- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
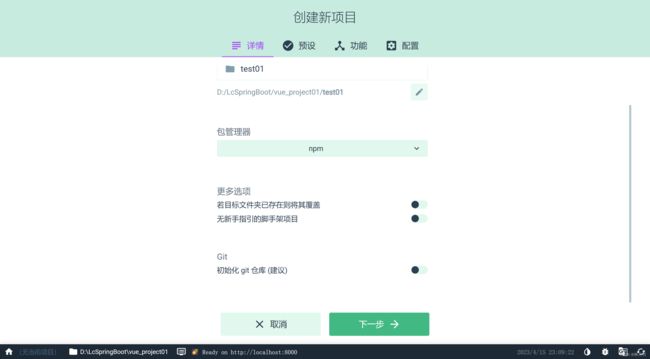
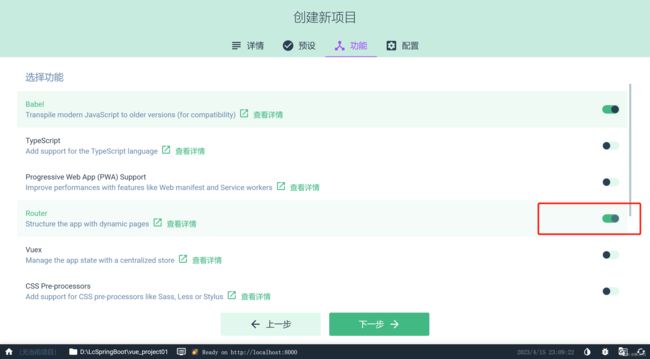
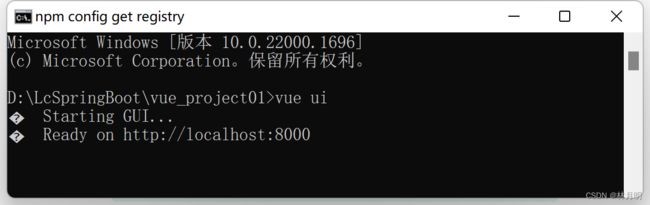
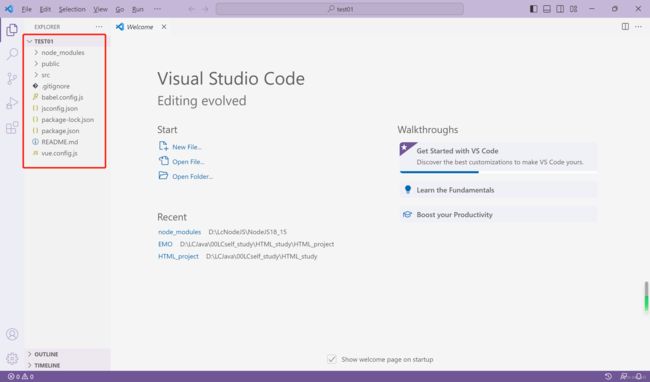
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- vue-cli 模式下安装 uni-ui
目录easycom自定义easycom配置的示例npm安装uni-ui准备sass安装uni-ui注意easycom传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。如下://这里不用import引入,也不需要在components内注册uni-list组件。template里就可以
- Vue 3 路由传参使用指南
Franciz小测测
vue.jsjavascript前端
目录一、路由传参概述二、动态路由参数(params)2.1基础用法2.2传递参数2.3获取参数2.4可选参数2.5多个参数与正则约束2.6多params的详细用法多个可选参数的使用路由配置获取可选参数三、查询参数(Query)3.1特点与应用场景3.2传递参数3.3获取参数3.4保留当前查询参数四、命名视图传参五、props解耦(推荐方式)六、状态管理(Pinia/Vuex)6.1使用Pinia示
- vant框架,实现checkbox的处理
l996ily
vantvue
全选importcarApifrom"@/api/car/index"importVuefrom"vue";import{SwipeCell,Card,Checkbox,SubmitBar,}from"vant";Vue.use(SwipeCell).use(Card).use(Checkbox).use(SubmitBar);exportdefault{name:"car",data(){ret
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- Node+OBS直播服务器搭建总结
马克关
Node教程直播nodeobs
导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。目录直播流媒体协议拉流与推流Node服务搭建前端播放页面OBS推流配置直播流媒体协议先来了解一下基本的直播流媒体协议。http-flv,rtpm协议/特点开发者原理优点缺点http-flvAbode通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放节省服务器消耗保密性差rtmpAbode通过
- Vue3.0性能优化(v-memo指令)
Vue3.0v-memo指令性能优化Vue3.0的v-memo指令是一个强大的性能优化工具,尤其适用于渲染大量静态列表或复杂组件时。它通过缓存渲染结果来避免不必要的重新渲染,从而提升应用性能。基本用法v-memo接收一个依赖数组,只有当数组中的值发生变化时才会重新渲染:适用场景大型静态列表:当列表数据量大且不经常变化时{{product.name}}复杂组件嵌套:避免深层子组件的不必要更新条件渲染
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- day9|学习前端打卡
universe_01
前端算法
时间复杂度,O(1)的时间复杂度没有for循环O(N)O(logN)并列循环,加起来N+N嵌套循环NlogN时间复杂度和运行时间是不一样的东西空间复杂度:算法存储空间和输入值之间的关系array数组:在连续的内存空间中,储存一组相同类型的元素访问:通过索引去取的index搜索:直接去找元素enumerate(index,element)函数,遍历索引和元素数组排序的时间复杂度是NlogN声明式渲染
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 基于vue+Cesium实现交互式攻击箭头绘制
引言在地理信息系统(GIS)和军事模拟领域,箭头绘制是一项基础且重要的功能。本文将介绍如何使用Cesium.js结合Vue框架实现交互式攻击箭头绘制功能,支持鼠标点击采集关键点、动态更新箭头形状、右键结束绘制等核心交互,并对实现过程中的关键技术点进行深入解析。功能概述本组件实现了以下核心功能:地图初始化与基础配置鼠标左键点击采集箭头关键点鼠标移动实时更新箭头形状右键点击结束绘制并输出结果动态渲染箭
