QT实训-电子相册
QT实训-电子相册
- 1.实现效果
- 2.项目介绍
- 3.实现代码
-
- 1)代码布局
- 2)ui布局
- 3)代码
- 4.代码主要功能解释
1.实现效果
2.项目介绍
功能一 : 实现了将实时时间放到QLCDNumber中
功能二 : 实现了图片的翻页功能
3.实现代码
1)代码布局
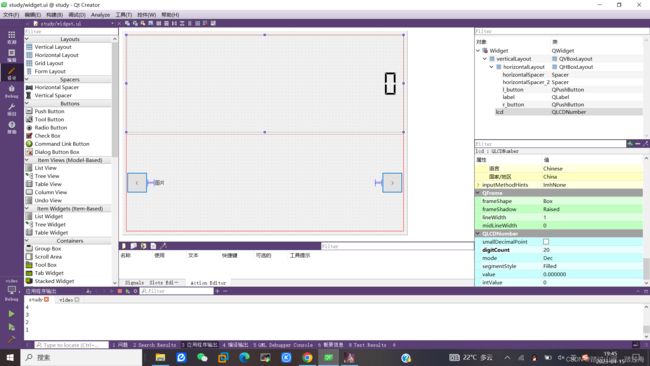
2)ui布局
3)代码
代码可参考如下三个,
同时,代码及资料我已上传到github网站:Qt C++ 实现电子相册
也可在github上进行查看.
1.widget.h如下
#ifndef WIDGET_H
#define WIDGET_H
#include 2.main.cpp如下
#include "widget.h"
#include 3.widget.cpp如下:
#include "widget.h"
#include "ui_widget.h"
#include 4.代码主要功能解释
1)在QLCDNumber中显示实时时间
在widget.h中用到以下声明:
private:
//实时时间
QTimer *timer_;//需要#include 在widget.cpp中实现了以下函数操作:
1)在Widget的构造函数中
timer_ = new QTimer(this);//实例化定时器
timer_->start(1000);//1秒刷新一次
//时间刷新槽函数
connect(timer_,&QTimer::timeout,this,&Widget::SltUpdateTime);
2)SltUpdateTime()槽方法实现
void Widget::SltUpdateTime(){
QDateTime now = QDateTime::currentDateTime();
QString time_str = now.toString("yyyy-MM-dd hh:mm:ss");
ui->lcd->display(time_str);
}
2)在QLabel中实现图片翻页
在widget.h中有如下操作:
public:
//翻页
int n;//总共的图片数
int page;//当前是第几张图片(从1开始)
QStringList strlist;//图片路径放在这
private slots:
void on_l_button_clicked();//按下左按钮
void on_r_button_clicked();//按下有按钮
在widget.cpp中有如下操作:
1.widget的构造函数中
n = 6;//总图片数
page = 1;//当前是第一张
for (int i = 0; i < n ; i++) {
QString str;
str = ":/img/"+QString::number(i+1)+".jpg";//拼接图片路径
strlist.append(str);
}
QPixmap pix(strlist[page-1]);//":/img/1.jpg"
ui->label->setScaledContents(true);//图片自适应QLabel的大小
ui->label->setPixmap(pix);//放置图片 Pixmap:像素地图=>由像素组成的地图其实就是图片
2.左按钮
void Widget::on_l_button_clicked()
{
page--;
if(page < 1)
{
page++;
QMessageBox::information(this,"提示","已经是第一张了");
qDebug()<<"已经是第一张了";//调试用
}else
{
QPixmap pix(strlist[page-1]);
ui->label->setPixmap(pix);
}
qDebug()<<page;//调试用
}
3.右按钮
void Widget::on_r_button_clicked()
{
page++;
if(page > n)
{
page--;
QMessageBox::information(this,"提示","已经是最后一张了");
//QMessageBox::warning(this, "警告", "666", QMessageBox::Ok, QMessageBox::No);
qDebug()<<"已经是最后一张了";//调试用
}else
{
QPixmap pix(strlist[page-1]);
ui->label->setPixmap(pix);
}
qDebug()<<page;//调试用
}