【JS基础】事件监听
一、需求描述
1、点击按钮,实现控制台输出语句和弹出提示框
2、实现对鼠标、键盘、按钮得事件监听
3、对多选按钮,选中数量不同时页面更新不同的图片
二、代码参考
创建文件夹EMO,在文件夹中加入三张需要用到的图片,新建.txt文件并改名为LYM.html,html代码参考如下:
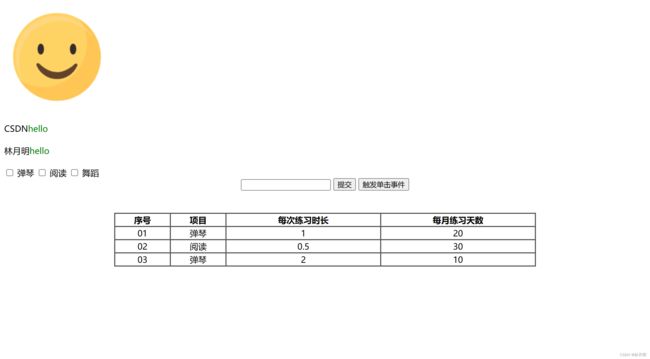
事件触发

CSDN
林月明
弹琴
阅读
舞蹈
序号
项目
每次练习时长
每月练习天数
01
弹琴
1
20
02
阅读
0.5
30
03
弹琴
2
10
用浏览器打开hml,页面效果如图:
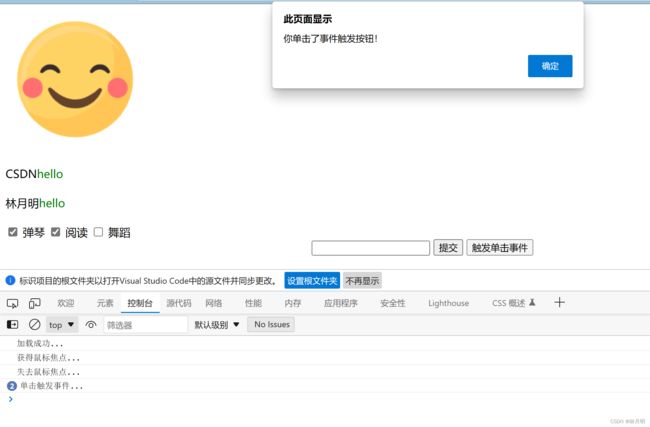
打开浏览器检查,点击页面相应按钮或操作鼠标后,呈现所需效果:
1、点击按钮,实现控制台输出语句和弹出提示框
//点击触发事件按钮
function fn1(){
console.log("单击触发事件...");
alert("你单击了事件触发按钮!")
}2、实现对鼠标、键盘、按钮得事件监听
3、对多选按钮,选中数量不同时页面更新不同的图片

var img=document.getElementById('p1');
img.src="微笑.png";
function bn1(){
var ins=document.getElementsByName('hobby');
var num=0;
for(let i=0;i
三、知识点整理
常见事件
四、参考链接
1、黑马JavaWeb开发视频教程https://www.bilibili.com/video/BV1m84y1w7Tb?p=26&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50
2、工具VS Code下载链接https://code.visualstudio.com/
3、Java前端官网教程(HTML、CSS、JS)https://www.w3school.com.cn/html/index.asp
4、JSON格式化工具在线校验https://tool.oschina.net/codeformat/json
5、iconfont图库https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
你可能感兴趣的:(javaWeb,学习,java)
- 【教程4>第9章>第8节】通过FPGA实现RGB图像转换为CMYK图像——verilog实现与MATLAB辅助验证
fpga和matlab
#fpga开发CMYKRGB教程4verilog
本课程学习成果预览(FPGA测试结果通过MATLAB显示)目录1.软件版本2.通过FPGA实现RGB图像转CMYK3.RGB图像转CMYK的测试3.1步骤一:生成测试样本3.2步骤二:通过testbench调用X2.bmp3.3步骤三:vivado仿真3.4步骤四:MATLAB辅助验证4.视频操作步骤演示欢迎订阅FPGA/MATLAB/Simulink系列教程《★教程1:matlab入门100例》
- 家长如何教育孩子正确面对挫折?