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- Vue移动端项目二次封装原生table组件,支持表头/数据动态配置;作用域插槽、render函数渲染某列数据等功能,任何端都可以通用
一、最终效果二、参数配置1、代码示例:2、配置参数(t-tableAttributes)参数说明类型默认值columns表头配置项Array[]data数据源Array[]max-height固定表头String-height表格高度String100%emptyText无数据文案String‘暂无数据’2-1、columns配置项参数说明类型默认值label表头名称String-prop数据字段
- JavaScript 性能优化实战指南
JavaScript性能优化实战指南一、引言JavaScript是一种广泛使用的编程语言,尤其在前端开发中占据重要地位。随着Web应用的复杂度不断增加,性能优化成为开发过程中不可或缺的一部分。性能优化不仅可以提升用户体验,还能减少服务器负载,提高应用的响应速度。本文将从多个方面详细探讨JavaScript性能优化的实战技巧,包括代码优化、内存管理、异步编程、资源加载优化等,旨在为开发者提供一份全面
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- Spring AI 项目实战(十八):Spring Boot + AI + Vue3 + OSS + DashScope 实现高效语音识别系统(附完整源码)
程序员岳彬
SpringAIspring人工智能springboot语音识别后端aijava
系列文章序号文章名称1SpringAI项目实战(一):SpringAI核心模块入门2SpringAI项目实战(二):SpringBoot+AI+DeepSeek深度实战(附完整源码)3SpringAI项目实战(三):SpringBoot+AI+DeepSeek打造智能客服系统(附完整源码)4
- 【自动化从入门到进阶】Playwright 实战指南,提升测试效率必修课!
朱公子的Note
pythonPlaywright自动化
你是否也有过“页面点击没反应,接口明明没问题”的糟心经历?就算写再多单元测试,也无法覆盖复杂的用户交互。而Playwright的出现,正为前端开发者和QA带来一剂“提效良方”:跨浏览器、强校验、自动重试、不再依赖Selenium!在2025年的软件开发浪潮中,Web应用的复杂性和用户期望持续攀升,单页应用(SPA)和跨浏览器兼容性让测试变得更加关键。想象一下,您的电商平台上线后因未发现的UI错误导
- 网盘项目实现GitHub第三方登录
dhdjfj
github
用户访问/main/files↓路由守卫检查(未登录)↓重定向到/login?redirectUrl=/main/files↓用户点击GitHub登录↓callbackUrl="/main/files"传给后端↓后端保存到session[state]="/main/files"↓GitHub授权完成↓后端取出session[state]="/main/files"↓返回给前端callbackUrl
- Anime.js 超级炫酷的网页动画库详解
伍哥的传说
前端源码分享javascript开发语言ecmascriptanime.jstimelineanimate
简介Anime.js是一个轻量级的JavaScript动画库,它提供了简单而强大的API来创建各种复杂的动画效果。以下是Anime.js的主要使用方法和特性:安装npminstallanimejs示例基本用法import{animate,createScope,createSpring,createDraggable}from"animejs";import{useEffect,useRef,us
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
- 王财贵:发起读经教育的初心
dcfac6b15823
编者按:本文节录自季谦先生《学》、《只要你明白》两场演讲及《走在时代前端的教育》一文的相关内容,均已经先生修订定稿,题目「我的读书经历及读经推广之初心」为编者所拟。又按(季谦先生按语)前几天我在交流网上发表的一段话或可作为二十年的总结与后续的愿望:读经人在心志上,既本于尊重经典,且长期受经典之熏陶,必有经典的意识,即能开放心胸,赏识同侪,涵纳异见,相观而善,敦厚笃实,单纯宽简,不忘初心,从容中道。
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL