【2023最新】超详细图文保姆级教程:App开发新手入门(5)
上文回顾,我们已经完成了一个应用的真机调试,本章我们来了解一下如何引入YonBuilder移动开发的(原生)移动插件, 并利用移动插件完成一个简单的视频播放器。
8. 「移动插件」的使用
8.1 什么是 「移动插件」?
用通俗的话来解释,YonBuilder移动开发内的「移动插件」,是指使用原生语言(android,Object-C)封装好的具备特定功能的SDK程序, 在YonBuilder移动开发引擎的支持下,可以让开发者在JavaScript的编程环境内直接调用使用。开发者无需关心移动插件的内部实现,只需简单的函数调用,即可完成各种复杂原生功能的开发。因为移动插件内部是使用原生语言开发的,所以在运行性能上同原生应用一致,不存在运行性能上的差异,YonBuilder移动开发的「移动插件」是打破混合应用性能瓶颈的绝佳利器。
当前YonBuilder移动开发官网已上线1400+的各种功能的「移动插件」供开发者使用,有兴趣的同学可以访问官方开发者中心 -> 资源市场 -> 移动插件,进行查看 (本方式无需登录)
快速传送门
可以登录横向的功能分类导航条 或 点击右侧的搜索按钮输入关键词的方式,去查找对应功能的移动插件
8.1.1 移动插件详情页的简单介绍
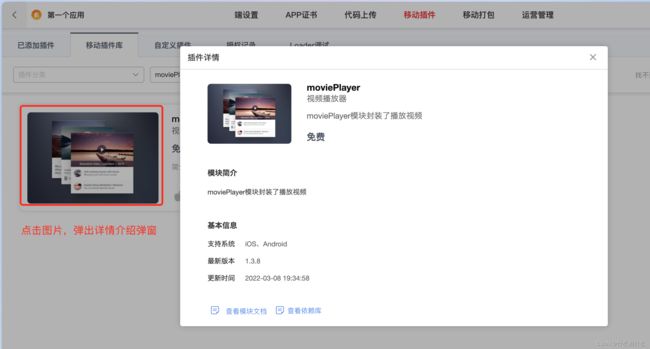
点击页面列表中的任意一个移动插件图标,即可进入移动插件详情介绍页,查看该插件的具体功能介绍。
8.1.2 搜索查找需要的功能移动插件,比如我们在搜索框输入”播放器“,就可以显示出和播放器相关的功能移动插件
8.2. 如何使用移动插件
上面介绍了未登录状态下,查看移动插件的方式,当真正想要使用移动插件时,还是需要在登录状态下进行。当前官方提供两种添加移动插件的方式,下面以集成一个 moviePlayer 为例(这个是官方封装的免费的视频播放器移动插件),详细讲述下如何使用YonBuilder移动开发的移动插件。
8.2.1 添加移动插件
8.2.1.1 方式一:资源市场添加方式
即在登录状态下,按上面 8.1 介绍的方式,访问资源市场 ,搜索栏输入关键词 moviePlayer,找到对应的插件,点击打开插件详情页,然后点击「立即使用」按钮,在弹出的弹窗上选择对应的租户和应用,即可完成插件的添加。
8.2.1.2 方式二:在应用管理页面内添加(常用推荐)
首先我们先进入云端的应用管理页。
页面访问路径:
-
登录用友开发者中心网站:developer.yonyou.com - 点击左侧菜单栏中的「移动开发」(或 点击左上角「大风车」图标,选择 云平台-低代码开发平台-移动APP开发)
-
列表页选择对应的应用,点击即可进入应用的管理界面 - 切换导航到「移动插件」- 二级导航切换到「移动插件库」- 搜索栏输入关键词
moviePlayer- 找到对应的插件,点击 + 按钮,完成插件的添加PS1: 如果想查看插件的功能介绍或者使用文档,可以点击对应的插件左侧的图片,即可弹出详情介绍弹窗;
PS2: 此处「移动插件库」页面的搜索栏,默认是支持全类别搜索的。
8.2.2 查看已添加的移动插件
切换导航到「已添加插件」,可查看当前应用已添加的所有移动插件。
8.2.3 重新编译应用安装包(重要)
每当有新的移动插件添加到应用中时,为了使移动插件在代码中生效,我们需要重新进行一次移动打包编译(自定义Loader或者「移动打包」页的[ 正式版|测试版 ]。其内在原理是 所有的原生移动插件代码源码都存储在官网服务器上,当某个应用需要使用某个移动插件时,服务器需要通过「移动打包」的编译功能动态的将移动插件对应的代码注入到具体的应用中,这样新添加的移动插件才可以在这个应用中生效。
本次教程使用的是自定义Loader进行演示,我们切换导航到「Loader调试」
编译成功后,重新下载自定义loader,并安装到手机移动端(或者模拟器上)。
8.3 [实战示范]:引用移动插件并编写对应代码
打开YonStudio开发工具,按以下描述进行代码修改
8.3.1 修改html/main.html文件
先提供一下修改后的 mian.html 文件的完整代码(可以直接复制替换原有的 mian.html 内代码)
DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>Hello APPtitle>
<link rel="stylesheet" type="text/css" href="../css/apiutil.css" />
<style>
label {
margin: 10px;
