量化系统 GUI 库 PyQt5 基础以及使用技巧(上)
量化系统 GUI 库 PyQt5 基础以及使用技巧(上)
python 流行的图形界面库
-
PyQt:一个基于C++库Qt的Python库,提供了丰富的GUI工具和高度可定制的UI设计,也是很多商业应用程序的选择。
-
wxPython:基于C++库wxWidgets的Python库,也提供了丰富的GUI工具和可定制性,特别适合跨平台应用程序。
-
PySide:也是一个基于C++库Qt的Python库,与PyQt非常相似,但更容易许可和商业使用。
以上这些GUI库都有其独特的优点和缺点,选择哪个库取决于项目需求和个人偏好。出于对社区、文档以及功能是否强大综合考虑,选用了 PyQt5 这个非常成熟的 GUI 库。
PyQt5 安装以及简单介绍
PyQt5 是一个很成熟的库,qt 功能强大,文档齐全,社区非常活跃,所以一般碰到的问题都能在网上找到解决方案,还有 Qt Designer 插件通过拖拽的方式即可以快速画出界面,所拖即所得。
安装
pip install PyQt5
学习资料
demo 案例学习网站链接网址[1],该网站有控件的学习 demo ,可以快速的了解和学习控件的使用。
pyqt api 文档链接网址[3],可以查询该 GUI 库的所有接口。
换肤样式链接网址[2],该开源库换肤,一行代码既可以得到高大上的界面样式。
Qt Designer
Qt Designer是一个图形化的用户界面(UI)设计工具,它是Qt开发工具包(Qt SDK)的一部分。使用Qt Designer,用户可以通过拖放方式创建用户界面,然后将其导出为代码。这些代码可以与Qt库一起使用,以构建桌面应用程序和嵌入式系统。
总之,Qt Designer是一个方便易用的工具,它大大简化了用户界面设计的过程,同时也可以提高开发效率和代码质量。
本人不是很推荐将 .ui 文件导出为代码,我觉得 ui 代码没啥好看的,我们应该把精力放在写业务逻辑代码上,不把 .ui 文件导出为代码,可以大大减少代码量,保持工程的整洁,而且修改也方便,修改下 .ui 文件,即可以修改界面。
pycharm 中配置
- 搜索 designer.exe 的路径
随便选一个打开,能打开的就复制该 .exe 文件的完整路径。
- pycharm 配置打开方式快捷方式
File -> Settings -> Tools -> External Tools 点击添加。
- 使用
选择一个文件,右键,External Tools 即可找到该快捷方式
快捷打开
布局与控件概览
下面两张图,是整个 PyQt5 重要布局和重要控件的概览图,通过这 UML 图,我们可以大概清楚了类之间的继承关系。
重要布局 UML 图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YNRdTh7s-1678512128848)(https://sykent-blog-image.oss-cn-beijing.aliyuncs.com/st/%E5%B8%83%E5%B1%80%E7%B1%BB.jpg)]
重要控件 UML 图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f0io8HUY-1678512128848)(https://sykent-blog-image.oss-cn-beijing.aliyuncs.com/st/%E6%8E%A7%E4%BB%B6%E7%B1%BB.jpg)]
Designer 设计师一些使用技巧
布局主要是使用垂直布局和水平布局,然后层层套娃,使用 Designer 拖控件即可。
适配窗口
控件适配窗口的大小很重要,当窗口最大化或常规化大小切换时,我们期望布局的控件能跟随主窗口的大小进行适配显示,而不是显示不了或显示一半。
以本工程行业 tab 页面为列:
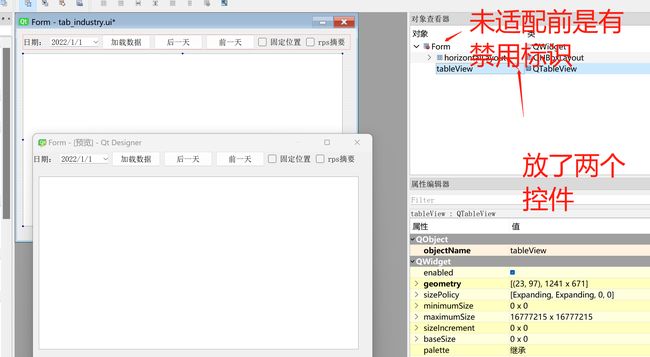
当我们拖完控件是预览,常规窗口大小预览。
适配,很简单
- 选中设计师的两个控件,然后使用垂直布局方式,这时候,你还会看到 Form 顶部还有禁用标识
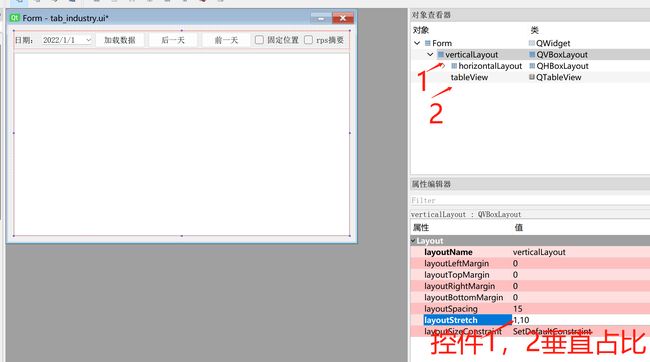
- 再次选中顶级布局,使用垂直布局,这时候 Form 顶级布局禁用标识就不见了,这时就完成了适配工作。
文字描述好啰嗦。
比例问题
