Flutter Boost 3.0混合开发
一、Flutter Boost简介
家喻户晓,Flutter是一个由C++实现的Flutter Engine和由Dart实现的Framework组成的跨平台技术框架。其中,Flutter Engine负责线程治理、Dart VM状态治理以及Dart代码加载等工作,而Dart代码所实现的Framework则负责下层业务开发,如Flutter提供的组件等概念就是Framework的领域。
随着Flutter的倒退,国内越来越多的App开始接入Flutter。为了升高危险,大部分App采纳渐进式形式引入Flutter,在App里选几个页面用Flutter来编写,但都碰到了雷同的问题,在原生页面和Flutter页面共存的状况下,如何治理路由,以及原生页面与Flutter页面之间的切换和通信都是混合开发中须要解决的问题。然而,官网没有提供明确的解决方案,只是在混合开发时,官网倡议开发者,应该应用同一个引擎反对多窗口绘制的能力,至多在逻辑上做到FlutterViewController是共享同一个引擎外面的资源。换句话说,官网心愿所有的绘制窗口共享同一个主Isolate,而不是呈现多个主Isolate的状况。不过,对于当初曾经呈现的多引擎模式问题,Flutter官网也没有提供好的解决方案。除了内存耗费重大外,多引擎模式还会带来如下一些问题。
- 冗余资源问题。多引擎模式下每个引擎的Isolate是互相独立的,尽管在逻辑上这并没有什么害处,然而每个引擎底层都保护了一套图片缓存等比拟耗费内存的对象,因而设施的内存耗费是十分重大的。
- 插件注册问题。在Flutter插件中,消息传递须要依赖Messenger,而Messenger是由FlutterViewController去实现的。如果一个利用中同时存在多个FlutterViewController,那么插件的注册和通信将会变得凌乱且难以保护。
- Flutter组件和原生页面的差异化问题。通常,Flutter页面是由组件形成的,原生页面则是由ViewController或者Activity形成的。逻辑上来说,咱们心愿打消Flutter页面与原生页面的差别,否则在进行页面埋点和其它一些操作时减少一些额定的工作量。
- 减少页面通信的复杂度。如果所有的Dart代码都运行在同一个引擎实例中,那么它们会共享同一个Isolate,能够用对立的框架实现组件之间的通信,然而如果存在多个引擎实例会让Isolate的治理变得更加简单。
如果不解决多引擎问题,那么混合我的项目的导航栈如下图所示。
目前,对于原生工程混编Flutter工程呈现的多引擎模式问题,国内次要有两种解决方案,一种是字节跳动的批改Flutter Engine源码计划,另一种是闲鱼开源的FlutterBoost。因为字节跳动的混合开发的计划没有开源,所以当初能应用的就剩下FlutterBoost计划。
FlutterBoost是闲鱼技术团队开发的一个可复用页面的插件,旨在把Flutter容器做成相似于浏览器的加载计划。为此,闲鱼技术团队为心愿FlutterBoost能实现如下的基本功能:
- 可复用的通用型混合开发计划。
- 反对更加简单的混合模式,比方反对Tab切换的场景。
- 无侵入性计划,应用时不再依赖批改Flutter的计划。
- 反对对页面生命周期进行对立的治理。
- 具备对立明确的设计概念。
并且,最近Flutter Boost降级了3.0版本,并带来了如下的一些更新:
- 不侵入引擎,兼容Flutter的各种版本,Flutter sdk的降级不须要再降级FlutterBoost,极大升高降级老本。
- 不辨别Androidx和Support分支。
- 简化架构和接口,和FlutterBoost2.0比,代码缩小了一半。
- 双端对立,包含接口和设计上的对立。
- 反对关上Flutter页面,不再关上容器场景。
- 页面生命周期变动告诉更不便业务应用。
- 解决了2.0中的遗留问题,例如,Fragment接入艰难、页面敞开后不能传递数据、dispose不执行,内存占用过低等。
二、Flutter Boost集成
在原生我的项目中集成Flutter Boost只须要将Flutter Boost看成是一个插件工程即可。和其余Flutter插件的集成形式一样,应用FlutterBoost之前须要先增加依赖。应用Android Studio关上混合工程的Flutter工程,在pubspec.yaml中增加FlutterBoost依赖插件,如下所示。
flutter_boost:
git:
url: 'https://github.com/alibaba/flutter_boost.git'
ref: 'v3.0-hotfixes'须要阐明的是,此处的所依赖的FlutterBoost的版本与Flutter的版本是对应的,如果不对应应用过程中会呈现版本不匹配的谬误。而后,应用flutter packages get命令将FlutterBoost插件拉取到本地。
2.1 Android集成
应用Android Studio关上新建的原生Android工程,在原生Android工程的settings.gradle文件中增加如下代码。
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_library/.android/include_flutter.groovy'))而后,关上原生Android工程app目录下的build.gradle文件,持续增加如下依赖脚本。
dependencies {
implementation project(':flutter_boost')
implementation project(':flutter')
}从新编译构建原生Android工程,如果没有任何谬误则阐明Android胜利了集成FlutterBoost。应用Flutter Boost 之前,须要先执行初始化。关上原生Android工程,新建一个继承FlutterApplication的Application,而后在onCreate()办法中初始化FlutterBoost,代码如下。
public class MyApplication extends FlutterApplication {
@Override
public void onCreate() {
super.onCreate();
FlutterBoost.instance().setup(this, new FlutterBoostDelegate() {
@Override
public void pushNativeRoute(String pageName, HashMap arguments) {
Intent intent = new Intent(FlutterBoost.instance().currentActivity(), NativePageActivity.class);