font-size: 24px;
color: red;
}
ul {
margin-bottom: 10px;
}
ul li {
margin: 5px 10px;
padding: 5px;
color: #000;
word-wrap: break-word;
}
.video-wrap {
width: 100%;
height: 300px;
}
style>
head>
<body>
<div id="wrap" class="video-wrap">div>
<label>YonBuilder移动开发 视频播放器label>
<div id='sys-info'>div>
body>
<script type="text/javascript" src="../script/apiutil.js">script>
<script type="text/javascript">
apiready = function() {
// 调用执行初始化播放器
initMoviePlayer();
};
// 定义一个函数,用于初始化 moviePlayer 移动插件对象
function initMoviePlayer () {
// 初始化 moviePlayer 移动插件对象
var moviePlayer = api.require('moviePlayer');
// 获取上个页面传递的navH参数值
var navH = api.pageParam.navH;
// 获取id = wrap dom元素的宽高尺寸
var videoRect = $api.offset($api.byId('wrap'));
// 启动播放器
moviePlayer.open({
// 设置播放器的尺寸
rect: {
x: videoRect.l,
y: navH, // 设置播放器具体顶部的距离,用于避免覆盖顶部的NavBar
w: videoRect.w,
h: videoRect.h
},
// 设置播放器的外观样式
styles: {
head: {
height: 0
},
foot: {
bg: 'rgba(0,0,0,0.5)',
height: 44,
currentTimeLabel: {
textSize: 14,
textColor: "#FFF",
textWidth: 43,
marginLeft: 5
},
totalTimeLabel: {
textSize: 14,
textColor: "#FFF",
textWidth: 43,
marginRight: 5
}
}
},
// 测试的视频资源地址
path: 'https://media.w3.org/2010/05/sintel/trailer.mp4',
// 设置播放器初始化后,是否自动播放
autoPlay: true
}, function (ret, err) {
// 这里的回调参数当播放器状态改变后,会触发相关回调,可以在这里写一些交互逻辑
});
};
script>
html>
下面对修改的部分,简单进行一下代码逻辑讲解:
-
- 修改
html页面内的代码,在body标签内加入一个dom占位元素,并修改label标签内的文字
<body> <div id="wrap" class="video-wrap">div> <label>YonBuilder移动开发 视频播放器label> <div id='sys-info'>div> body>PS: moviePlayer 移动插件是使用原生语音开发的,并不在html的dom文档流内,所以需要创建一个dom元素去占位,避免 播放器的界面遮挡了原来的dom元素内容。
- 修改
-
- 在
style标签内添加 步骤3 新增的dom元素需要的样式代码
<style> .video-wrap { width: 100%; height: 300px; } style> - 在
-
- 在底部的script脚本标签内部,新增定义一个
initMoviePlayer函数方法,用于初始化moviePlayer移动插件
// 定义一个函数,用于初始化 moviePlayer 移动插件对象 function initMoviePlayer () { // 初始化 moviePlayer 移动插件对象 var moviePlayer = api.require('moviePlayer'); // 获取上个页面传递的navH参数值 var navH = api.pageParam.navH; // 获取id = wrap dom元素的宽高尺寸 var videoRect = $api.offset($api.byId('wrap')); // 启动播放器 moviePlayer.open({ // 设置播放器的尺寸 rect: { x: videoRect.l, y: navH, // 设置播放器具体顶部的距离,用于避免覆盖顶部的NavBar w: videoRect.w, h: videoRect.h }, }); };PS1: 语句
