高德地图自适应多经纬度标记
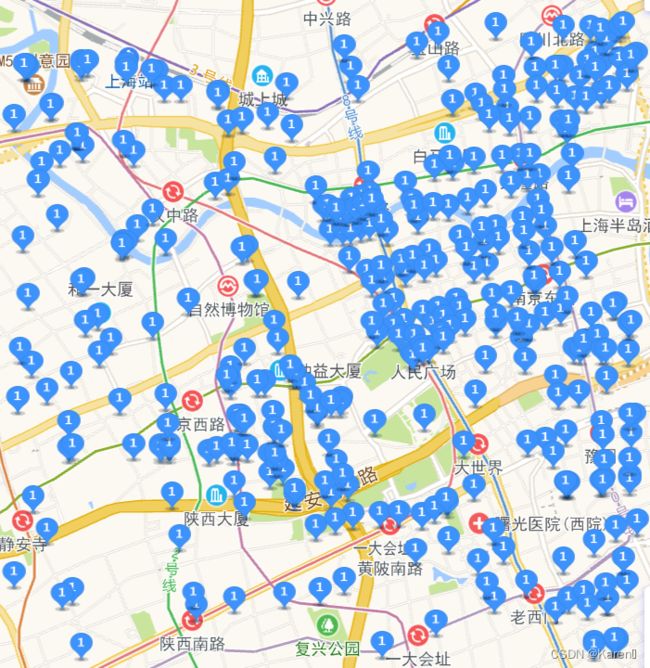
一、效果图
二、高德API网址:
https://lbs.amap.com/demo/javascript-api/example/marker/adaptive-show-multiple-markers
三、JavaScript代码
1. 关键代码
把经纬度数据存入数组,再遍历
// 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照
M.forEach(function(marker) {
new AMap.Marker({
map: map,
icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-1.png',
position: [marker[0], marker[1]],
offset: new AMap.Pixel(-13, -30)
});
});
2.完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>自适应显示多个点标记</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
}
.amap-icon img{
width: 10px;
height: 12px;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="input-card">
<h4>地图自适应</h4>
<input id="setFitView" type="button" class="btn" value="地图自适应显示" />
</div>
<div class="info">
<div id="centerCoord"></div>
<div id="tips"></div>
</div>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true,
center: [121.4627946, 31.2294646],
zoom: 13
});
map.clearMap(); // 清除地图覆盖物
// 经纬度坐标数组
M = [[121.4630516, 31.2238183], [121.4629259, 31.2257206], [121.461347, 31.2256494], [121.4578552, 31.2474434], [121.4556172, 31.2376933], [121.4529027, 31.2354854], [121.4491054, 31.2346134], [121.4653791, 31.2254191], [121.4504671, 31.2292015], [121.4774505, 31.220563], [121.4752059, 31.2198896], [121.4627, 31.2298394], [121.4627946, 31.2294646], [121.4628254, 31.2304014], [121.4575703, 31.2328863], [121.4520324, 31.230151], [121.4662937, 31.2245365], [121.4625632, 31.2299303], [121.4725084, 31.2273025], [121.467733, 31.2294514], [121.4687913, 31.217645], [121.4685655, 31.2213451], [121.4710652, 31.2219828], [121.4867125, 31.2364261], [121.4799582, 31.2310119], [121.4780073, 31.2343101], [121.4896073, 31.2313363], [121.4858428, 31.2315164], [121.4663837, 31.2174437], [121.4704602, 31.2182139], [121.4630494, 31.2171151], [121.4805746, 31.2171297], [121.4794631, 31.2193552], [121.4580627, 31.2259193], [121.4752296, [121.4728612,31.2365539], [121.4616789, 31.2361266], [121.4619533, 31.2348615], [121.4623219, 31.2328249], [121.4626092, 31.229455], [121.4487555, 31.2497922], [121.4510617, 31.2488802], [121.4505911, 31.2321349], [121.4527052, 31.2492495], [121.4515287, 31.2461154], [121.4552118, 31.2170253], [121.4536832, 31.2203882], [121.4499677, 31.2367065], [121.4511545, 31.2351049], [121.4522878, 31.237611], [121.456164, 31.2153339], [121.4613651, 31.2215623], [121.4560292, 31.2416212], [121.4518694, 31.2325567], [121.4572097, 31.2337985], [121.48531, 31.2500362], [121.4581005, 31.2469049], [121.4581882, 31.2470325], [121.4644565, 31.2475156], [121.4726617, 31.2483711], [121.4708496, 31.2478449], [121.4665671, 31.2468666], [121.4767013, 31.2498071], [121.4752501, 31.2492396], [121.4594485, 31.2258077], [121.4505664, 31.2258241], [121.4878627, 31.2178812], [121.4871429, 31.2203622], [121.4846191, 31.2255059], [121.4835451, 31.2275651], [121.4841731, 31.2263366], [121.4825373, 31.2320954], [121.4818102, 31.2348048], [121.4816958, 31.2352802], [121.4809542, 31.2378755], [121.4807239, 31.2386065], [121.4797842, 31.2412207], [121.4793048, 31.2424421], [121.480053, 31.2405607], [121.4858949, 31.2426453], [121.4531488, 31.2220173], [121.4544926, 31.2186583], [121.4856239, 31.2398595], [121.480771, 31.2164028], [121.4769433, 31.2237981], [121.477269, 31.222584], [121.4799509, 31.2179991], [121.4804124, 31.2170696], [121.4689387, 31.2395778], [121.4699482, 31.2365248], [121.4703843, 31.2356662], [121.4737537, 31.2306891], [121.4670062, 31.2435072], [121.4671694, 31.2426637], [121.4673388, 31.2423519], [121.475755, 31.2275721], [121.4760991, 31.2267721], [121.4766187, 