【python项目】用户登录注册系统(下)——账户和邮件注册
用户登录注册系统
- 一、图片验证功能实现
-
- (1)、安装图片验证功能插件
- (2)、表单功能
- (3)、修改view视图函数
- (4)、修改前端
- (5)、git上传
- 二、邮件发送功能
-
- (1)、邮箱设置
- (2)、setting设置
- 三、实现注册视图
一、图片验证功能实现
(1)、安装图片验证功能插件
可以调用别人做的程序
1、下载图片验证模块

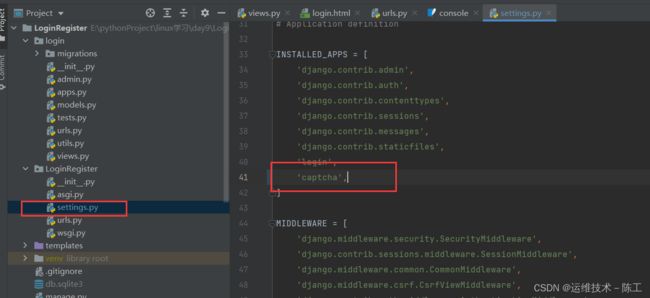
2、加入到app模块

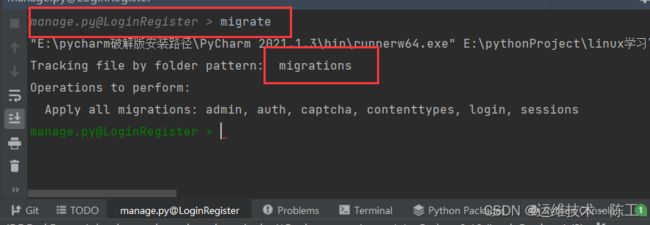
3、数据库迁移

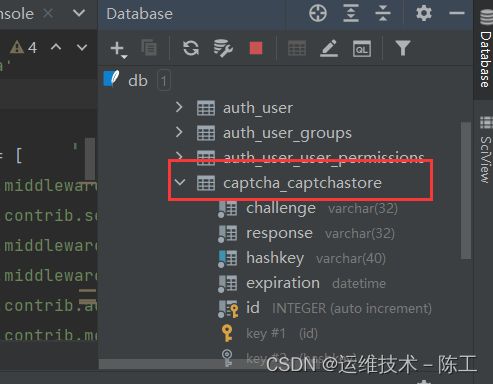
然后可以在数据库看到建立好的数据库

4、添加到urls主路由

5、上传到暂存区

(2)、表单功能
就是html文件里面的一些元素,根据类型可以输入文本,密码,或者登录登出等。
表单只接受两种请求,GET和POST。GET提交的信息可以在url里面看到,不安全。POST更加安全一些。
django和表单的关系如下:
1、django会将重组数据,将自己的信息传给前端的表单进行渲染
2、django会为数据创建HTML表单
3、django后端接受表单提交的信息
一般的表单指的是前端html的表单,当django也可以使用表单。这里django使用表单实现对注册的用户和密码的管理和图片验证功能。
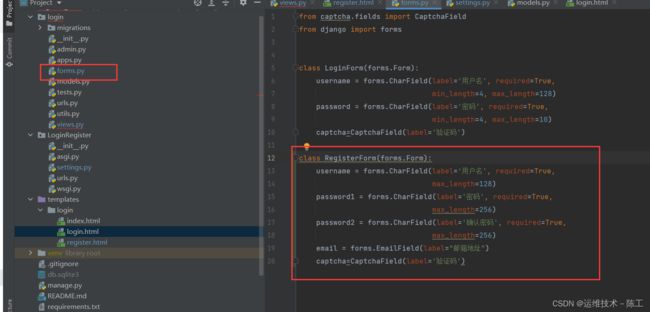
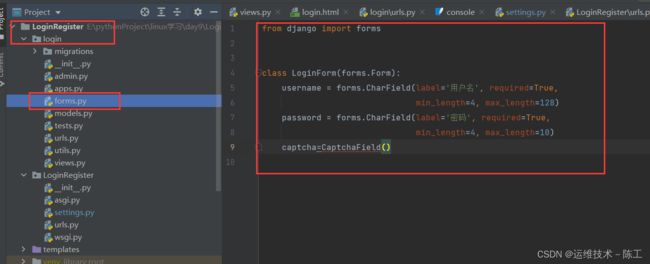
参考官方文档,新建立一个单独表单库,定义LoginForm函数,实现对账户和密码的合理性判断,添加图片验证模块。(这里的captcha=CaptchaField记得导入)

