Qt:创建Qt Quick项目
创建Qt quick Projects
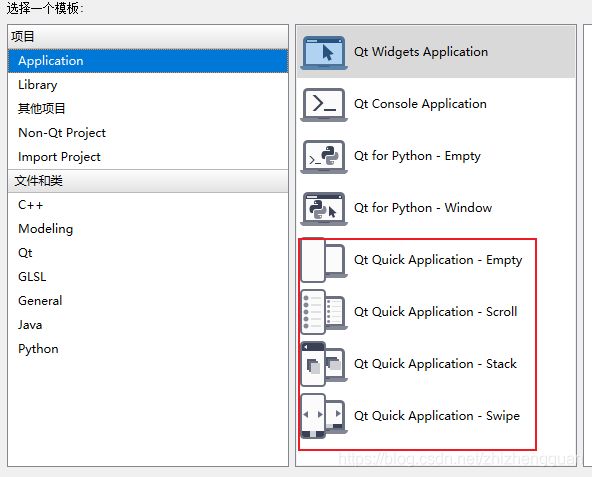
当您从头开始创建新的 Qt 快速项目时,您有以下选项:
-
Application (Qt Quick):
- Qt Quick Application - Empty:创建一个Qt Quick 2 Application 程序项目,该项目可以同时包含QML和C ++代码。 您可以构建应用程序并将其部署到桌面,嵌入式和移动目标平台。
- Qt Quick Application - Scroll :使用ScrollView类型来实现可滚动的列表视图(需要Qt 5.9或更高版本)。
- Qt Quick Application - Stack :使用StackView类型通过基于堆栈的导航模型来实现一组页面(需要Qt 5.7或更高版本)
- Qt Quick Application - Swipe:使用[SwipeView](Qt Quick Application - Swipe:使用SwipeView类型使用基于滑动的导航模型来实现一组页面(需要Qt 5.7或更高版本)。)类型使用基于滑动的导航模型来实现一组页面(需要Qt 5.7或更高版本)。
- Qt Quick Application - Empty:创建一个Qt Quick 2 Application 程序项目,该项目可以同时包含QML和C ++代码。 您可以构建应用程序并将其部署到桌面,嵌入式和移动目标平台。
-
Application (Qt for Python) > Qt for Python - Qt Quick Application - Empty:创建包含空 Qt 快速应用程序的 Python 项目。
-
Other Project > Qt Quick UI Prototype:使用包含主视图的单个QML文件创建Qt Quick UI项目。可以在QML场景预览工具中查看Qt Quick 2 UI项目。您不需要构建它们,因为它们不包含任何C++代码。仅在进行原型制作时才使用此功能。您不能以此创建完整的应用程序。
Qt Quick UI项目无法部署到嵌入式或移动目标平台。对于这些平台,请创建Qt Quick application 。 -
Library > Qt Quick 2 Extension Plugin:可创建C ++插件,使它们能够提供可动态加载到Qt Quick 2应用程序中的扩展。
注意:特定目标平台的SDK可能会为该平台安装其他模板。例如,QNX模板是作为qnxsdk的一部分安装的。
Qt Creator创建必要的样板文件。有些文件特定于特定的目标平台。
创建Qt Quick项目
1、File > New File or Project > Application
2、选择应用程序类型,一般我们选择“Qt Quick Application - Empty”
- Qt Quick Application - Empty
- Qt Quick Application - Scroll
- Qt Quick Application - Stack
- Qt Quick Application - Swipe

3、 选择“项目位置”,在名称字段中,输入应用程序的名称。

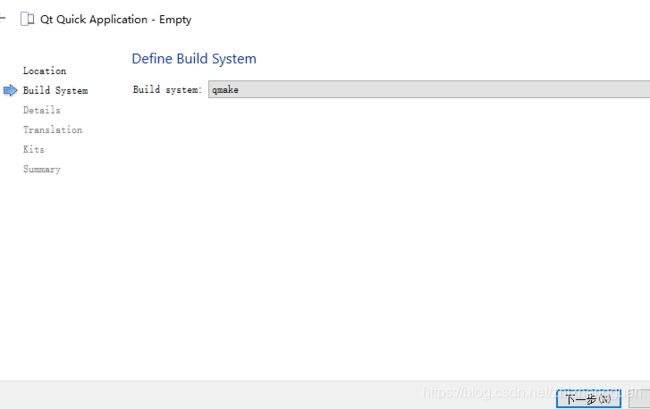
4、在“构建系统”字段中,选择用于构建和运行项目的构建系统:qmake,CMake或Qbs。