育见未晚
挫折是人生中不可避免的一部分,而正确面对挫折是每个人都需要学会的技能。作为家长,我们应该教育孩子正确面对挫折,帮助他们克服困难,成长为坚强、有信心的人。1.帮助孩子理解挫折的正常性首先,家长应该帮助孩子理解挫折是人生中不可避免的一部分,每个人都会经历。家长应该让孩子知道,挫折并不意味着失败,而是一次学习和成长的机会。例如,当孩子在学习上遇到挫折时,家长可以告诉他们这是正常的,鼓励他们接受挫折并从中
- 7篇1章7节:机器学习算法解读,与数值预测回归模型构建
MD分析
用R探索医药数据科学机器学习算法回归r语言数据挖掘
机器学习是当今数据分析和人工智能的核心工具之一,其算法广泛应用于分类、回归、排序和推荐等领域。本篇将详细讲解机器学习的四大经典算法类型,并以回归问题为例深入探讨数值预测的关键步骤,包括数据准备、线性回归模型构建、模型预测及误差评估,帮助读者更系统地理解和掌握机器学习的基础知识及实际应用。一、机器学习的算法在数据科学和人工智能的浪潮中,机器学习算法成为了解决各种数据问题的关键工具。机器学习主要处理四
- Android音视频探索之旅 | Webrtc 1对1音视频通话核心流程分析
慢行的骑兵
音视频android音视频webrtc
一.前言使用Webrtc实现1对1的音视频通话,先从Web端进行学习要比直接从Android端进行学习要轻松许多(若没有JS和Html以及Node基础,查找相关基础教程,能梳理代码的逻辑即可)。本文Android端接入Webrtc是通过引入官方的sdk来实现的。本文涉及到的Demo代码包含三部分,服务器端、Web端、Android端。服务器端使用的是Node,Web使用的是Html和JS,Andr
- Kotlin介绍
江上清风山间明月
Androidkotlin开发语言android
文章目录1.Kotlin是什么?(身份介绍)2.Kotlin为什么受欢迎?(核心魅力-四大亮点)3.Kotlin看起来什么样?(一瞥语法)4.学习Kotlin能做什么?(应用场景)5.给0基础学习者的建议总结一下Kotlin给你的印象1.Kotlin是什么?(身份介绍)一句话定义:Kotlin是一种现代的、简洁的、安全的、实用的编程语言。谁创造的?一家叫JetBrains的公司(他们做了很多程序员
- ERROR OGG-15050 : Error loading Java VM runtime library
七齐起器
在搭建OGG链路目标端的时候,用OGG用户安装OGG目的端时,出现就java找不到运行时库的情况;查了一下是LD_LIBARAY_PATH没有配好,echo$LD_LIBARAY_PATH对应的所有指向lib文件夹是否存在,echo$JAVA_HOME看是不是配到了JDK的安装目录下;如果上述两个环境变量不存在,在OGG用户编辑vi~/.bash_profile,然后source~/.bash_p
- 【CVPR 2025】低光增强RT-X Net( 红外辅助结构引导)--part2代码讲解
BOB_BOB_BOB_
低光增强LLIEtransformer深度学习人工智能神经网络计算机视觉
【CVPR2025】本文参考论文RT-XNET:RGB-THERMALCROSSATTENTIONNETWORKFORLOW-LIGHTIMAGEENHANCEMENTTransformerDesign下面对方法论部分进行详细分析论文提出网络类似Retinexformer/SG-LLIE,感兴趣的可以在我的主页进一步学习论文地址:arxiv代码地址:github文章目录**代码段1:导入与辅助函数
- 2021年,村干部又有新任务了,扎根一线,三农将成核心工作!
边缘的荳子
今天是初五,一些地方的农民兄弟已经开始准备春耕的事情了。而对于不少村子的村干部来说,也是在学习《农村工作会议》纪要的时间。那么,今年的村干部又有哪些新的任务呢?今天荳子就和大家重点地聊一聊。荳子解析:三农将成为新一年村干部工作的核心,扎根一线,落地才是根本。1、2021年,村干部各有哪些新任务荳子细细通读了关于《农村工作会议》纪要的相关内容,然后给大家总结了一下,以便大家能有一个简单的了解。按照我
- C++ 模板保姆级详解——template<class T>(什么是模板?模板分哪几类?模板如何应用?)_template<;class t>;
2401_87287231
c++java算法
类模板的分离编译五、总结六、共勉一、前言在我们学习C++时,常会用到函数重载。而函数重载,通常会需要我们编写较为重复的代码,这就显得臃肿,且效率低下。重载的函数仅仅只是类型不同,代码的复用率比较低,只要有新类型出现时,就需要增加对应的函数。此外,代码的可维护性比较低,一个出错可能会导致所有的重载均出错。那么,模板的出现,就让这些问题有了解决方案,所以本次博客将为大家详细的讲解C++的模板!!二、什
- 读阿米巴模式第三十一天
格雷_Jacky张
宁波市北仑格雷塑料制品有限公司读书会张镇第五章阿米巴经营的具体运行五、执行计划前两节讲了计划制定,本小节详细讲述了计划执行。在阿米巴模式下,执行计划也是有很多要点能够让我们学习的。我把书中要点合并,觉得主要是以下几个方面。第一,重视现场,亲自确认。这里的要点是虽然计制定了计划,并已经在执行,但是领导人要习惯于亲自到现在去视察,确认实际的生产情况。一方面是通过现场的亲自确认,搜集一手信息,随时协助下
- 转自宗大大关于学习观点
爱生活的欢欢
20191208富足人生必须懂重要问题--成长--1学习今天和成甲老师对话,主要讨论如何学习,如何思考,如何成长,很多年轻人问我“作为一个普通人,应该怎么成长等等“这样的问题,我真的觉得年轻人缺乏职场成长课,学校里也没有这个课程,其实成长真的很复杂,里面有选择、态度、努力的程度、学习的投入、情商、智商等很多因素,如果没有人指导,靠自己摸索,的确有难度。今天开始讲讲成长,我先讲一下我的观点,首先我觉
- Python自动化神器:Pyautogui库实战指南
码界奇点
Pythonpython自动化开发语言python3.11ui
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录1.PyAutoGUI简介1.1什么是PyAutoGUI?1.2安装
- Java并发必知必会:核心概念深度梳理与实战要点(二)
码不停蹄的玄黓
javaspringbootspringcloudspringjvm
1.Java中的synchronized关键字深度解析synchronized是Java并发编程中最核心的同步机制,通过内置锁实现线程安全。它在解决数据竞争、内存可见性和操作原子性问题上是不可或缺的。以下从七个维度全面剖析:1.1底层实现原理:监视器锁(Monitor)1.1.1对象头关联每个Java对象内置一个Monitor监视器锁(存储于对象头的MarkWord中)//使用jol-core查看
- 儿童英语学习随笔
随风猪
下笔写这篇文章时,儿子已经入学英孚英语班一周年,一年前,自己在各个英语教育机构之间,带着孩子多方试课,现如今,回想起来有点过度关注了,其实就是一个学习第二种语言的培训机构,非要区分好坏,可能就像选择普通话和方言一样,哪个血统更纯正而已,选择英孚,选择的就是它的英文外教,当时的想法是,中国人说汉语总比歪果仁说汉语强吧,反过来也是一样的道理。从初开始的各种担忧,到孩子慢慢的感兴趣,我始终坚信要想干好任
- 我们始终要靠自己,才能活得漂亮
小文有话说
文/小文有话说1他家境殷实,父母对他疼爱有加,只有成绩好,其他一律不需要他插手,他为了赢得父母开心和宠爱,努力保持成绩优异,曾是父母眼中的好孩子,是老师眼中的好学生,是同学中的学习榜样。高考前所有人对他报以非常大的期望,为了考好不辜负亲朋好友的期望,他不断给自己加压,承受高压的他高考失利了,让他与重点大学失之交臂。他不愿再承受复读所带来的重重压力,独自一人拉着行李箱来到外省的二线小城,读着以前家人
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- ai绘画生成软件哪个好?几款好用的AI绘画软件分享!
