常见的缓动曲线及其公式
|
本篇在讲什么 本章节记录常见的缓动曲线,及其计算公式,以作学习和记录 本篇适合什么 适合想要了解缓动曲线原理的小白 适合入门的前端程序 本篇需要什么 简单的数学基础 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |
|
★提高阅读体验★ ♠ 一级标题♥ 二级标题♣ 三级标题♦ 四级标题 |
目录
- ♠ 曲线
-
- ♥ easeInSine
- ♥ easeOutSine
- ♥ easeInOutSine
- ♥ easeInQuad
- ♥ easeOutQuad
- ♥ easeInOutQuad
- ♥ easeInCubic
- ♥ easeOutCubic
- ♥ easeInOutCubic
- ♥ easeInQuart
- ♥ easeOutQuart
- ♥ easeInOutQuart
- ♥ easeInQuint
- ♥ easeOutQuint
- ♥ easeInOutQuint
- ♥ easeInExpo
- ♥ easeOutExpo
- ♥ easeInOutExpo
- ♥ easeInCirc
- ♥ easeOutCirc
- ♥ easeInOutCirc
- ♥ easeInBack
- ♥ easeOutBack
- ♥ easeInOutBack
- ♥ easeInElastic
- ♥ easeOutElastic
- ♥ easeInOutElastic
- ♥ easeInBounce
- ♥ easeOutBounce
- ♥ easeInOutBounce
- ♠ 推送
- ♠ 结语
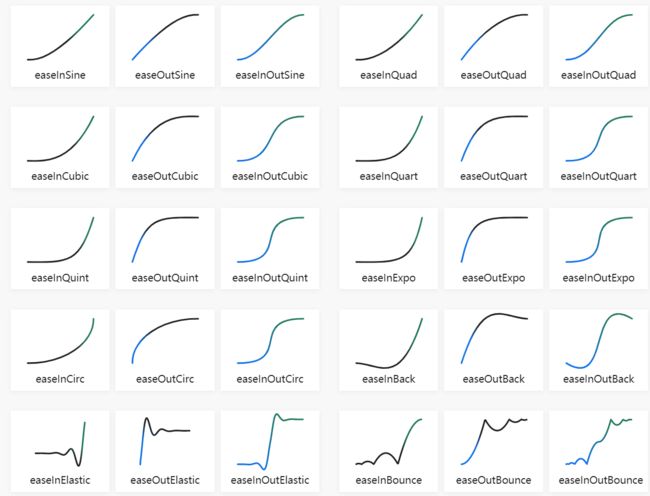
♠ 曲线
下图是我们常见的曲线列表,章节内所有公式和图表摘自网站easings.net有需要可以自行查看
♥ easeInSine
function easeInSine(x: number): number {
return 1 - Math.cos((x * Math.PI) / 2);
}
♥ easeOutSine
function easeOutSine(x: number): number {
return Math.sin((x * Math.PI) / 2);
}
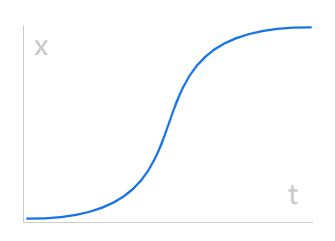
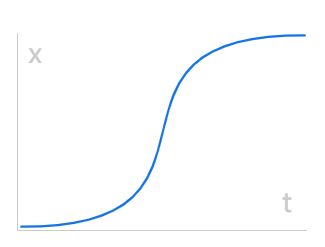
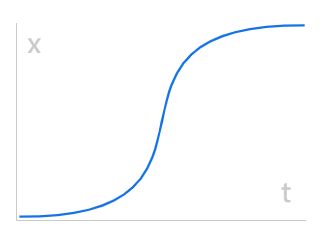
♥ easeInOutSine
function easeInOutSine(x: number): number {
return -(Math.cos(Math.PI * x) - 1) / 2;
}
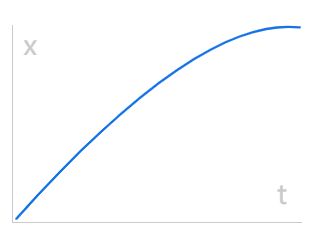
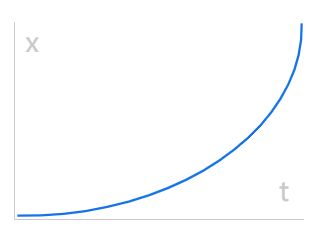
♥ easeInQuad
function easeInQuad(x: number): number {
return x * x;
}
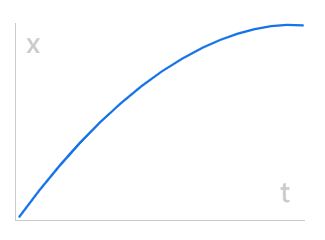
♥ easeOutQuad
function easeOutQuad(x: number): number {
return 1 - (1 - x) * (1 - x);
}
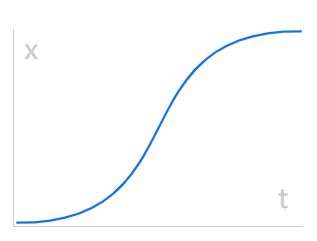
♥ easeInOutQuad
function easeInOutQuad(x: number): number {
return x < 0.5 ? 2 * x * x : 1 - Math.pow(-2 * x + 2, 2) / 2;
}
♥ easeInCubic
function easeInCubic(x: number): number {
return x * x * x;
}
♥ easeOutCubic
function easeOutCubic(x: number): number {