31.2255533], [121.4771516, 31.2228332], [121.4791855, 31.2194487], [121.4691804, 31.2160462], [121.4666389, 31.2255194], [121.4658489, 31.2254884], [121.4751872, 31.2285], [121.4753221, 31.228549], [121.474627, 31.229524], [121.4745099, 31.2294867], [121.4544898, 31.2149752], [121.4626498, 31.2180455], [121.4600358, 31.2183567], [121.4622634, 31.2190318], [121.4588675, 31.2336896], [121.4538518, 31.2395662], [121.4606168, 31.2293174], [121.4649435, 31.2404039], [121.4723619, 31.2379657], [121.4717835, 31.2378294], [121.4861424, 31.2333108], [121.4853436, 31.249484], [121.4849001, 31.246224], [121.4819438, 31.2149411], [121.4778709, 31.2457559], [121.477593, 31.2477358], [121.4772896, 31.2487467], [121.4769021, 31.249694], [121.4768358, 31.2498369], [121.4894805, 31.2146255], [121.4894947, 31.214757], [121.4815599, 31.230335], [121.4828041, 31.2307884], [121.4826683, 31.2307414], [121.4783663, 31.2208218], [121.4669053, 31.2452821], [121.4670485, 31.2442947], [121.4667747, 31.2452616], [121.4664646, 31.2488625], [121.466018,[121.480951, 31.2209712], [121.4812532, 31.2215862], [121.485694, 31.2206002], [121.4860257, 31.2225928], [121.4832177, 31.225236], [121.466686, 31.2468928], [121.4676062, 31.2424933], [121.4671594, 31.2434778], [121.4667107, 31.2467339], [121.48578, 31.2230171], [121.4722333, 31.2496014], [121.4535671, 31.2421067], [121.4577464, 31.2445246], [121.4517224, 31.2422913], [121.4532178, 31.2420594], [121.4544354, 31.2477902], [121.4544425, 31.2462026], [121.4548525, 31.2453263], [121.4513227, 31.2480171], [121.4514783, 31.2478191], [121.4527485, 31.2462398], [121.448384, 31.2436867], [121.4560469, 31.2459217], [121.4497717, 31.2465809], [121.4498481, 31.2466832], [121.4542476, 31.2407354], [121.4541369, 31.2398476], [121.4543386, 31.239454], [121.4544406, 31.2393369], [121.4548061, 31.2386359], [121.4554255, 31.2377038], [121.4555393, 31.2377669], [121.4547747, 31.2394368], [121.4544794, 31.2400748], [121.4568394, 31.2405011], [121.4537551, 31.240483], [121.4693926, 31.2380997], [121.4586732, 31.2424289], [121.4581168, 31.2435092], [121.4582395, 31.2429141], [121.4820862, 31.2145609], [121.4824443, 31.2152357], [121.4813915, 31.2167789], [121.4822021, 31.217215], [121.4819177, 31.217664], [121.4813021, 31.2186606], [121.4875723, 31.2190203], [121.4814866, 31.2415603], [121.4724208, 31.2231534], [121.4710178, 31.2348628], [121.4579793, 31.2486484], [121.483627, 31.2336483], [121.4857071, 31.234219], [121.4874383, 31.2350569], [121.4868555, 31.236542], [121.4868523, 31.2365213], [121.4869578, 31.2479922], [121.4874922, 31.2483233], [121.4882851, 31.2491011], [121.4886587, 31.2495161], [121.4890706, 31.2499284], [121.4893596, 31.2501275], [121.4898834, 31.2284035], [121.4886704, 31.2273897], [121.488503, 31.2281566], [121.4504885, 31.2260885], [121.4522991, 31.2257005], [121.4554266, 31.2257548], [121.4576349, 31.2470546], [121.457666, 31.2472052], [121.4830036, 31.229724], [121.4830001, 31.2322534], [121.483284, 31.231208], [121.4829329, 31.2310403], [121.479643, 31.2331922], [121.4784629, 31.2333862], [121.4780899, 31.232932]]
// 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照
M.forEach(function(marker) {
new AMap.Marker({
map: map,
icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-1.png',
position: [marker[0], marker[1]],
offset: new AMap.Pixel(-13, -30)
});
});
var center = map.getCenter();
var centerText = '当前中心点坐标:' + center.getLng() + ',' + center.getLat();
// 添加事件监听, 使地图自适应显示到合适的范围
AMap.event.addDomListener(document.getElementById('setFitView'), 'click', function() {
var newCenter = map.setFitView();
});
</script>
</body>
</html>