呼酱小宝箱
随着人工智能技术的不断发展,越来越多的AI绘画生成软件被开发出来。这些软件利用深度学习技术,可以将普通照片或图像转化成具备艺术效果的画作。那么,ai绘画生成软件哪个好?首先,让我们来看一下几个常见的AI绘画生成软件,它们分别是:1、DeepDreamDeepDream是由Google开发的一款AI绘画生成软件。它通过卷积神经网络对输入的图片进行处理,从而生成出具有艺术风格的画作。DeepDream
- 浅析Vue3(vue3笔记之进阶篇)
唆键盘的小前端
Javascript前端vue笔记vue.js前端前端框架javascriptwindows
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))喜欢的话点个赞,谢谢!有问题欢迎指正!!前面已经讲了基本的Vue生命周期和入门知识,本篇重点介绍Vue3的一些进阶知识1.vue-router路由Vue的路由对比React真是舒服太多了,路由守卫不需要自己配置,还可以方便自己添加一些自定义逻辑,比如在beforeEach加载进度条之类的,这里以Hash路由为
- 入门指南:Vue.js的基本概念和用法
是小韩呀
vue.jsjavascript前端
引言:Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。它以其简洁易用的API和响应式的数据绑定而闻名,使得开发人员能够更轻松地构建交互性强大的用户界面。本文将介绍Vue.js的基本概念和用法,帮助初学者快速入门。一、Vue.js是一个轻量级、渐进式的JavaScript框架,用于构建用户界面。它的设计目标是通过尽可能简单的API,让开发者能够更高效地开发交互性强大
- nestjs[一文学懂TypeORM在nestjs中的日常使用]
前提第一步:需要先了解nestjs中使用typeorm的引入和使用。参考官方:TypeORM集成第二步:熟悉typeorm文档了解与熟悉相关的api内容基础。学习步骤1.了解nestjs中引入typeorm并且配置引入相关库,参考前提-第一步在真实的项目中往往数据库信息都是放在配置文件中。其中Entities代表着数据表实体集,往往好多学习文档中都会开启自动扫描autoLoadEntities或者
- nodejs关于后端服务开发的探究
墨水白云
node.js
前提在当前的环境中关于webserver的主流开发基本上都是java、php之类的,其中javaspring系列基本上占了大头,而python之流也在奋起直追,但别忘了nodejs也是可以做这个服务的,只是位置有点尴尬,现在就来探究下nodejs做webserver的当前现状。nodejs简介Node.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱
- After Effects 教程,如何在 After Effects 中应用平铺效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中平铺效果。随着背景图层开始变得模糊,图标大约在1秒后开始显现。可以使用一种叫做「平铺」的效果,对图标进行动画处理。选择「图层1」,转到界面右侧的「效果和预设」面板,单击一次搜索字段,然后键入「tiler」,随即弹出扭曲滤镜「CCTiler」。单击该滤镜,把它拖入「合成」面板,放到
- 贯彻新发展理念,主动担当作为
姜娇
