Alex Yakhnin, Microsoft Corporation
April 2009
Download Msdn.UI_code.zip.
 Introduction
Introduction
Advances in hardware for Windows Mobile devices over the last few years have led to the appearance of devices that enable you to create attractive and functional user interfaces (UIs) with rich graphics and natural interfaces. The Windows Mobile platform is necessary for developers to deliver such creative solutions.
When you examine some attractive and functional UIs on mobile devices or even on the Windows Vista® desktop, you can see that most applications use the transparency and gradient fill techniques. The Windows Mobile platform provides several useful native APIs that can take advantage of these techniques.
You can call these APIs from the .NET Compact Framework 3.5, create a Graphics extension class, and use a sample of the Framework to simplify creation of attractive UIs.
 Drawing an Image with Transparency
Drawing an Image with Transparency
When drawing an image with transparency, the most common approach is to draw an image or an icon with just one background color being transparent. This can easily be done in managed code by using the SetColorKey(Color, Color) method that is described in the .NET Compact Framework Developer Guide on MSDN®.
The second most common approach is when the whole image becomes transparent and looks as if you could see through it. This effect is achieved by using a technique called "alpha blending". Alpha blending is the process of combining a translucent foreground with a background color, thereby producing a new, blended color with the appearance of partial transparency. The Windows Mobile platform includes the native AlphaBlend function that can apply alpha blending over the whole source image. If an image contains an alpha channel defined when it was created, you can draw it with the Imaging API that is part of the Windows Mobile platform since Windows Mobile 5.0.
Chris Lorton, one of the members of the .NET Compact Framework team at Microsoft, describes a set of declarations for using the AlphaBlend function and Imaging API through P/Invoke in his blog post. The code from his sample has become a part of the PlatformAPIs class that you will find in the solution that accompanies this article.
 Displaying a Gradient Fill
Displaying a Gradient Fill
Another way of spicing up your applications is by displaying a gradient fill. Gradient fill is the process that blends two or more colors together by gradually changing one into another. This could be easily achieved through the GradientFill function. The sample usage of this function is described in the MSDN article, How to Display a Gradient Fill. Parts of this code are reused in the GradientFill class in Msdn.UI_code.zip.
 Extending Graphics
Extending Graphics
Now when you have all the required pieces, you are ready to wrap them all together in a more useful package. You can use the new functionality of the .NET Framework 3.5, which is called the Extension methods. Extension methods let developers add new methods to the public contract of an existing Common Language Runtime (CLR) type. You can extend the System.Drawing.Graphics class. The following code example shows these two methods.
As you can see, the DrawAlpha and FillGradientRectangle methods extend the Graphics class and now can be easily used in your drawing code. These methods are included in the GraphicsExtension class incorporated into the sample solution that is part of a download package for this article. The following code example shows how to use these methods.
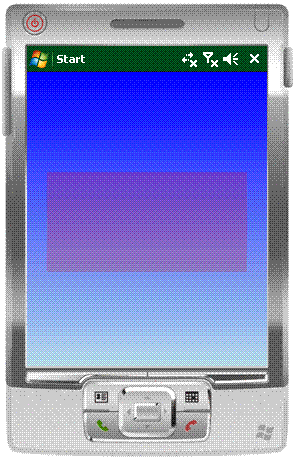
The previous code example paints a form with gradient colors and draws a red rectangle with alpha transparency on top. The following illustration shows the result.

The GraphicsExtension class also includes several other very useful methods that let you draw rounded rectangles which could be drawn with a gradient colors and drawn with transparency, such as FillGradientRectangle, DrawRoundedRectangleAlpha, and more. Feel free to explore the "goodies" in this class.
The following code example shows the usage of the DrawGradientRoundedRectangle method.
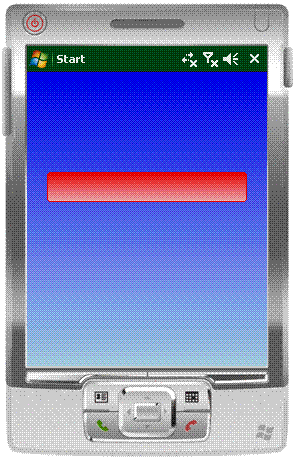
And the following illustration shows the result.