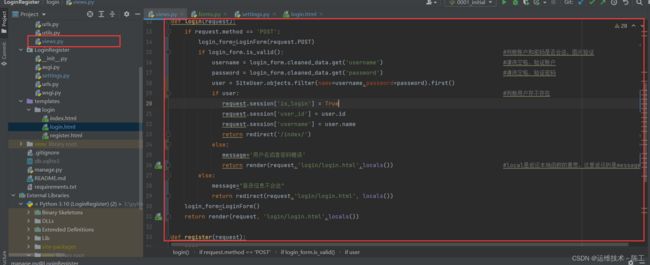
(3)、修改view视图函数
在之前的登录模块的视图函数基础上进行修改
调用之前建立的LoginForm函数,可以实现判断登录数据是否合法,图片验证码是否正确,账户和密码是否正确

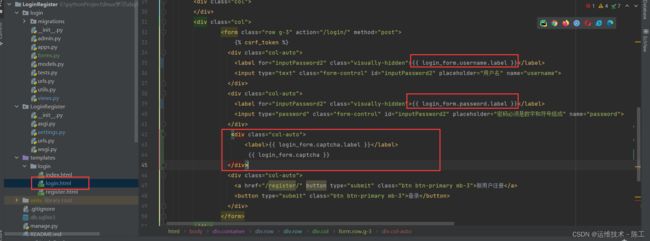
(4)、修改前端
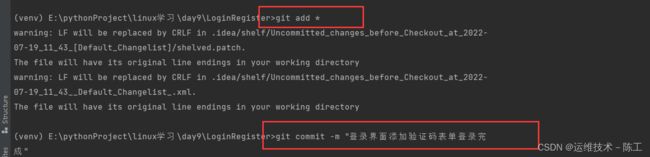
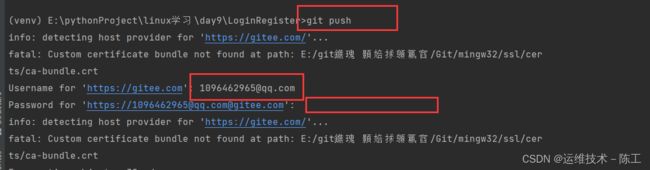
(5)、git上传
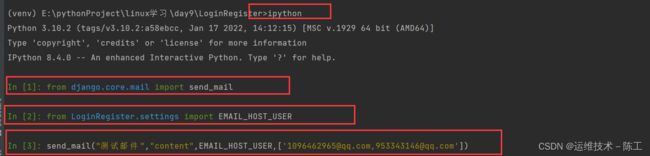
二、邮件发送功能
可以参考官方网址
https://docs.djangoproject.com/zh-hans/2.0/topics/email/
(1)、邮箱设置
(2)、setting设置
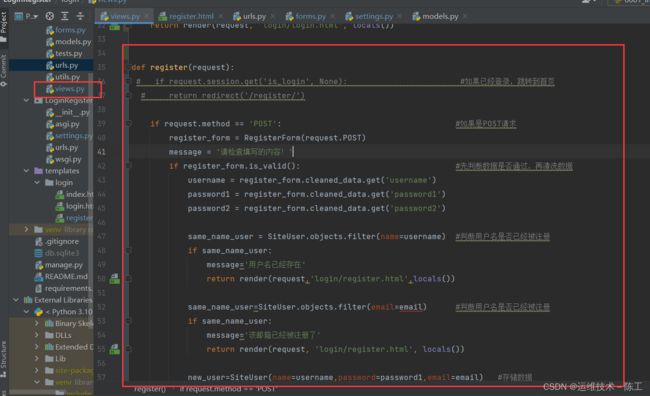
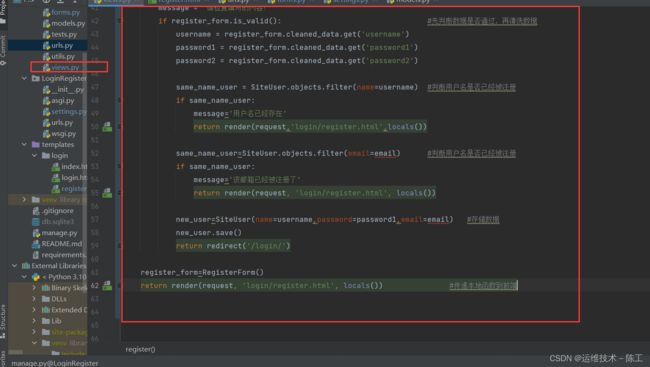
三、实现注册视图
要求如下:
1、如果用户已经登录,则不能注册跳转到首页
2、如果是GET请求,返回用户注册的html页面
3、如果是POST请求,先验证提交的数据是否验证通过,清洗数据,然后判断用户名和邮箱是否注册,将数据存贮到数据库,跳转到登录界面
4、注册时,为了安全性,密码不是明文春初,而是使用加密存储方式。