百度小程序和微信小程序全面对比
百度小程序已出来了几个月了,我们从官方文档里面可以看出,微信有的功能基本都有,所以也推荐大家去官网学习。文档地址:https://smartprogram.baidu.com/docs/develop/tutorial/codedir/,有遇到问题的可以去百度小程序社区提问:https://smartprogram.baidu.com/forum/(需要登录并且有appid)。
本文分享一些百度小程序与微信小程序的差别。
百度小程序组件hidden属性区别
虽然百度小程序没提到这个属性,但我测试发现它在本地上和真机上都是支持的。但跟微信还是有一点区别:
js:
data: {
flag:'123'
}
xml:
1
2
3
4
5
6
7
8
9
10
百度小程序输出:
2
4
8
微信输出:
4
8
10
百度:当hidden的值为flase,或者插值{{false}}为flase时,百度组件不会隐藏。其它情况,不管是true或者是空,或者其它值,不为false,或者计算出来的值不为flase,都会被隐藏。
微信:当这个hidden属性为空或者{{false}}插件值为false,才不会隐藏。有一种特殊情况就是直接赋值它为hidden="false",这里的false不被当做布尔值,所以它也被隐藏。
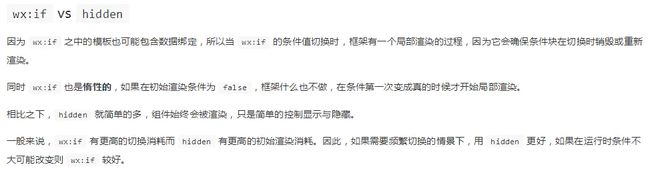
结论:从上面这两个之中我们可以看到 4 和 8 两者都有,那我们做的时候只需要保证 hidden 的值为插值形式,并且插值的结果是布尔值,那两者就能得到一致的表现。
js文件命名空间wx.替换为swan.
wx.request() -> swan.request()
wx.showModal() -> swan.showModal()
wx.canIuse() -> swan.canIuse()
……
swan文件整体替换wx:到s-
主要有两个地方:
1.条件判断
wx:if -> s-if
2.列表循环
wx:for -> s-for
wx:for-item -> s-for-item
wx:key -> s-key
这里还有2点跟微信使用起来有点区别
1.for循环里面,百度是不支持跟if放在同一条语句里面。我们可以通过增加一个block来判断条件
2.条件判断百度是没有使用插值计算。
这是微信的:
True
这是百度的:
True
3.组件中的3元运算符,不支持 <= 判断,猜测可能是bug,可能是里面使用了正则判断。
{{ 1 <= 2 ? 'yes' : 'no' }}
解析出来的内容为:
true<="" view="">
解决方法是改成 >=,或者<
{{ 2 >= 1 ? 'yes' : 'no' }}
模板
1.声明需要使用的模板,data 是所需要传入到模板的值,当它是对象时,对象字面量是三个大括号包裹,微信是{{}}。
位置: {{pos}}
姓名: {{name}}
// template-demo.js
Page({
data: {
person: {name: 'Lebron James', pos: 'SF', age: 33}
}
});
2.不支持动态调用
1
{{index}}:{{msg}}
2
{{index}}:{{msg}}
当我需要根据tid值来调用某个模板时,例如tid=1时,使用下面的方法调用
Page({
data: {
tid:1
}
});
上面这种获取不了template tid-1的内容。我们可以通过条件判断来调用模板:
Page函数不要使用getData()
由于我之前的页面中获取请求时用的是这个函数,然后我发现百度小程序里面这个函数在onload中无法执行到。另外就是如果直接点击执行这个函数,会报错。
option传递参数,最好加上enCodeURIComponent()
我之前的一个微信小程序传递url时,参数没有格式化,直接传递后,在百度小程序中会发现接收不完整,例如:http://xsps.pchouse.com.cn/ 转化为 http:/xsps.pchouse.com.cn。
swan.createSelectorQuery()
这个API要在页面DOM 加载完毕后执行,才能获取到具体的值,如果你直接在onload或者request 的success 里面setData后获取值,同样获取不到内容。
有一种做法就是加一个定时器,在2秒后获取,或者改为当需要的时候才开始获取。
不要使用HTML标签
在百度小程序中,使用了div/ul/li等HTML标签,调试swan tab时,标签会被过滤掉。
- 测试
- 测试
- 测试
.list ul{font-size:18px;}
test:function(){
console.log('test');
}
会发现样式不起作用。另外就是绑定事件也无法起作用,如上面的test,点击后无效,跟刚才说的li标签被过滤同样的道理。
tabBar配置决定了首页
在app.json中,我改了一下pages首页的位置,发现并不起作用,反而tabBar改了第一个标签的地址后,首页也跟着改变,而微信是支持tabBar可以不是首页进来的页面。
wxs 改为 filter
微信的:
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
var msg = "hello world";
module.exports.message = msg;
{{m1.message}}
页面输出:
hello world
百度的:
Filter 是小程序的过滤器,结合 SWAN 模版,可以构建出页面的结构。
// page.js
Page({
data: {
array: [1, 3, 6, 8, 2, 0]
}
});
// test.filter.js
export default {
maxin: (arr) => {
var max = undefined;
for (var i = 0; i < arr.length; ++i) {
max = max === undefined ?
arr[i] :
(max >= arr[i] ? max : arr[i]);
}
return max;
}
};
{{swan.maxin(array)}}
自定义组件模板里面没法嵌套模板
建议使用slot
图片路径要补全协议
如下面这两种情况,如果没有补全协议,会无法访问,默认代码为静态解析
import 和 include
import 注意微信中引入的是.wxml的文件,百度这里引入的是.swan的文件,所以要替换掉
在 index.swan 中引用了 item.swan,就可以使用item模板:
同理 include也是改文件后缀
body
百度小程序分享到微信,无法打开
百度虽然提供了分享到微信朋友圈和微信好友的功能,但打开微信分享的内容会先提示跳到App Store上,并无法打开百度小程序的页面,分享体验不好,只能分享到百度APP自身的动态,打开后才能访问。
微信转换为百度小程序
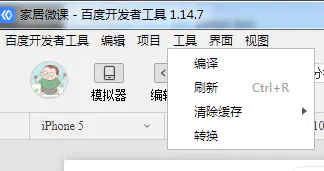
1.登录百度小程序开发工具,在工具菜单,有一个一键转换微信的小程序为百度小程序。(前提:有审核通过的appid,并且登录开发者工具)
image
用了官方的工具还是挺好的,对照我上面提到的点,小小的调整应该就差不多了。
2.下载NPM上的一个工具:wx2swan。https://github.com/yican008/wx2swan,跟百度这个转换好像差不多。
安装: npm i -g wx2swan
转换:
wx2swan 微信小程序的目录 (生成swan的目录)
wx2swan ./test/demo ./test/swanDemo
3.使用 Taro 开发
参考链接
- 搬家工具转换支持的Feature List
- 百度小程序开发问题汇总
这篇文章后续有更新,欢迎收藏原文:http://caibaojian.com/baiduapp-vs-weixinapp.html