用了小郑导师的这套模板,我的毕设有着落了~
![]()
☕前言:
不知不觉已经在大学中度过了四年时光,春暖花开、桃红柳绿,又到了一年毕设季,恰逢〖新星计划·2023〗活动正好有毕设相关的创作方向,号称两小时带我搞定毕设,像我这样喜欢白嫖(呸,喜欢学习)的有志青年自然是不能缺席~
✨✨ 本次活动由 Designer 小郑 担任执导老师,为了解决同学们的毕设问题,Designer 小郑 老师为同学们提供了超级强大的 springboot + vue 后台管理系统模板,一起来看看吧~
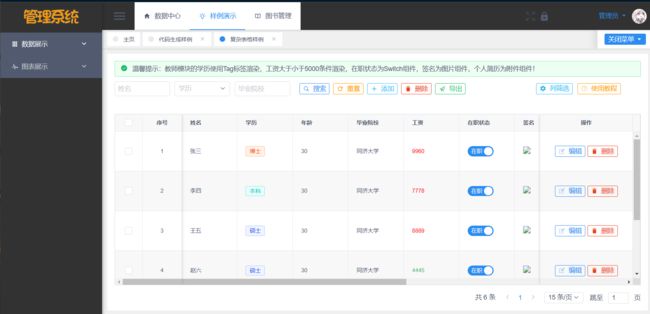
Vue + SpringBoot 通用管理系统
如果你的毕设选题是【XX管理系统】,那么一定不要错过 Designer 小郑 提供的这套通用管理模板,支持后台增删改查与前端界面一键生成,前端 & 后端一把梭。
下面一起来看看如何使用这套模板来完成毕设。
文末提供模板下载链接
初始环境搭建
这套模板需要安装 JDK,安装 MySQL 数据库,Redis 缓存服务,前端需要安装 node.js 环境。
这些环境的安装都不是很难,直接从官网下载安装就行:
- JDK 安装 & 配置:Java Downloads | Oracle,JDK 环境变量配置
- MySQL 数据库:https://www.mysql.com/cn/
- Redis 缓存:https://redis.io/
- Node.js:https://nodejs.org/en
下载 & 解压模板压缩包,可以看到如下的几个文件:
back 文件夹里面保存的是后端代码,front 文件夹里面保存前端代码,template.sql 是初始的数据库脚本,需要我们在启动项目前导入实现导入到数据库中。
导入数据库脚本
模板提供了初始数据库脚本,里面包含了用户管理、角色管理等等在大部分后台管理系统中都会使用的数据库表,这里推荐使用 Navicat 数据库链接工具进行导入。
打开数据库连接工具,新建查询,复制粘贴 template.sql 中的 SQL 语句,执行以后就会发现我们的初始数据库已经搭建好了~
启动后端项目
使用 IDEA 打开 back 文件夹,等待项目依赖下载完毕,我们需要修改 application.yml 配置文件,把有关数据库和 Redis 的端口以及用户名和密码配置改成自己的。
...
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/template?useUnicode=true&characterEncoding=utf-8&useSSL=false&allowPublicKeyRetrieval=true&allowMultiQueries=true
username: root
password: 123456
...
redis:
host: 127.0.0.1
database: 0
port: 6379
timeout: 3S
...
...
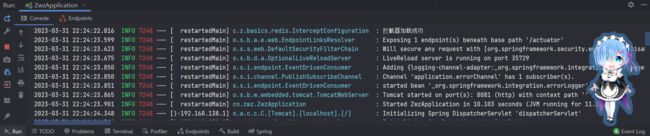
先启动 MySQL 和 Redis,接着运行项目,启动 SpringBoot,后台项目默认启动在 8081 端口。
启动前端项目
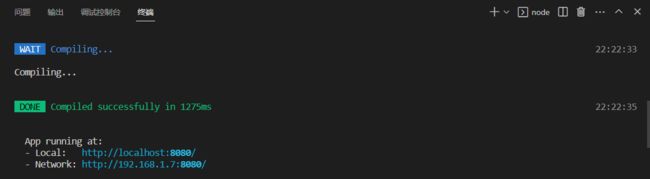
使用 VS Code 打开 front 文件夹,按下 ctrl + ` 打开终端,输入下面的命令启动前端项目:
// 1. 安装 Vue 脚手架
npm install -g @vue/cli
// 2. 安装前端依赖
npm i
// 3. 启动前端项目
npm run dev
前端项目默认启动在 8080 端口。
浏览器访问 http://localhost:8080/,成功进入到后台管理面板~
神奇的事情来了,代码一键生成!