return 1 - Math.pow(1 - x, 3);
}
♥ easeInOutCubic
function easeInOutCubic(x: number): number {
return x < 0.5 ? 4 * x * x * x : 1 - Math.pow(-2 * x + 2, 3) / 2;
}
♥ easeInQuart
function easeInQuart(x: number): number {
return x * x * x * x;
}
♥ easeOutQuart
function easeOutQuart(x: number): number {
return 1 - Math.pow(1 - x, 4);
}
♥ easeInOutQuart
function easeInOutQuart(x: number): number {
return x < 0.5 ? 8 * x * x * x * x : 1 - Math.pow(-2 * x + 2, 4) / 2;
}
♥ easeInQuint
function easeInQuint(x: number): number {
return x * x * x * x * x;
}
♥ easeOutQuint
function easeOutQuint(x: number): number {
return 1 - Math.pow(1 - x, 5);
}
♥ easeInOutQuint
function easeInOutQuint(x: number): number {
return x < 0.5 ? 16 * x * x * x * x * x : 1 - Math.pow(-2 * x + 2, 5) / 2;
}
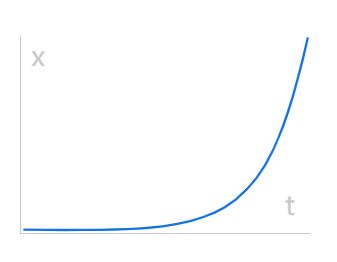
♥ easeInExpo
function easeInExpo(x: number): number {
return x === 0 ? 0 : Math.pow(2, 10 * x - 10);
}
♥ easeOutExpo
function easeOutExpo(x: number): number {
return x === 1 ? 1 : 1 - Math.pow(2, -10 * x);
}
♥ easeInOutExpo
function easeInOutExpo(x: number): number {
return x === 0
? 0
: x === 1
? 1
: x < 0.5 ? Math.pow(2, 20 * x - 10) / 2
: (2 - Math.pow(2, -20 * x + 10)) / 2;
}
♥ easeInCirc
function easeInCirc(x: number): number {
return 1 - Math.sqrt(1 - Math.pow(x, 2));
}
♥ easeOutCirc
function easeOutCirc(x: number): number {
return sqrt(1 - Math.pow(x - 1, 2));
}
♥ easeInOutCirc
function easeInOutCirc(x: number): number {
return x < 0.5
? (1 - Math.sqrt(1 - Math.pow(2 * x, 2))) / 2
: (Math.sqrt(1 - Math.pow(-2 * x + 2, 2)) + 1) / 2;
}
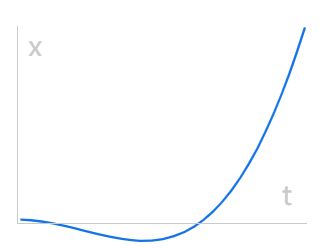
♥ easeInBack
function easeInBack(x: number): number {
const c1 = 1.70158;
const c3 = c1 + 1;
return c3 * x * x * x - c1 * x * x;
}
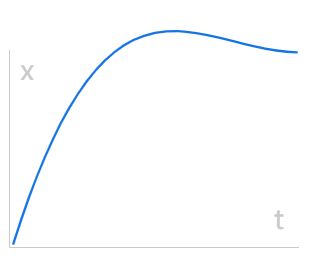
♥ easeOutBack