5、在最低要求的Qt版本字段中选择要开发的Qt版本。Qt版本确定QML文件中使用的Qt Quick导入。
6、选择“使用Qt虚拟键盘”复选框,以将对Qt虚拟键盘的支持添加到应用程序中。
| 源文件 | 目的 |
|---|---|
| Alarms.pro | 项目文件 |
| main.cpp | 应用程序的主要C ++代码文件。 |
| qml.qrc | 资源文件,其中包含源文件的名称,但main.cpp和项目文件除外。 |
main.cpp内容如下:
#include main.qml内容如下:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
}
import QtQuick 2.12 //类似#include
import QtQuick.Window 2.12
Window { //注册到Qt quick的对象
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle{
width: parent.width/2
height: parent.height/2 //widget&height是Rectangle的对象
color: "red"
Text { //Text可以通过Rectangle对象的子对象输出文本
id: title
text: qsTr("hello world")
}
}
}
import QtQuick 2.12 //类似#include
import QtQuick.Window 2.12
Window { //注册到Qt quick的对象
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle{
width: parent.width/2
height: parent.height/2 //widget&height是Rectangle的对象
radius: 10 //圆角矩形
color: "red"
border.color: "black" //边界颜色
border.width: 5 //边界宽度
Text { //Text可以通过Rectangle对象的子对象输出文本
id: title
color: "#00FF00" //绿色
text: qsTr("hello world")
anchors.centerIn: parent //将文本放在Rectangle的中间
}
MouseArea{ //处理鼠标事件
anchors.fill: parent //Rectangle
onClicked: { //鼠标点击
Qt.quit(); //终止程序
}
}
}
}
创建基于 Qt 的quick Python 应用程序
不写python,跳过
创建Qt quick UI Projects
- 选择File > New File or Project > Other Project > Qt Quick UI Prototype.
- 选择Choose打开Project Location对话。
- 在Name处,填入应用程序的名字
- 在** Create in中,输入项目文件的路径。在默认情况下,选择 Use as default project location**,以在此文件中创建新项目
- 选择Next,打开**Define Project Details(定义项目详细信息)**对话框
- 在最小要求的Qt版本字段中,选择要开发的Qt版本。Qt 版本确定 Qt 快速导入用于 QML 文件
您可以稍后添加导入,将 Qt 快速基本类型与 Qt 快速控制、Qt 快速对话和 Qt 快速布局(自 Qt 5.1 以来可用)相结合。 - 选择"使用 Qt 虚拟键盘"复选框,为应用程序添加对Qt 虚拟键盘的支持。
- 选择套件
- 查看项目设置,然后选择"完成"(在 Windows 和 Linux 上)或完成(在 macOS 上)来创建项目。
Qt Creator将创建下列文件
.qmlproject项目文件定义项目文件夹中所有QML,JavaScript和图片文件都属于此项目。因此,不需要单独列出项目中的所有文件.qml文件定义UI项,如组件或者整个应用程序UIui.qml定义应用程序UI的窗体,如果选择了使用ui.qml复选框,则创建此文件
要在应用程序中使用JavaScript和图形文件,请将其复制到项目文件夹中
例如,Qt quick UI原型项目可以用于测试或者原型用户界面,或者仅用于QML编译单独的项目。您不能将他们用于应用程序开发,因为他们不包含
- C++代码
- 资源文件(.qrc)
- 将应用程序部署到设备所需的代码
有关如何将Qt quick UI原型项目转换为Qt quick应用项目的更改信息,请参考将UI项目转换为应用项目
参考:
- 在Qt Creator中创建Qt Quick项目



