微信小程序学习笔记
一、Node.js主题
1、npm:node.js包管理工具,有超过60万个JavaScript代码包可供下载
2、Node.js:运行在服务端的JavaScript,基于Chrome JavaScript建立的一个平台,基于Google V8引擎。
3、Nodejs安装教程:Nodejs安装教程_彭佼的博客-CSDN博客
4、NodeJS使用教程:Node.js 教程 | 菜鸟教程
5、使用package.json
Package.json位于模块的目录下,用于定义包的属性。
6、NodeJS回调函数
NodeJS异步编程的直接体现就是回调。
回调函数在完成任务后就会被调用,Node使用了大量的回调函数,Node所有API都支持回调函数。
回调函数一般作为函数的最后一个参数出现。
Function foo1(name, age, callback){}
Function foo2(value, callback1, callback2){}
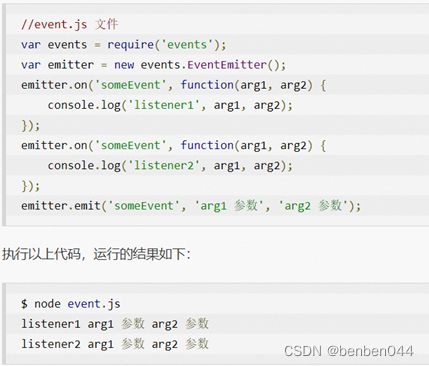
7、NodeJS事件
Node.js有多个内置的事件,可以通过引入events模块,并通过实例化EventEmitter类来绑定和监听事件。
通过eventEmitter.on绑定事件处理程序
通过eventEmitter.emit触发事件。
8、NodeJS EventEmitter
所有异步I/O操作在完成时都会发送一个事件到事件队列。
EventEmitter的核心就是事件触发与事件监听器功能的封装。
EventEmitter的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter支持若干个事件监听器。
当事件触发时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
9、NodeJS Buffer缓冲区
JavaScript语言自身只有字符串数据类型,没有二进制数据类型。
但在处理像TCP流或文件流时,必须使用到二进制数据。因此在NodeJS中,定义了一个Buffer类,该类用于创建一个专门存放二进制数据的缓存区。
写入缓冲区:buf.write()
从缓冲区读取数据:buf.toString()
将Buffer转换位JSON对象:buf.toJSON()
缓冲区合并:Buffer.concat()
缓冲区比较:buf.compare(otherBuffer);
拷贝缓冲区:buf.copy()
缓冲区裁剪:buf.slice()
缓冲区长度:buf.length
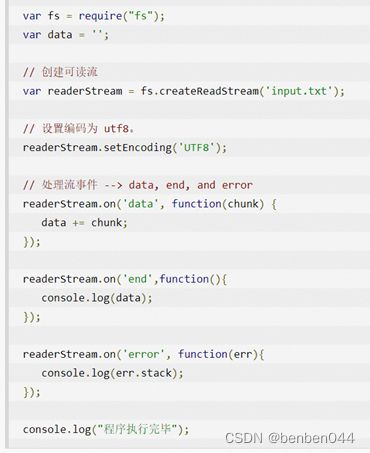
10、Stream流
Stream是一个抽象接口,Node中有很多对象实现了这个接口。
所有的Stream对象都是EventEmitter的实例,常用的事件有:
data – 当有数据可读时触发
end – 没有更多的数据可读时触发
error – 在接收和写入过程中发生错误时触发
finish – 所有数据已被写入到底层系统时触发。
读取文件示例:
11、模块系统
为了让NodeJS的文件可以相互调用,NodeJS提供了一个简单的模块系统。
NodeJS提供了exports和require两个对象,其中exports是模块公开的接口,require用于从外部获取一个模块的接口,即获取模块的exports对象。
如果要对外暴露属性或方法,就用exports就行;要暴露对象(类似class,包含了很多属性和方法),就用module.exports。
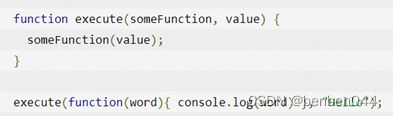
12、NodeJS函数
在JS中,一个函数可以作为另一个函数的参数。我们可以先定义一个寒暑假,然后从传递,也可以在传递参数的地方直接定义函数。NodeJS中函数的使用与JS类似。