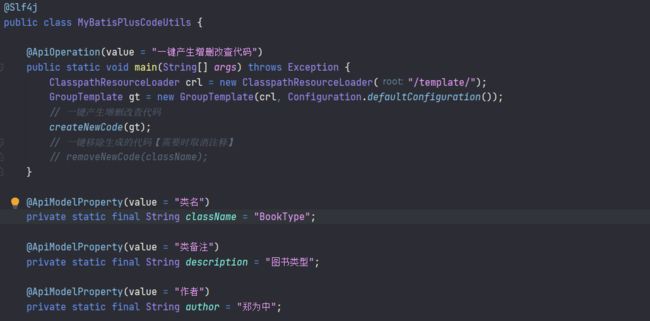
这个模板自带了用户管理,如果我想要添加自己的管理系统比如图书管理怎么办,完全不用担心,后端支持一键生成增删改查代码,打开 cn.zwz.basics.code 包下的代码生成器 MyBatisPlusCodeUtils,修改要生成的实体类名称,运行 main 函数就可以自动生成实体类和对应的增删改查代码,包括 controller 层的接口都直接生成好了。
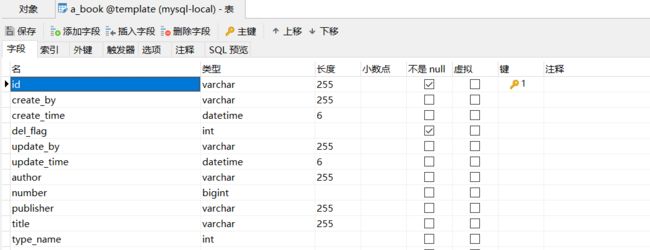
打开生成的实体类 cn.zwz.test.entity.Book,在里面输入我们需要的字段,启动项目的时候会自动在数据库中导入相应的数据表。
package cn.zwz.test.entity;
import ...
@Data
@Entity
@DynamicInsert
@DynamicUpdate
@Table(name = "a_book")
@TableName("a_book")
@ApiModel(value = "图书")
public class Book extends ZwzBaseEntity {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "图书名")
private String title;
@ApiModelProperty(value = "图书号")
private Long number;
@ApiModelProperty(value = "作者")
private String author;
@ApiModelProperty(value = "出版社")
private String publisher;
@ApiModelProperty(value = "图书分类序号")
private Integer typeNumber;
@ApiModelProperty(value = "图书分类名称")
private Integer typeName;
}
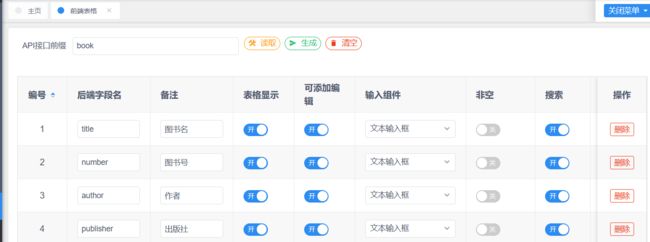
同时前端页面也提供了一键生成前端代码的功能,只需要输入实体类的类路径就可以通过反射机制读取到字段信息,并生成前端代码。
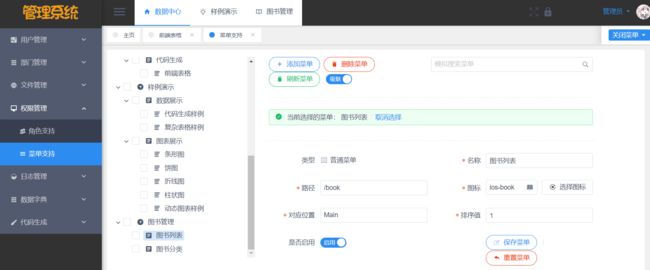
点击生成会生成前端增删改查代码,复制到 src/views 文件夹下面,在菜单管理面板中配置好对应的菜单,这样图书管理的功能就做好啦~
⭐ 未完待续…
到这里还只是单一功能的实现,这个模板还支持级联功能,可以将多个实体类管理起来,比如图书类与图书管理类,我会在下篇文章中更新级联的使用方法,下篇再见喽,Bye Bye~
CSDN 资源:【前后端分离开发模板】基于 Vue 和 SpringBoot 的通用管理系统
关注我的专栏,获取更多毕设相关内容:毕设专栏