学习C语言十天了,我实现了仿真自由落体小球『C/C++&图形库EasyX』
文章目录
- 专栏导读
- 文章导读
- 准备工作
- 一、显示一个静止的小球
- 二、显示多个小球
-
- 使用#define美化代码
- 三、小球下落动画
- 四、利用while循环实现小球下落
- 五、利用if语句实现小球重复下落
- 六、实现小球落地反弹
- 七、实现小球加速下落
专栏导读
作者简介:花想云,在读本科生一枚,致力于 C/C++、Linux 学习。
本文收录于 初学C语言必会的20个小游戏专栏,本专栏主要内容为利用C/C++与图形库EasyX实现各种有趣的小游戏。
相关专栏推荐:C语言初阶系列 、C语言进阶系列 、数据结构与算法
文章导读
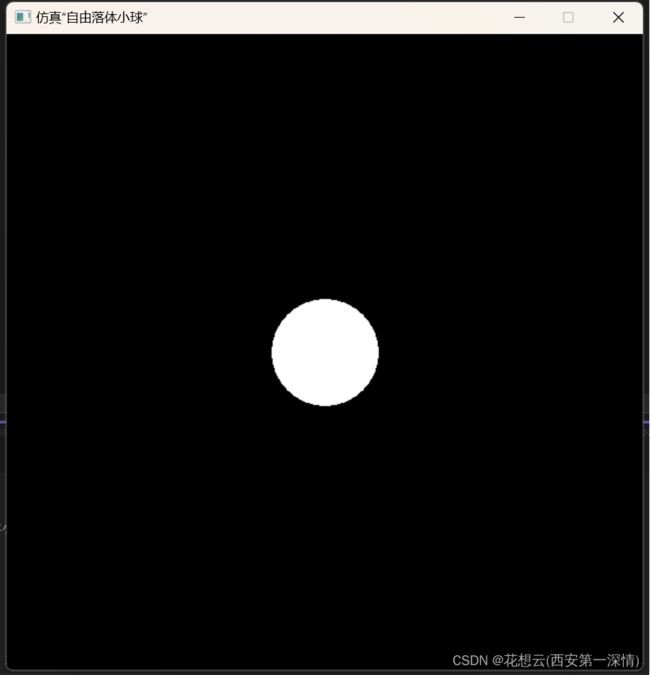
本文主要内容为,利用图形库与简单的C语言语法实现仿真自由落体小球。有多仿真呢?在代码中,我们引入了速度、加速度、阻力的概念,目的是尽量模仿真实的物理世界。但是真实的实现过程和物理知识没多大关系,所以小伙伴们放心食用哦~
![]()
准备工作
- vs2013/2019/2022,选择一款IDE;(并不代表其它的不能,只是我没试过而已)
- 下载安装easyx;
- 进入官网easyx下载;
- 点击安装;
到这就OK了,开搞!
一、显示一个静止的小球
注意
- 文件类型为
.cpp不是.c; - 必须包含头文件
graphics.h与stdio.h; - 接下来的内容请
仔细阅读注释的内容。
<1.1>
#include二、显示多个小球
修改<1.1>中的代码。添加几个小球,并控制小球的纵坐标。
<1.2>
#include使用#define美化代码
当我们需要频繁修改游戏窗口大小或者是小球间的间隔,那么就得每次都手动修改很多数据,未免显得有点麻烦。我们可以用#define定义一些很多地方都用到的数据,例如游戏窗口的大小、小球的间隔等,便于一次性修改。
改进<1.2>中的代码。
<1.3>
#include三、小球下落动画
在<1.3>的基础上,每绘制一个小球后,加上Sleep(1000)语句,表示程序暂停一秒,即可实现小球从上向下一次出现的效果。
<1.4>
#include接着,利用cleardevice()清屏函数,在绘制新的小球前先清除画面上的内容,即可实现一个小球逐渐下落的动画效果。
<1.5>
#include四、利用while循环实现小球下落
<1.5>的代码中有很多重复的内容,我们可以用循环来代替。
<1.6>
#include五、利用if语句实现小球重复下落
当小球下落到达游戏窗口的边界处,重新为y赋值,即y=-20,实现重复下落。
<1.7>
//自由落体小球 Free-fall balls
#include六、实现小球落地反弹
定义一个变量vy表示小球在竖直方向上的速度,并初始化为3。在while循环中纵坐标y每次增加vy。
当小球落到地面,即到达游戏窗口边界时,令vy=-vy,使小球向上弹起。
<1.8>
#include七、实现小球加速下落
为了更加真实的模仿真实世界,在自由落体时,物体会有向下的重力加速度,大小为g=1.0(根据自己的喜好调节)。另外为了更加精确的表示数值,我们可以将之前的坐标和速度的类型改为float类型。
还记得物理课上讲的加速度如何影响速度吗?在while循环中,速度一直在变化,每次增加g,即vy=vy+g。
<1.9>
#include另外,小球在自由落体期间会受到阻力的影响。我们让小球在每次落地弹起的时候,速度变为之前的0.95倍。当小球停下时,要让小球正好停止在地面上,防止小球穿过地面。
<1.10>
#include<1.10>的代码就是最终版本了。由于某些原因,我不能在每一段代码后都附上演示动画,所以小伙伴们最好能够在敲完一段代码后,立即运行并检验。