FlutterBoost.instance().currentActivity().startActivity(intent);
}
@Override
public void pushFlutterRoute(String pageName, HashMap arguments) {
Intent intent = new FlutterBoostActivity.CachedEngineIntentBuilder(FlutterBoostActivity.class, FlutterBoost.ENGINE_ID)
.backgroundMode(FlutterActivityLaunchConfigs.BackgroundMode.opaque)
.destroyEngineWithActivity(false)
.url(pageName)
.urlParams(arguments)
.build(FlutterBoost.instance().currentActivity());
FlutterBoost.instance().currentActivity().startActivity(intent);
}
},engine->{
engine.getPlugins();
} );
}
} 而后,关上原生Android工程下的AndroidManifest.xml文件,将Application替换成自定义的MyApplication,如下所示。
因为Flutter Boost 是以插件的形式集成到原生Android我的项目的,所以咱们能够在Native 关上和敞开Flutter模块的页面。
FlutterBoost.instance().open("flutterPage",params);
FlutterBoost.instance().close("uniqueId");而Flutter Dart的应用如下。首先,咱们能够在main.dart文件的程序入口main()办法中进行初始化。
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
static Map
routerMap = {
'/': (settings, uniqueId) {
return PageRouteBuilder(
settings: settings, pageBuilder: (_, __, ___)
=> Container());
},
'embedded': (settings, uniqueId) {
return PageRouteBuilder(
settings: settings,
pageBuilder: (_, __, ___) =>
EmbeddedFirstRouteWidget());
},
'presentFlutterPage': (settings, uniqueId) {
return PageRouteBuilder(
settings: settings,
pageBuilder: (_, __, ___) =>
FlutterRouteWidget(
params: settings.arguments,
uniqueId: uniqueId,
));
}};
Route routeFactory(RouteSettings settings, String uniqueId) {
FlutterBoostRouteFactory func =routerMap[settings.name];
if (func == null) {
return null;
}
return func(settings, uniqueId);
}
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return FlutterBoostApp(
routeFactory
);
} 当然,还能够监听页面的生命周期,如下所示。
class SimpleWidget extends StatefulWidget {
final Map params;
final String messages;
final String uniqueId;
const SimpleWidget(this.uniqueId, this.params, this.messages);
@override
_SimpleWidgetState createState() => _SimpleWidgetState();
}
class _SimpleWidgetState extends State
with PageVisibilityObserver {
static const String _kTag = 'xlog';
@override
void didChangeDependencies() {
super.didChangeDependencies();
print('$_kTag#didChangeDependencies, ${widget.uniqueId}, $this');
}
@override
void initState() {
super.initState();
PageVisibilityBinding.instance.addObserver(this, ModalRoute.of(context));
print('$_kTag#initState, ${widget.uniqueId}, $this');
}
@override
void dispose() {
PageVisibilityBinding.instance.removeObserver(this);
print('$_kTag#dispose, ${widget.uniqueId}, $this');
super.dispose();
}
@override
void onForeground() {
print('$_kTag#onForeground, ${widget.uniqueId}, $this');
}
@override
void onBackground() {
print('$_kTag#onBackground, ${widget.uniqueId}, $this');
}
@override
void onAppear(ChangeReason reason) {
print('$_kTag#onAppear, ${widget.uniqueId}, $reason, $this');
}
void onDisappear(ChangeReason reason) {
print('$_kTag#onDisappear, ${widget.uniqueId}, $reason, $this');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('tab_example'),