普通函数:
匿名函数:
13、全局对象
它及其所有属性都可以在程序的任何地方访问。
__filename:表示当前正在执行的脚本的文件名
__dirname:表示当前执行脚本所在的目录
SetTimeout(cb, ms):在指定的毫秒(ms)数后执行指定函数(cb)。它只执行一次指定的函数。
setInterval(cb, ms):在指定的毫秒(ms)数后执行指定函数(cb),该方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭。
console:用于提供控制台标准输出。
process:用于描述当前Node.js进程状态的对象,提供了一个与操作系统的简单接口。
14、文件系统
Var fs = require(‘fs’);
NodeJs文件系统中的方法均有异步和同步版本,例如读取文件内容的函数有异步的fs.readFile()和同步的fs.readFileSync()。异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
15、常用工具
Util是一个Nodel.js核心模块,提供常用函数的集合,用于弥补核心JS的功能过于精简的不足。
Const util = require(‘util’);
Uitl.inspect()是一个将任意对象转换为字符串的方法,通常用于调试和错误输出。
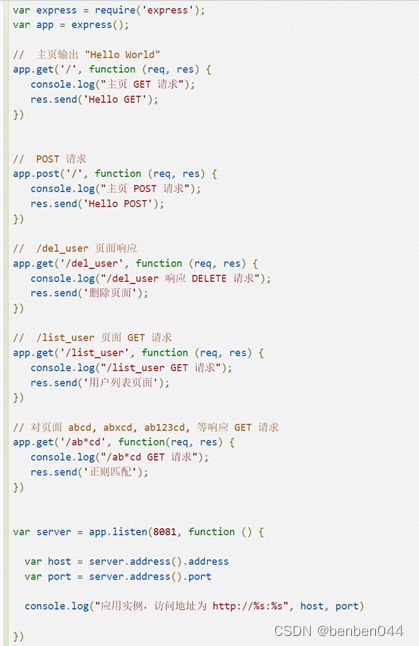
16、GET/POST请求
GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此可以手动解析后面的内容作为GET请求的参数。
POST请求的内容全部都在请求体中,http.ServerRequest并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作。
17、Express框架
它是一个简洁灵活的Web应用框架,使用Express可以快速地搭建一个完整功能的网站。
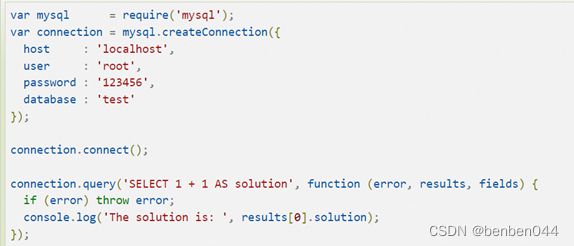
18、连接MySQL
二、微信小程序主题
1、微信开发工具中使用TDesign的方法,见链接:
从0到一开发微信小程序(7)—小程序组件库(提高开发效率)_zhz小白的博客-CSDN博客
(1)使用npm
npm i tdesign-miniprogram -S --production
(2)安装完之后,需要在微信开发者工具中对 npm 进行构建:工具 - 构建 npm
(3)修改app.json
将** app.json **中的 **“style”: “v2” **移除。
因为 该配置 表示启用新版组件样式,将会导致 TDesign 的组件样式错乱。
2、自定义组件:components目录
在根目录下新建components文件夹。
自定义组件的方法:
可参考:
微信小程序-Components自定义组件/数据交互_微信小程序components_王冬瓜的排骨汤的博客-CSDN博客
在js的properties(组件属性)中进行属性设定,也是与外部调用沟通的参数。
3、 CSS样式
!important:有多次定义时提升优先权
display:flex:弹性布局
border-radius: 给组件添加圆角的边框
overflow:如果元素中的内容超出了给定的宽度和高度属性,overflow属性可以确定是否显示滚动条等行为。
font-weight: 字体粗细;font-size:字体大小,占用空间大小
background: linear-gradient。通过渐变生成背景。
flex-direction: 设置主轴方向
flex-warp:设置子元素是否换行
flex-flow:复合属性,相当于同时设置了flex-direction和flex-warp
justify-content:定义项目在主轴上的对齐方式。Space-between:先两边贴边,再平分剩余空间。
4、微信原生组件:
scroll-view:可滚动视图区域
5、自定义的tabBar
当tabBar的custom定义为true时,默认的tabBar会消失,配置为true只是为我们自定义让出位置。
自定义tabBar组件:在根目录下添加自定义custom-tab-bar文件,名字和路径都是严格要求的。构建的是Component的方式。
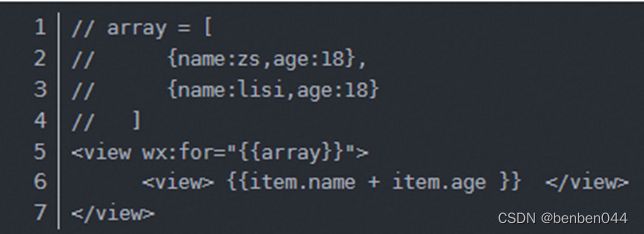
6、wx:for 相关使用
wx:for语法:小程序渲染列表时,使用wx:for控制属性来绑定一个数组,绑定后即可使用数组中各项数据来渲染该组件。
此时索引默认为index,项目名默认为item。
wx:for-item:定义数组当前项的变量名,替代item
wx:for-index:定义数组当前项的下标变量名,替代index。
wx:key:指定列表中项目的唯一的标识符。
7、tdesign的tabBar组件
value属性:当前选中标签的索引。
Split:是否需要分割线
8、页面跳转
wx.switchTab 跳转主页
跳转到tabBar页面,并关闭其他所有非tabBar页面,用于跳转到主页。
页面url必须以”/”开头。
9、搜索框实现
达到这个效果需要做3个事情:
(1)t-icon拿到搜索小图标
(2)t-search拿到不带背景颜色的搜索框
(3)上述两个组件放在view中,view的css设置为:
10、js中的export和import、require:
import声明引入某个模块,既可以引入整个模块中的内容,也可以引入部分内容,区别在于有没有from关键字。
特别写法之; import x from “y.js”,这种写法引入的是模块中的默认值,x可自定义,默认值是和default搭配的export语句。
Import中加{}和不加{}的区别:
如果来源js中export时明确指定export组建的名称,那么加大括号并且大括号中指定引用组件的名称;如果来源js是默认输出,那么引用时不用大括号,且名称随意。
Export基本写法:
Export class User{}
Export function getMax(){}
Require,可以导入export的东西
Const general = require(‘./general.js’);
11、new Promise()
Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。
它有两个参数,第一个是成功resolve调用的方法,第二个是失败reject调用的方法。
then方法就是在异步操作执行完后,用链式调用的方式执行回调函数。
Promise + reject(失败) + awit搭配示例:
Promise + resolve(成功) + awit搭配示例:
12、wx内置方法:
wx.stopPullDownRefresh():停止当前页面的下拉和刷新。
wx.pageScrollTo():将页面滚动到目标位置
13、sync和await
async用于声明一个function是异步的,而await用于等待一个异步方法执行完成。
参考:理解 JavaScript 的 async/await - 知乎
14、let:
用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
15、js中3个点…
比如” ...item”,item是一个字典。
3个点是扩展运算符,相当与flatten的功能,比如上面就将item的各项平铺开。
16、问号点(?.)