 Drawing Rules
Drawing Rules
If you examine the previous code examples, you notice a certain rule for achieving transparency on a Windows Mobile platform: the drawing must be done in the same graphics context. This is dictated by the fact that Windows Mobile does not support transparency on the windowing level. If you create a COM control deriving from theSystem.Windows.Forms.Control class, you will encounter difficulties when you try to make the control transparent in relation to the form that is hosting it.
Remember, too, that, even though the hardware is becoming more powerful, the memory and processor speeds are still somewhat limited compared with a desktop computer. Every allocation of the graphics context, brush, or a simple drawing operation takes time and resources. The most optimal way of drawing would be to use a single instance of the System.Drawing.Graphics object.
There is also a noticeable flickering when you run the sample. To resolve the flickering issue, you should use double-buffering technique which I explained in my older article.
Armed with this knowledge and the GraphicsExtension class described earlier, I have created a sample UI framework that you can use as a starting point when you develop your own applications for the .NET Compact Framework.
 Starting from the UIElement Class
Starting from the UIElement Class
This framework builds on the following premises:
- Every UI element should handle its own drawing.
- The single Graphics object should be passed to the UI element to enable drawing.
Look at the UIElement class from the solution. This class is a base class that is used by the inheritors to create elements like ImageElement, TextBlock, and Border. This class implements a set of events, properties and the following methods.
As you can see from this code, the Render method can be called from the form or control with an instance of the Graphics object. Therefore, the virtual OnRender method would be called on any concrete class that implements it. The following code example shows how the ImageElement class implements the OnRender method.
In this method, you are taking advantage of the methods from the GraphicsExtension class to draw an image with transparency or with the alpha channel. The following code example shows the same OnRender method in the TextBlock class.
 Creating a Host
Creating a Host
To use the UI elements from the framework, you have to have a valid form or control class to provide a Graphics object for the elements. The following code example shows the added UIForm class, which inherits from the System.Windows.Form class and overrides its OnPaint method.
From the previous code example, you can see that we are using the Canvas class from the framework. This class plays the role of the parent to all UI elements by holding its instances in the VisualCollection and relaying the Render method call to each of the UI elements in the collection. The following code example shows what the Rendermethod looks like in the Canvas class.
 Custom Title and Menu Bar
Custom Title and Menu Bar
Because we are making the UIForm to show full screen, you can implement a custom version of the title bar and menu bar on the form. You will find TitleBar and MenuBarclasses in the Msdn.UIFramework project and declared in the UIForm. Both classes of course are derived from UIElement and implement its drawing in the Render method. You can easily customize the way that they both look by changing the colors for the gradient or back color. Both TitleBar and MenuBar are exposed from UIForm by using appropriate properties.
 Sample
Sample
In order to show how to use the UI framework, I have created a sample project that you will find in the Msdn.TestClient project. It contains the DemoForm class which is derived from UIForm. The following code example shows what the constructor of the DemoForm looks like.
In the constructor, we set a custom gradient to the TitleBar and some text values to the LeftMenu and RightMenu properties for the MenuBar. Also, to demonstrate the capabilities of the UI framework, I have decided to reproduce the appearance of some Sidebar gadgets which are available in Windows Vista, Weather and Slide Show. I have "borrowed" some images that are included with the gadgets and included them as a part of the Msdn.TestClient project in the Images folder. These images are created by using the alpha transparency and should be perfect to test the capabilities of the UI framework. This is why you see the InitializeWeatherUI and InitializeSlideShowmethods being called in the constructor code earlier. Look at one of the methods and see how it is done:
As you can see, the InitializeSlideShow method accepts several parameters to set the position and an image file for the ImageElement. We add two ImageElements to theCanvas by using the AddElement method. This method is declared the following way in the Canvas class:
As you can see, the AddElement method has a parameter of a Func delegate which accepts an instance of the UIElement. This is why you can use the Object initializers when they create an instance of the ImageElement.
In order to reproduce the Weather gadget appearance in the sample, you can use a set of ImageElement and some TextBlock classes to display the temperature and a city.
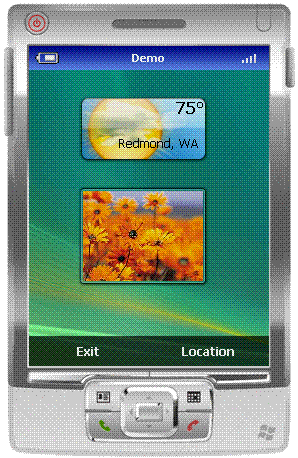
And finally, this is what the DemoForm looks like when you execute the project.

 Conclusion
Conclusion
In this article, I have shown how to extend the capabilities of the Graphics class in the .NET Compact Framework, by using some helpful drawing APIs that are available on the Windows Mobile platform. I have also described the UI framework that I built to demonstrate the capabilities of the Windows Mobile platform. However, this framework should not be considered production-ready code. Think of it as an example that you can extend and change to suit your own needs.
Author Bio
Alex Yakhnin is a Senior Mobility Consultant for the Mobility Global Practices group at Microsoft Corporation. Before his work with Microsoft, Alex was the architect and developer of small and large systems for many financial companies. He has written several MSDN articles, and for many years he has been a .NET Compact Framework/Device Application Development MVP and also a part of the OpenNETCF initiative.