PHP 基于 SW-X 框架,搭建WebSocket服务器(一)
前言
官网地址:SW-X框架-专注高性能便捷开发而生的PHP-SwooleX框架
希望各大佬举起小手,给小弟一个star:https://github.com/swoolex/swoolex
1、服务说明
在SW-X中,启动websocket服务时,会同时支持HTTP和WebSocket两种请求。
部署好SW-X源码后,修改/config/server.php配置文件中的host和port,0.0.0.0表示不限制内外网IP,port默认为9502端口。
完成后,使用php sw-x start websocket命令启动websocket服务即可。
若你使用云服务器,记得在服务商的控制台->安全组中开放对应的端口号;若你还装的是宝塔环境,还需要在宝塔面板的安全组中再开放一次端口才行,否则外网是无法访问的。
2、事件支持
众所周知,websocket的日常开发,至少都需要用到onOpen和onClose两种消息事件。
在SW-X中,会对Swoole的事件进行转发定义,统一存放在/box/event/server/目录下,文件名称为对应消息的事件名。
正常情况WebSocket开发,只需要改动到以下3种事件:
// 连接握手时 [这里实现业务鉴权]
onOpen.php
// 接收到客户端消息时 [多数情况下这里都不需要重写]
onMessage.php
// 关闭连接时 [这里实现下线销毁]
onClose.php
3、WSS配置
SW-X的WebSocket服务要开启WSS很简单,只需要修改/config/server.php配置项中的,ssl_cert_file、ssl_key_file证书路径即可。
4、接受客户端消息
当/config/server.php配置文件中的is_onMessage设置为true时【默认值】,则表示启用框架对onMessage事件进行监听处理,也代表启用框架对WebSocket的控制器处理。
也不建议改为
false,除非你对Swoole很熟悉,同时也很熟悉WebSocket服务的开发工作。
SW-X对WebSocket服务的数据处理,仅支持固定格式的JSON数据包,同时支持配置启用对数据进行AES加解密,只需要修改/config/server.php中的配置项即可开启。
客户端数据包,未加密前的格式应该为:
{
"action":"请求路由",
"data":请求数据
}
若是将is_onMessage设置为false时,框架则不再监听onMessage事件,改由开发者自己监听/box/event/server/下的onMessage事件,进而实现数据分包。
5、服务端推出消息
WebSocket控制器中输出返回值跟HTTP控制器一样,都是调用fetch()方法,只不过传入的参数格式不一样。
该方法按以下顺序,共支持4个参数传递:
$action 状态码
$msg 说明,默认值:success,非必填
$data 结果集,默认值:[],非必填
$fd 客户端的连接标识符[Swoole的fd],默认值:当前客户端连接,非必填
若需要群发消息时,需要循环调用该方法,传入客户端对应的$fd值即可。
fetch()最终推送出去的数据结构如下(未开启加密前):
{
"action":"状态值",
"msg":"描述",
"data":"返回值",
}
建议用HTTP-API接口的交互方式,来解读SW-X对WebSocket服务的设计会比较好理解一些。
6、WebSocket控制器
WebSocekt的控制器会根据action字段进行路由匹配,最终找到/app/websocket/目录下的控制器文件进行处理。
该目录下的事件控制器,都需要继承\x\controller\WebSocekt基类。
WebSocekt的路由处理,与HTTP服务的一样,如果你熟悉SW-X的路由模式,上手将会非常简单。
例如,定义一个user/login的路由,只需要创建/app/websocket/user/login.php文件,并写入以下代码即可:
namespace app\websocket\user;
use x\controller\WebSocket;
class login extends WebSocket{
// index是默认忽略的方法
public function index() {
return $this->fetch(200, '描述', []);
}
}
7、接受客户端传递的data内容
由于WebSocket服务是使用JSON格式进行数据交互,同时支持AES数据加解密,所以日常开发中,只能通过控制器提供的方法来获得客户端请求的表单内容,$this->param()方法用于获得解密后的data内容,返回值是一个多维数组。
例如,将上面的user/login路由文件,改成以下代码:
namespace app\websocket\user;
use x\controller\WebSocket;
class login extends WebSocket{
// index是默认忽略的方法
public function index() {
// 接收请求参数
$param = $this->param();
// 推回给前端做显示
return $this->fetch(200, '别乱发东西', $param);
}
}
8、简单调试
SW-X官网提供了WebSocket的在线测试工具,具体地址:http://websocket.sw-x.cn/debug/websocket.html
如果你是wss,使用:https://www.sw-x.cn/debug/websocket.html
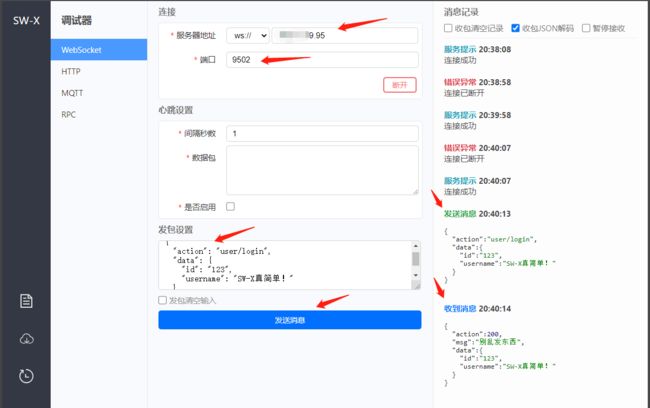
使用该工具,我们可以对上面的user/login路由进行在线测试。
输入IP端口后,点击连接,然后发送下面的数据包进行测试:
{
"action": "user/login",
"data": {
"id": "123",
"username": "SW-X真简单!"
}
}
效果图如下: