JavaScript 的学习
文章目录
- 一、JavaScript 语法
- 二、JavaScript 语句
- 三、JavaScript 数据类型
- 总结
一、JavaScript 语法
JavaScript 是一个程序语言。语法规则定义了语言结构。
JavaScript 是一个脚本语言。
它是一个轻量级,但功能强大的编程语言。
- JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 123e5;
</script>
</body>
- 字符串(String)字面量 可以使用单引号或双引号:
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 'John Doe';
</script>
</body>
- 数组(Array)字面量 定义一个数组:
- JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
<body>
<p id="demo"></p>
<script>
var length;
length = 6;
document.getElementById("demo").innerHTML = length;
</script>
</body>
输出:6
变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
变量是一个名称。字面量是一个值。
- JavaScript 操作符
- JavaScript使用 算术运算符 来计算值:
(5 + 6) * 10
- JavaScript使用赋值运算符给变量赋值:
x = 5
y = 6
z = (x + y) * 10
- JavaScript 语句
在 HTML 中,JavaScript 语句用于向浏览器发出命令。
语句是用分号分隔:
x = 5 + 6; y = x * 10;
- JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
var x = 5 + 6; var y = x * 10;
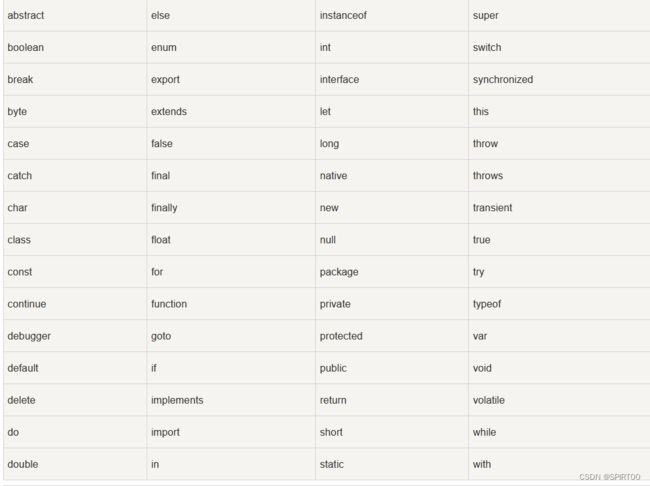
JavaScript 同样保留了一些关键字,在以后 JavaScript 扩展中会用到。
以下是 JavaScript 中最重要的保留关键字(按字母顺序):

- JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
// 我不会执行
- JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
- 数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:
16 + “Volvo”
- JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
- JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
- JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
二、JavaScript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
- JavaScript 语句
JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
下面的 JavaScript 语句向 id=“demo” 的 HTML 元素输出文本 “你好 Dolly” :
<body>
<h1>我的网页</h1>
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML = "你好 Dolly";
</script>
</body>
- 分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
<body>
<h1>我的网页</h1>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
a = 1;
b = 2;
c = a + b;
document.getElementById("demo1").innerHTML = c;
x = 1; y = 2; z = x + y;
document.getElementById("demo2").innerHTML = z;
</script>
</body>
- JavaScript 代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
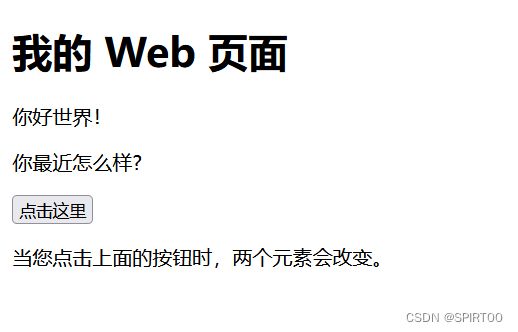
本例向网页输出一个标题和两个段落:
<body>
<h1>我的 Web 页面</h1>
<p id="myPar">我是一个段落。</p>
<div id="myDiv">我是一个div。</div>
<p>
<button type="button" onclick="myFunction()">点击这里</button>
</p>
<script>
function myFunction(){
document.getElementById("myPar").innerHTML="你好世界!";
document.getElementById("myDiv").innerHTML="你最近怎么样?";
}
</script>
<p>当您点击上面的按钮时,两个元素会改变。</p>
</body>
- JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :

- 空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:

- 对代码行进行折行
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:

知识点:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
- JavaScript 多行注释
多行注释以 /* 开始,以 */ 结尾。
- JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
- 一条语句中声明的多个变量不可以同时赋同一个值:
var x,y,z=1;
x,y 为 undefined, z 为 1。
三、JavaScript 数据类型
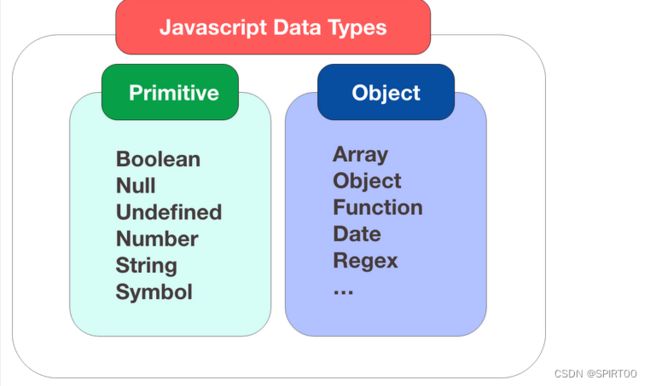
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

- JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
变量的数据类型可以使用 typeof 操作符来查看:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
- JavaScript 字符串
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';
可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
<body>
<script>
var carname1="Volvo XC60";
var carname2='Volvo XC60';
var answer1='It\'s alright';
var answer2="He is called \"Johnny\"";
var answer3='He is called "Johnny"';
document.write(carname1 + "
")
document.write(carname2 + "
")
document.write(answer1 + "
")
document.write(answer2 + "
")
document.write(answer3 + "
")
</script>
结果:
var answer=“It’s alright”;
var answer=“He is called ‘Johnny’”;
var answer=‘He is called “Johnny”’;
- JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
- JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
<body>
<script>
var person=
{
firstname : "John",
lastname : "Doe",
id : 5566
};
document.write(person.lastname + "
");
document.write(person["lastname"] + "
");
</script>
</body>
- Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
<body>
<script>
var person;
var car="Volvo";
document.write(person + "
");
document.write(car + "
");
var car=null
document.write(car + "
");
</script>
</body>
- 声明变量类型
当您声明新变量时,可以使用关键词 “new” 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
来自“https://www.runoob.com/js/js-datatypes.html”
总结
捡起儿时的乐趣,一路向前。