function easeOutBack(x: number): number {
const c1 = 1.70158;
const c3 = c1 + 1;
return 1 + c3 * Math.pow(x - 1, 3) + c1 * Math.pow(x - 1, 2);
}
♥ easeInOutBack
function easeInOutBack(x: number): number {
const c1 = 1.70158;
const c2 = c1 * 1.525;
return x < 0.5
? (Math.pow(2 * x, 2) * ((c2 + 1) * 2 * x - c2)) / 2
: (Math.pow(2 * x - 2, 2) * ((c2 + 1) * (x * 2 - 2) + c2) + 2) / 2;
}
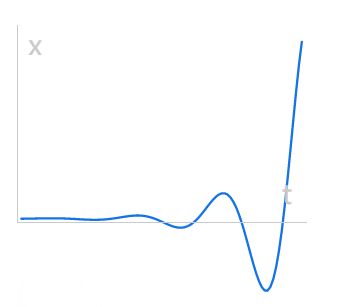
♥ easeInElastic
function easeInElastic(x: number): number {
const c4 = (2 * Math.PI) / 3;
return x === 0
? 0
: x === 1
? 1
: -Math.pow(2, 10 * x - 10) * Math.sin((x * 10 - 10.75) * c4);
}
♥ easeOutElastic
function easeOutElastic(x: number): number {
const c4 = (2 * Math.PI) / 3;
return x === 0
? 0
: x === 1
? 1
: Math.pow(2, -10 * x) * Math.sin((x * 10 - 0.75) * c4) + 1;
}
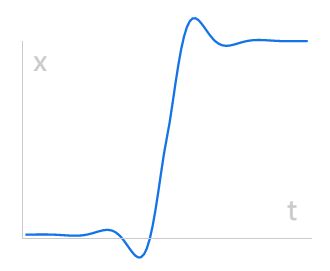
♥ easeInOutElastic
function easeInOutElastic(x: number): number {
const c5 = (2 * Math.PI) / 4.5;
return x === 0
? 0
: x === 1
? 1
: x < 0.5
? -(Math.pow(2, 20 * x - 10) * Math.sin((20 * x - 11.125) * c5)) / 2
: (Math.pow(2, -20 * x + 10) * Math.sin((20 * x - 11.125) * c5)) / 2 + 1;
}
♥ easeInBounce
function easeInBounce(x: number): number {
return 1 - easeOutBounce(1 - x);
}
♥ easeOutBounce
function easeOutBounce(x: number): number {
const n1 = 7.5625;
const d1 = 2.75;
if (x < 1 / d1) {
return n1 * x * x;
} else if (x < 2 / d1) {
return n1 * (x -= 1.5 / d1) * x + 0.75;
} else if (x < 2.5 / d1) {
return n1 * (x -= 2.25 / d1) * x + 0.9375;
} else {
return n1 * (x -= 2.625 / d1) * x + 0.984375;
}
}
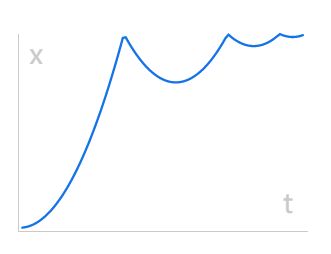
♥ easeInOutBounce
function easeInOutBounce(x: number): number {
return x < 0.5
? (1 - easeOutBounce(1 - 2 * x)) / 2
: (1 + easeOutBounce(2 * x - 1)) / 2;
}
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。