),
body: SingleChildScrollView(
physics: BouncingScrollPhysics(),
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: const EdgeInsets.only(top: 80.0),
child: Text(
widget.messages,
style: TextStyle(fontSize: 28.0, color: Colors.blue),
),
alignment: AlignmentDirectional.center,
),
Container(
margin: const EdgeInsets.only(top: 32.0),
child: Text(
widget.uniqueId,
style: TextStyle(fontSize: 22.0, color: Colors.red),
),
alignment: AlignmentDirectional.center,
),
InkWell(
child: Container(
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(30.0),
color: Colors.yellow,
child: Text(
'open flutter page',
style: TextStyle(fontSize: 22.0, color: Colors.black),
)),
onTap: () => BoostNavigator.of().push("flutterPage",
arguments: {'from': widget.uniqueId}),
)
Container(
height: 300,
width: 200,
child: Text(
'',
style: TextStyle(fontSize: 22.0, color: Colors.black),
),
)
],
))),
);
}
} 而后,运行我的项目,就能够从原生页面跳转到Flutter页面,如下图所示成果。
2.2 iOS集成
和Android的集成步骤一样,应用Xcode关上原生iOS工程,而后在iOS的AppDelegate文件中初始化Flutter Boost ,如下所示。
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
MyFlutterBoostDelegate* delegate=[[MyFlutterBoostDelegate alloc ] init];
[[FlutterBoost instance] setup:application delegate:delegate callback:^(FlutterEngine *engine) {
} ];
return YES;
}
@end上面是自定义的FlutterBoostDelegate的代码,如下所示。
@interface MyFlutterBoostDelegate : NSObject
@property (nonatomic,strong) UINavigationController *navigationController;
@end
@implementation MyFlutterBoostDelegate
- (void) pushNativeRoute:(FBCommonParams*) params{
BOOL animated = [params.arguments[@"animated"] boolValue];
BOOL present= [params.arguments[@"present"] boolValue];
UIViewControllerDemo *nvc = [[UIViewControllerDemo alloc] initWithNibName:@"UIViewControllerDemo" bundle:[NSBundle mainBundle]];
if(present){
[self.navigationController presentViewController:nvc animated:animated completion:^{
}];
}else{
[self.navigationController pushViewController:nvc animated:animated];
}
}
- (void) pushFlutterRoute:(FBCommonParams*)params {
FlutterEngine* engine = [[FlutterBoost instance ] getEngine];
engine.viewController = nil;
FBFlutterViewContainer *vc = FBFlutterViewContainer.new ;
[vc setName:params.pageName params:params.arguments];
BOOL animated = [params.arguments[@"animated"] boolValue];
BOOL present= [params.arguments[@"present"] boolValue];
if(present){
[self.navigationController presentViewController:vc animated:animated completion:^{
}];
}else{
[self.navigationController pushViewController:vc animated:animated];
}
}
- (void) popRoute:(FBCommonParams*)params
result:(NSDictionary *)result{
FBFlutterViewContainer *vc = (id)self.navigationController.presentedViewController;
if([vc isKindOfClass:FBFlutterViewContainer.class] && [vc.uniqueIDString isEqual: params.uniqueId]){
[vc dismissViewControllerAnimated:YES completion:^{}];
}else{
[self.navigationController popViewControllerAnimated:YES];
}
}
@end 如果要在原生iOS代码中关上或敞开Flutter页面,能够应用上面的形式。
[[FlutterBoost instance] open:@"flutterPage" arguments:@{@"animated":@(YES)} ];
[[FlutterBoost instance] open:@"secondStateful" arguments:@{@"present":@(YES)}];三、Flutter Boost架构
对于混合工程来说,原生端和Flutter端对于页面的定义是不一样的。对于原生端而言,页面通常指的是一个ViewController或者Activity,而对于Flutter来说,页面通常指的是Flutter组件。FlutterBoost框架所要做的就是对立混合工程中页面的概念,或者说弱化Flutter组件对应容器页面的概念。换句话说,当有一个原生页面存在的时候,FlutteBoost就能保障肯定有一个对应的Flutter的容器页面存在。
FlutterBoost框架其实就是由原生容器通过音讯驱动Flutter页面容器,从而达到原生容器与Flutter容器同步的目标,而Flutter渲染的内容是由原生容器去驱动的,上面是Flutter Boost 给的一个Flutter Boost 的架构示意图。
能够看到,Flutter Boost插件分为平台和Dart两端,两头通过Message Channel连贯。平台侧提供了Flutter引擎的配置和治理、Native容器的创立/销毁、页面可见性变动告诉,以及Flutter页面的关上/敞开接口等。而Dart侧除了提供相似原生Navigator的页面导航接口的能力外,还负责Flutter页面的路由治理。
总的来说,正是基于共享同一个引擎的计划,使得FlutterBoost框架无效的解决了多引擎的问题。简略来说,FlutterBoost在Dart端引入了容器的概念,当存在多个Flutter页面时,FlutterBoost不须要再用栈的构造去保护现有页面,而是应用扁平化键值对映射的模式去保护以后所有的页面,并且每个页面领有一个惟一的id
四、FlutterBoost3.0更新
4.1 不入侵引擎
为了解决官网引擎复用引起的问题,FlutterBoost2.0拷贝了Flutter引擎Embedding层的一些代码进行革新,这使得前期的降级老本极高。而FlutterBoost3.0采纳继承的形式扩大FlutterActivity/FlutterFragment等组件的能力,并且通过在适当机会给Dart侧发送appIsResumed音讯解决引擎复用时生命周期事件错乱导致的页面卡死问题,并且,FlutterBoost 3.0 也兼容最新的官网公布的 Flutter 2.0。
4.2 不辨别Androidx和Support分支
FlutterBoost2.0通过本人实现FlutterActivityAndFragmentDelegate.Host接口来扩大FlutterActivity和FlutterFragment的能力,而getLifecycle是必须实现的接口,这就导致对androidx的依赖。这也是为什么FlutterBoostView的实现没有被放入FlutterBoost3.0插件中的起因。而FlutterBoost3.0通过继承的形式扩大FlutterActivity/FlutterFragment的能力的额定收益就是,能够做到不依赖androidx。
4.3 双端设计对立,接口对立
很多Flutter开发者只会一端,只会Android 或者只会IOS,但他须要接入双端,所以双端对立能升高他的 学习老本和接入老本。FlutterBoost3.0,在设计上 Android和IOS都做了对齐,特地接口上做到了参数级的对齐。
4.4 反对 【关上flutter页面不再关上容器】 场景
在Flutter模块外部,Flutter 页面跳转Flutter 页面是能够不须要再关上Flutter容器的,不关上容器,能节俭内存开销。在FlutterBoost3.0上,关上容器和不关上容器的区别体现在用户接口上仅仅是withContainer参数是否为true就好。
InkWell(
child: Container(
color: Colors.yellow,
child: Text(
'关上内部路由',
style: TextStyle(fontSize: 22.0, color: Colors.black),
)),
onTap: () => BoostNavigator.of().push("flutterPage",
arguments: {'from': widget.uniqueId}),
),
InkWell(
child: Container(
color: Colors.yellow,
child: Text(
'关上外部路由',
style: TextStyle(fontSize: 22.0, color: Colors.black),
)),
onTap: () => BoostNavigator.of().push("flutterPage",
withContainer: true,
arguments: {'from': widget.uniqueId}),
) 4.5 生命周期的精准告诉
在FlutterBoost2.0上,每个页面都会收到页面生命周期告诉,而FlutterBoost3.0只会告诉页面可见性理论产生了变动的页面,接口也更合乎flutter的设计。
4.6 其余Issue
除了下面的一些个性外,Flutter Boost 3.0版本还解决了如下一些问题:
- 页面敞开后参数的传递,之前只有iOS反对,android不反对,目前在dart侧实现,Ios 和Android 都反对。
- 解决了Android 状态栏字体和色彩问题。
- 解决了页面回退willpopscope不起作用问题。
- 解决了不在栈顶的页面也收到生命周期回调的问题
- 解决了屡次setState耗性能问题。
- 提供了Framgent 多种接入形式的Demo,不便tab 场景的接入。
- 生命周期的回调代码,能够用户代码外面with的形式接入,应用更简略。
- 全面简化了,接入老本,包含 dart侧,android侧和ios
- 丰盛了demo,蕴含了根本场景,不便用户接入 和测试回归
集成过程中可能出现的问题
在下面文章中,详细讲述了flutter_boost老版本的接入方式, https://blog.csdn.net/lzw398756924/article/details/113245174![]() https://blog.csdn.net/lzw398756924/article/details/113245174
https://blog.csdn.net/lzw398756924/article/details/113245174
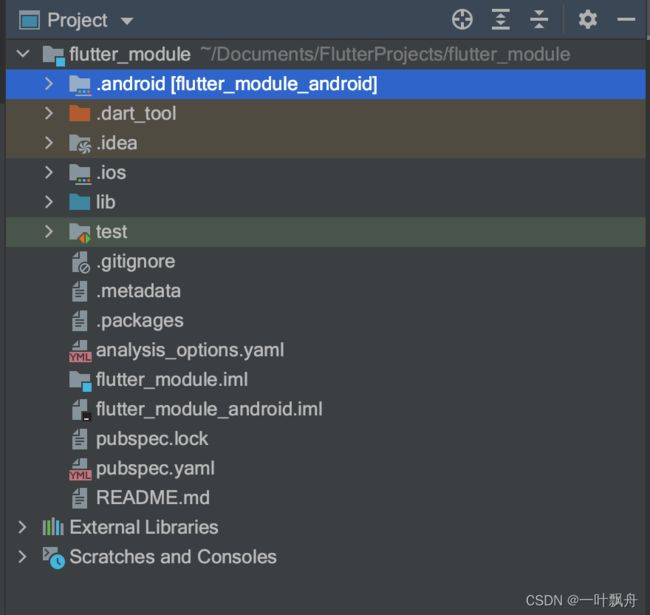
问题1——为什么我的Flutter Module中怎么没有.android和.ios目录?