var navH = api.pageParam.navH;, 使用了一个api.pageParamapi方法,这个是官方提供的api对象的方法,具体作用是 获取上个页面传递过来的参数值。 更多的关于api对象方法的介绍,可见 API对象 官方文档PS2: 语句
var videoRect = $api.offset($api.byId('wrap'));, 目的是获取步骤1添加的dom占位元素的宽高尺寸,因为moviePlayer初始化时,需要给rect参数设置播放器的宽高等位置尺寸,这里获取就是为了保持一致。PS3: 语句
var videoRect = $api.offset($api.byId('wrap'));这部分的代码里使用了 两个$api对象方法,$api.byId方法是可以根据 id值去获取 页面内的dom元素, 功能同document.getElementById,$api.offset方法是获取dom元素的形状尺寸, 这个$api对象是引入的script/apiutil.js脚本实现的,apiutil.js是官方封装的一个前端工具框架,具体可见 YonBuilder移动开发前端框架 官方文档<script type="text/javascript" src="../script/apiutil.js">script> - 在底部的script脚本标签内部,新增定义一个
-
- 修改apiready方法,清空原内部的逻辑代码,并加入了调用 步骤1函数的语句。
apiready = function() { // 调用执行初始化播放器 initMoviePlayer(); };PS:
apiready方法是 YonBuilder移动开发中 每一个html文件的入口启动函数,官方提供的大量api方法(如api.openWin等)都需要等页面加载api对象后才可以使用,否则程序会报错。而apiready函数方法就是html页面加载完api对象后,会主动调用执行的函数方法。所以我们可以理解为apiready函数就是html页面的入口自执行启动函数。
8.3.2 修改index.html文件
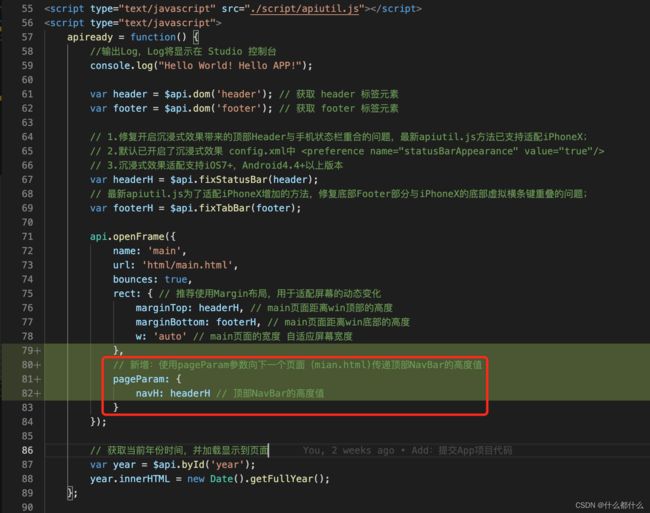
在 index.html 页面内的 79 行,为 api.openFrame 增加以下 pageParam 参数, 具体代码如下
pageParam: {
navH: headerH // 顶部NavBar的高度值
}
该修改是为了呼应 8.3.1 操作中 第 3 步 中PS3 描述的 获取 api.pageParam 参数值,将页面顶部 NavBar占据的高度值(包括 statusBar 占据的高度) 发给 main.html 页面,供 播放器 设置距离顶部的距离。
PS: 每次修改文件后,记得保存文件,这样修改才能生效。
8.3.3 同步代码
-
- 启动自定义AppLoader,并与 YonStudio工具进行连接(要保证 自定义AppLoader内的。(具体还不会的同学,可以查看上个大章节(4)的相关介绍 )
-
- 鼠标右键点击 widget 文件夹,并选择
WIFI同步(全量)(或者可以直接使用对应的快捷键)
- 鼠标右键点击 widget 文件夹,并选择
同步后,即可在AppLoader端查看到运行效果,如下图( 是不是很方便 - )
8.4 后话
上面仅仅是简单的示范了一下使用移动插件的方法,为了方便新手理解,并没有深入的扩展。比如上面使用的moviePlayer移动插件就有很多的方法,有兴趣的同学可以查看移动插件对应的开发文档,自行修改查看运行效果。
moviePlayer的开发说明文档地址
另外,官方也提供了「自定义插件」的扩展原生插件机制,支持开发者去根据需要自行封装「移动插件」。
友情提示:「自定义移动插件」这块属于扩展功能,不会也完全不影响正常的应用开发,建议掌握了android开发或iOS开发能力的同学查看,其他人可忽略
更多关于「自定义移动插件」的介绍说明,可查看以下链接
- 移动原生插件开发设计规范
- 移动原生插件开发指南-iOS
- 移动原生插件开发指南-AndroidEclipse
- 移动原生插件开发指南-AndroidStudio
(未完待续…)