有时候我们通过布局放了几个控件,想分布控件占比问题,可以通过设置 layoutStretch 参数来控制,逗号隔开,每个数字对应控件的占比比例。本案例设置顶部和 tableVew 的垂直占比分别为 1:10
如何访问 .ui 文件的控件
在设计师 Designer 设计出来的界面,可以通过 PyUIC 工具把 Designer 生成的 .ui 文件转换成 .py 文件的。但是我并不推荐这样的做法,因为界面代码我们是很少看的。不推荐转换成 .py 文件的原因有二:其一、是增加了工程的代码量,其二、是当想修改 .ui 的界面时,又需要重新转换一次,增加了工作量。
既然如此,不如直接引用 .ui 文件的控件 id 来访问控件,设置控件属性或者设置控件信号即可。
步骤如下:
- 先给控件一个唯一标识。
在 Designer 界面拖出的控件,设置属性 objectName 的唯一标识
- 在项目工程里面加载 .ui 文件,获取整个 .ui 文件的句柄。
# ui文件夹的路径
ui_dir_path = os.path.split(os.path.abspath(os.path.realpath(__file__)))[0] + "/.."
# 加载 .ui 文件,获取到整个 .ui 文件的句柄。
self.ui = uic.loadUi(os.path.join(ui_dir_path, 'designer/tab_industry.ui'), self)
- 通过加载的 .ui 文件句柄获取到控件的唯一标识,从而访问到控件。
这里示例通过控件唯一标识,设置控件的信号监听器。
修改样式
我们都希望能有一个很漂亮的 ui 界面,其实 qt 的设置非常简单,一句代码就可以获取颜值很高的 ui 界面。
首先我们需要安装 qdarkstyle 样式库。
pip install qdarkstyle
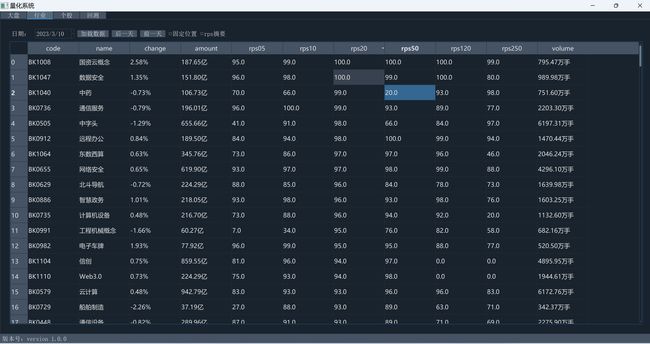
未使用样式前
使用样式 qdarkstyle 库,使用如下:
# 创建QApplication
app = QApplication(sys.argv)
# 设置样式表 qdarkstyle
app.setStyleSheet(qdarkstyle.load_stylesheet())
# 主窗口
main_window = AppMainWindow(application)
main_window.show_main_window()
sys.exit(app.exec_())
一句话 app.setStyleSheet(qdarkstyle.load_stylesheet()) 立即可以得到颜值高的黑色样式。
该样式库在 github 网站,样式库[2],可以去下载该库的使用 demo ,里面有很多控件的使用方法。
信号槽机制
信号槽机制简单来说,意思是:发出信号后,通过链接到槽函数后,槽函数就可以接收到信号了。信号可以用户自己定义,也可以是控件发出的信号。
我们简单的理解下就怎么接收控件发出的信号,调用到我们链接的函数,其实就是监听。知道监听足够处理大部分与控件交互的交互问题了。
想知道详细的情况,去这里看吧,他写得可详细了,链接:信号槽机制[4]
按钮点击事件案例:
- 定义信号接收函数
def btn_add(self):
"""
日期递增
:param ui:
:return:
"""
date = self.ui.dateTimeEdit.date()
date = date.addDays(1)
self.ui.dateTimeEdit.setDate(trade_date(date, self.config(), False))
- 链接接收函数
self.ui.pb_add.clicked.connect(self.btn_add)
参考链接
[1] demo 学习链接:http://static.kancloud.cn/ay66544/pygui/3044832
[2] 样式库:https://github.com/ColinDuquesnoy/QDarkStyleSheet
[3] PyQt Documentation: https://www.riverbankcomputing.com/static/Docs/PyQt5/sip-classes.html
[4] 信号槽机制:http://static.kancloud.cn/ay66544/pygui/3044884
写于 2023 年 03 月 11 日 12:30:21