原来这个跟flutter module的创建方式有关。
创建flutter module的时候不要用android studio创建,要用命令创建:
flutter create -t module flutter_module在flutter_module工程中添加执行如下命令,拉取flutter依赖:
flutter packages get注意:这一步比较重要,flutter会帮我们执行创建.android、.ios等默认的文件目录。这些文件目录中包含了后续步骤需要使用的include_flutter.groovy等文件。
当然大家会发现通过命令创建的flutter_module也有个问题,没有android和ios的目录,这个就需要我们使用android studio在其他目录下创建一个同名flutter_module工程,然后把android和ios的目录全部拷贝到原来的工程下即可。
2.Exception: Gradle build failed to produce an .apk file. It's likely that this file was generated under /Users/用户/Documents/FlutterProjects/flutter_module/build, but the tool couldn't find it.
原因分析参考:【原创】Exception: Gradle build failed to produce an .apk file. It's likely that this file was genera... - 简书为了解决这个问题我刚开始的方向是错了,包括群里问人,发issues,谷歌搜索 https://github.com/flutter/flutter/issues/95722[...https://www.jianshu.com/p/a452270dbb57
pubspec.yaml里面的module注释掉即可
#module: # androidX: true # androidPackage: com.example.my_flutter # iosBundleIdentifier: com.example.myFlutter
注意:这个问题只会在flutter run的时候会出现,也就是单独运行flutter工程时出现。注释掉module模块后,工程下的.android、.ios目录神奇的消失了,取消注释module,flutter pub get后就又自动出现.android、.ios目录了,如果是混合开发,从Android工程侧运行工程,则不能注释module的配置。
3. Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.5.1, expected version is 1.1.16.
解决方案:
方案1:
在您的项目级 gradle 文件中,只需将 ext.kotlin.version 从您拥有的任何版本增加到“1.4.32”或任何可用的最新版本。
路径:/android/build.gradle
buildscript {
ext.kotlin_version = '1.4.32'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.2'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
google()
jcenter()
}
}4.Minimum supported Gradle version is 6.1.1. Current version is 5.6.4.
解决方法:
Minimum supported Gradle version is 6.1.1. Current version is 5.6.4._whjk20的专栏-CSDN博客Android Studio 导入项目,Gradle 同步时,提示以下错误:Minimum supported Gradle version is 6.1.1. Current version is 5.6.4.Please fix the project's Gradle settings.Fix Gradle wrapper and re-import projectOpen Gradle wrapper propertiesGradle settings其实就是你导入的项目使用的Ahttps://blog.csdn.net/whjk20/article/details/108545522
5.ext.kotlin_version = '
┌─ Flutter Fix ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┐
│ [!] Your project requires a newer version of the Kotlin Gradle plugin. │
│ Find the latest version on https://kotlinlang.org/docs/gradle.html#plugin-and-versions, then update /Users/用户/Documents/FlutterProjects/hubble_flutter_module/android/build.gradle: │
│ ext.kotlin_version = '' │
└────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┘
Exception: Gradle task assembleDebug failed with exit code 1
解决方案:
buildscript {
ext.kotlin_version = '1.5.0' //use latest
...
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
...
}1.5.*以上的就可以,不必使用最新的kotlin版本