1月11日至1月14日,省部级主要领导干部学习贯彻党的十九届五中全会精神专题研讨班在中央党校举行。习近平总书记在开班式上发表重要讲话,深入分析了我国进入新发展阶段的理论依据、历史依据、现实依据,精辟阐述了深入贯彻新发展理念的新要求,深刻阐明了加快构建新发展格局的主攻方向,在全面建设社会主义现代化国家开启之年的关键节点,为“关键少数”上了关键一课。着眼两个大局,明确历史方位,锚定坐标再认识。习近平总
- Java 并发编程深度解析:从线程基础到高并发实战
yy鹈鹕灌顶
javajvm开发语言
一、并发编程核心概念1.1进程与线程进程:操作系统资源分配的基本单位,每个进程拥有独立的内存空间和系统资源。线程:CPU调度的最小单位,共享所属进程的资源,线程间切换成本低于进程。协程(Loom项目):JDK19+引入的轻量级线程,基于用户态调度,可大幅降低高并发场景下的线程开销(目前为预览特性)。1.2Java线程生命周期Java线程状态包括以下六种:状态描述触发条件NEW新建状态,尚未启动ne
- 开学第一课之培训 ——所思,所学,所感
藝W
孔子曰:“学而不已,阖棺为止。”工作五年后,在孩子两岁的时,我重新步入学校攻读教育硕士,开启了我对教育事业的新认识。作为一线教师,我体会到仅靠学科知识是支撑不了永久的讲台;作为母亲,我也感受到新时代的家庭教育的重要。国家倡导“全民学习、终身学习”,长期坚守在一线的教师,怎能不学习,学习和阅读乃是我们的精神食粮。加入新网师源于朋友的邀约,我所工作的学校给年轻教师的培训机会很少,很高兴有这次机会能进入
- 2019-08-14
喜爱Fineyoga
今天学习刘润五分钟怎么提高你在每个朋友那里的情感账户的存款?第一,养成随手存款的好习惯;第二,警惕无意识的取款行为;第三,允许别人给你帮助听完这个课想起一句话,吃亏是福,其实吃亏也是情感存款!记得有一次和奶奶聊天,奶奶偷偷告诉我,我大伯以前人家都叫他大傻。我说大傻怎么还能当村干部!奶奶所谓的大伯傻就是他很实在,和人相处总是大伯吃亏。大伯喜欢抓鱼抓虾,别人抓的都是卖掉!大伯抓了就送人。谁家有事只要说
- 生成式 AI:从 “理解” 到 “创造” 的突破
田园Coder
人工智能科普人工智能科普
1.生成式AI的定义:让AI从“识别”走向“创造”1.1什么是生成式AI生成式AI是一类能自主生成新内容(文本、图像、音频、视频等)的人工智能技术。与传统“判别式AI”(如人脸识别、垃圾邮件过滤,专注于分类和判断)不同,生成式AI的核心是“创造”——它能基于学习的规律,生成与训练数据相似但全新的内容。例如,判别式AI能判断“这是一幅梵高的画”,而生成式AI能模仿梵高的风格创作一幅全新的油画;判别式
- 瑞•达利欧《原则》(三)
瑜宁Sarah
《原则》第一章6.回报恩惠1.原文:在我看来人生有三个阶段组成。在一个第一个阶段,我们依赖他人我们学习;在第二个阶段,其他人依赖我们,我们工作;在第三个阶段,当其他人不再依赖我们,我们也不在工作时,我们就可以自由的体验生活了。感受:看到这句话,我想到了我的大学老师,尽管已经毕业多年,仍然在为我们提供帮助。我很感谢我的老师们。而自己同时似乎处在第一和第二个阶段。希望自己能够更多地为他人提供帮助,走上
- 2020-4-30晨间日记
迷糊人设
今天是什么日子起床:10:30就寝:4:30天气:太阳心情:平常纪念日:无任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:周目标·完成进度学习·信息·阅读昨天开始看了儒林外史,看惯现代文,真的文言文都不太懂了,前段时间本来想看山海经,想说还没看过这重来都只是听说山海经里的些许故事,未曾看过山海经,而且以为神话故事,应该蛮有意思的,可是看着通篇的文言文,突然觉得自己是外国人吧,看不懂呀,就放
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end