当访问多层对象属性(比如 res.data.list)时,如果属性res.data为空,则会报引用错误,为此我们不得不这么处理:
let dataList = res && res.data && res.data.list
有了可选链,就可以对一个为null或者undefined属性安全引用。
let dataList = res?.data?.list
17、map()方法:按照原始数组元素顺序依次处理元素。
语法:array.map(function(currentValue, index, arr), thisValue)
18、components父子组件之间传值
父向子传值使用的是属性绑定,子组件中的properties对象进行接收父组件传递过来的值。
子向父传值使用的是自定义事件,父组件通过自定义事件中的事件对象e来接收子组件传递过来的值
例子见:微信小程序父子组件之间传值_微信小程序组件传值_但行好事wlw的博客-CSDN博客
19、页面之间传递数据
通过链接上带参数的方式如下:
传递方:
wx.navigateTo({
url: '../search-result/search_result?result=' + res.data,
})
接收方:
onLoad(options) {
console.log(options.result);
}
20、components使用
微信小程序组件封装及调用-原生
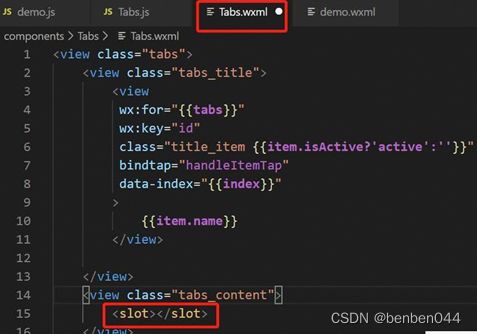
21、slot标签:
它是一个占位符 插槽。等到父组件调用子组件的时候,再传递标签过来,最终这些被传递过来的标签就会替换slot插槽的位置。
在子组件用slot标签占位:
在父组件使用子组件时传递内容:
参考:微信小程序-slot插槽功能
在微信小程序中,插槽slot默认只有一个,如果希望组件中使用多个插槽,需要在组件的.js文件中定义multipleSlots为true。
22、箭头函数 () => {}
ES6增加了使用箭头(=>)语法定义函数表达式。
普通函数function(){}
let sum = function(a, b){
return a + b
}
箭头函数 () => {}
let sum = (a, b) => {
return a + b
}
箭头函数在只有一个参数时可以不要括号。
let double = x => {return 3*x}
在只有一个表达式时,箭头函数也可以不要大括号。
let double = x => 2 * x;
23、Components中的externalClasses
作用:可以让父组件的样式更改到子组件里面。
示例:
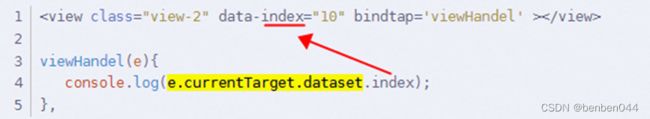
24、给事件处理函数传参
e.currentTarget.dataset可以获取到传递的参数,data-index这个index就是传递的参数。
示例:
25、微信小程序引用iconfont图标
首先,下载iconfont文件,可参考:微信小程序iconfont图标字体解决方案 - 知乎,并放到某个目录下面
然后,在根目录的app.wxss中import该文件
@import 'style/iconfont.wxss';
26、报错:
“switchTab:fail can not switch to no-tabBar page”
原因:没有在app.json的tabBar对应的list中添加页面信息
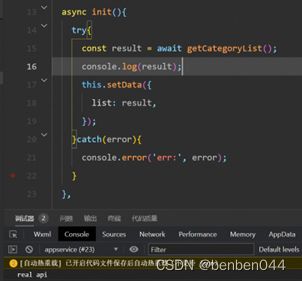
27、async + await搭配示例
28、Component的组件生命周期函数
created():在组件实例刚刚被创建时执行
attached():在组件实例进入页面节点树时执行
ready():在组件布局完成后执行
moved():在组件实例被移动到节点树另一个位置时执行
detached():在组件实例被从页面节点树移除时执行
29、wx.createSelectorQuery().select获取DOM节点位置
返回一个SelectorQuery对象实例
SelectorQuery.in (设置选取范围)
SelectorQuery.select (选择节点 | 页面中匹配到的第一个)
SelectorQuery.selectAll (选择当前页面下匹配选择器的所有节点)
SelectorQuery.selectViewport (获取显示区域的尺寸、滚动位置等信息)
SelectorQuery.exec (执行所有的请求,请求结果按请求次序构成数组)
BoundingClientRect:获取节点信息
30、scroll-view
可滚动视图区域。
Scroll-y:允许纵向滚动
Scroll-into-view:设置哪个方向可滚动,则在哪个方向滚动到该元素