python进阶jinja2模版引擎
文章目录
- 什么是Jinja2模板引擎?
- jinia2的语法
什么是Jinja2模板引擎?
在Python中,什么是模版?就是在一个静态HTML加入一些类似变量的标签,然后引擎在渲染这个HTML时候会动态的把变量填入内容,生成一个最终的HTML。
什么是模版引擎?其实就是一种能解析类似Python语言的标记语言的解释器。
比如我们在HTML模版中输入一个< p>{{ post.title }}< /p>,显然这不是真正的HTML语法。但是当Jinja2解释器读取到{{ …}}后知道里面是一个变量,那么就把这个变量替换为真正的值,最后翻译出来就变成了
大标题
这样的HTML内容。官方网址: http://docs.jinkan.org/docs/jinja2/ Jinja2 是一个现代的,设计者友好的,仿照 Django 模板的 Python 模板语言。 它速度快,被广泛使用,并且提供了可选的沙箱模板执行环境保证安全:
1). python的Web开发中, 业务逻辑(实质就是视图函数的内容)和页面逻辑(html件)分开的, 使得代码的可读性增强, 代码容易理解和维护;
2). 模板渲染: 在html文件中,通过动态赋值 ,将重新翻译好的html文件(模板引擎生效) 返回给用户的过程。
3). 其他的模板引擎: Mako, Template, Jinja2
jinia2的语法
Jinja2变量表示语法:
{{ 变量名 }}
Jinja2变量内置过滤器:
- 完整的过滤器查看位置: http://jinja.pocoo.org/docs/templates/#builtin-filters
常用的过滤器:
| 过滤器 | 含义 |
|---|---|
| safe | 渲染值时不转义 |
| capitalize | 把值的首字母转换成大写,其他字母转换成小写 |
| lower | 把值转换成小写形式 |
| upper | 把值转换成大写形式 |
| title | 把值中每个单词的首字母都转换成大写 |
| trim | 把值的首尾空格去掉 |
| striptags | 渲染之前把值中所有的 HTML 标签都删掉 |
宏的操作
相当于python中的函数
如何定义宏?
{% macro 函数名(形参) %}
< !–相当于python里面的定义函数, 后面使用的场景: 分页显示–>
{% macro render(id) %}
< h1>hello world {{ id }}< /h1>
{% endmacro %}
如何调用宏?
< !–调用定义好的宏(类似于python中的函数)–>
{{ render(1) }}
{{ render(2) }}
{{ render(3) }}
include包含操作
- 如何使用: {% include “06_inclued.html”%}
测试代码:
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
text = """
荷兰 helloworld
"""
return render_template('jinja2.html',text = text)
if __name__ == '__main__':
app.run(port=5001)
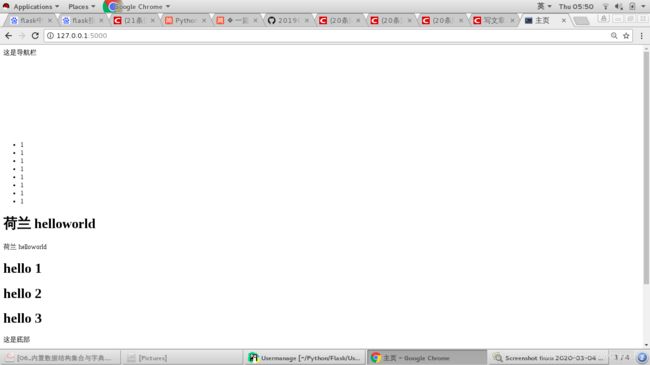
jinja.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
include 'left.html'
{# 对text进行html渲染#}
{{ text | safe }}
{{ text | striptags }}
{% macro fun(id) %}
<h1>hello {{ id }}h1>
{% endmacro %}
{{ fun(1) }}
{{ fun(2) }}
{{ fun(3) }}
body>
html>
left.html
<ul>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
ul>

模板的继承:
一般网站的导航栏和底部不会变化, 为了避免重复编写导航栏信息;
首先要确定网页模板
model.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %} {% endblock %}title>
head>
<body>
<div style="width: 100px; height: 200px" > 这是导航栏div>
{% block body %} ## 定义需要改变的模块
hello
{% endblock %}
<div style="width: 100px; height: 200px" >这是底部div>
body>
html>
然后继承模板
{% extends 'model.html' %} ## 继承模板
{% block title %} ## 设置需要改变的地方
主页
{% endblock %}
{% block body %}
{% include 'left.html' %}
{# 对text进行html渲染#}
{{ text | safe }}
{{ text | striptags }}
{% macro fun(id) %}
<h1>hello {{ id }}h1>
{% endmacro %}
{{ fun(1) }}
{{ fun(2) }}
{{ fun(3) }}
{% endblock %}
加深理解模板继承
run.py
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/bbs/')
def bbs():
return render_template('bbs.html')
@app.route('/blog/')
def blog():
return render_template('blog.html')
if __name__ == '__main__':
app.run()
首先定义一个网页的模板,其他的网页相同的部分都继承于这个模板,不同的部分在block中根据需要自己定义
模板guide.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %} title {% endblock %}title>
<style>
*{
margin: 0px;
padding: 0px;
}
.nav{
width: 100%;
height: 80px;
border: 1px solid blue;
}
.left{
width: 20%;
height: 100px;
border: 1px solid red;
float: left;
/*display: inline-block;*/
}
.right{
width:79%;
height: 100px;
border: 1px solid green;
float: left;
/*display: inline-block;*/
/*margin-top: 10px;*/
}
style>
head>
<body>
<div class="nav">
导航栏
<button>登陆button>
div>
<div class="left">
{% include 'left.html' %}
div>
<div class="right">
{% block body %}
block
{% endblock %}
div>
body>
html>
left.html就是一个分类的无序标签
<ul>
<li>新闻li>
<li>财经li>
<li>八卦li>
ul>
index.html
{% extends 'guide.html' %}
{% block body %}
<h1>bodyh1>
{% endblock %}
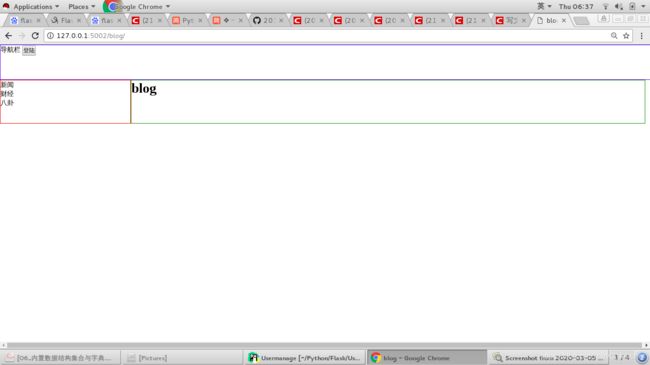
blog.html
{% extends 'guide.html' %}
{% block title %}
blog
{% endblock %}
{% block body %}
<h1>blogh1>
{% endblock %}
bbs.html
{% extends 'guide.html' %}
{% block body %}
<h1>bbsh1>
{% endblock %}