存这个文件实现免费扩容到1T:未用手机号注册过夸克账号、仅安装APP但未注册、曾用QQ、微信等非手机号注册的老用户以及24小时内新注册的账号皆可参与。已有账号用户需更换未注册过的手机号和新设备参与。1TB空间领取步骤:打开手机浏览器,私信获取活动专属链接,电脑端无法参与。1TB容量领取
- (原创小说)《厉爷别虐了,夫人跳楼了》苏清予厉霆琛&全文在线阅读
寒风书楼
(原创小说)《厉爷别虐了,夫人跳楼了》苏清予厉霆琛&全文在线阅读主角:苏清予厉霆琛简介:苏清予嫁给厉霆琛三年,终究抵不过他藏在心里十年的白月光。可以关注微信公众号【九月文楼】去回个书號【189】,即可免费阅读【厉爷别虐了,夫人跳楼了】小说全文!苏清予在陵墓絮叨了半天才离开,她没时间悲春伤秋,从她拿到的照片继续追查。爸爸能接触到的女性大多都在公司,就在她准备从公司的人员下手时,她接到一通电话。是爸爸
- AI应用服务
SUPER5266
人工智能
AI大模型--AI应用,该如何和前端交互,呈现llm模型答复内容呢?向LLM大模型提问后,系统得先识别问题,再从数据网络找信息,接着推理出正确结果,还得防止模型“胡编乱造”(控制模型幻想)。有时多个智能体(agent)要一起处理,结果还得融合。这些步骤都是异步进行的,没法像传统应用接口那样实时出结果。为减少大模型结果延迟、提升用户体验,我们提供以下方案。方案1、轮询后端pedding结果到db或其
- 人到中年全靠忍
泥称不昵
发现最近自己的身体差了很多,是因为上半年打新冠疫苗,好几次公司组织了集体打疫苗,我都因为感冒服头孢,牙痛服抗生素等原因不能参与。拖到五月,把两针变成第三针,尽管不晓得这里面有什么区别,但多了很多麻烦是真的。夏天来临,一动就是汗水。我把原因归纳为天气,可天气似乎也不是好热,但我还是经常出汗,不晓得是不是更年期,或者体虚。早点起床看见深夜儿子发来的微信,要给老师发一条短信,声明出去学驾校,有什么事跟学
- 2.3 前端-ts的接口以及自定义类型
许昌第一深情
前端前端java开发语言
接口接口定义:exportinterfacePerson{id:string,name:string,gender:number}接口引用:符号:意义是类型注解符号,声明变量类型,编译器可以进行类型检查。//导入的type前缀一定得加import{typePerson}from'...';letp:Person={id:'253465',name:'arfwf',gender:1};//或者复杂的
- 旖旎感恩日记
旖旎漫步
1.感恩一大早我睁开眼睛就去找女儿一起读经!在成长的道路上,我愿意与你携手共进!2.感恩女儿如此的热爱学习,在本次期末考试中实现了自己的目标,得到了梦寐以求的学习标兵!一切一切的美好都源自于自己坚持与努力!3.感恩春天老师倾情分享,相隔十万八千里,我能在微信的这头收到老师的能量传递!4.感恩每一件事情的发生,在心里默默的对她说,yes,是的,我只做当下最值得做的事情!所有一切事情的发生都是来祝福我
- 「DR」沉渊/柳瑱
箫凌
站在黑暗的深处靠近光明的边缘刻铸最细腻的温情全世界只有不到3%的人微信搜索并且关注了箫凌你真是个特别的人策划:箫凌「fromOvertureStudio/角一文化」姓名:柳瑱生日:1993年12月4日星座:射手座Overture工作室/角一文化签约原创创作者作品:沉渊文案:柳瑱「fromOvertureStudio/角一文化」NOTE:其实我真不知道所谓创作构思要怎么写,那就罗列一些关于这个主题的
- 哪里可以买到高仿手表?这8个渠道一定要收藏
美表之家
高仿手表也被称为复刻手表,外形和真品无异,性能也相当可靠。在国内,总有一些热衷于收藏高仿手表的朋友。那么问题来了,如何才能够买到一款满意的高仿手表呢?这里将为你提供8个购买高仿手表的渠道,希望能帮到大家。微信:ww557557w(下单赠送精美礼品)1、实体店购买:在一些大中城市的钟表市场,你可以找到一些销售高仿手表的实体店。但需要注意的是,尽量选择信誉良好、口碑较高的店铺,以确保产品质量。2、淘宝
- 碎碎念
素馨若霞
昨天接到通知,要求通知各班家长和孩子关注JCJJ公众号,并观看相关视频,并且是家长和孩子人人参与,观看后写出心得体会。以上内容,关注后截图并标上名字,观看照片打包,心得体会拍照并打包,在规定时间内上报回学校。这可害苦了我们班主任,布置任务,说清格式,怎么拍照,心得体会怎么写,用什么纸,怎么拍合适,从昨天中午到今天早上,时刻盯着班级群里的动静,随时纠正错误,及时当顾问做指导,语音、电话、微信全番上阵
- 《一刀断红尘,天涯有散仙》苏浩小说全文TXT阅读完整版
云轩书阁
《一刀断红尘,天涯有散仙》苏浩小说全文TXT阅读完整版主角:苏浩简介:他只是一个平平无奇的青衣少年,一次上山砍柴,无意之间得到奇遇,从此踏上只有神话中的才会出现的修仙路。关注微信公众号【精灵神】去回个书號【6035】,即可阅读【一刀断红尘,天涯有散仙】小说全文!第8章:苏浩沿着林子四处查看,不过一路上的收获不多,毕竟钟南山的范围太小,就算是有什么好东西也早被三大家族清理干净了。收索几个小时,苏浩的
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究
说私域
人工智能小程序游戏
摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><