React+Node.js 前后端分离项目 在Heroku如何成功部署?
观前防伸手党/忘记这篇文章是普通人写的大佬:项目源码不提供,但是提供思路。独立思考!独立思考!独立思考!参考的项目放在末尾了,跟着做比直接拉取源码效率更高!喷/不想用Heroku的,点右上角?这里就是在Heroku里面部署的(我就要用0-0),不喜勿喷!
Let's goooooooo~!
Heroku注册
首先你需要科学上网
其次需要一个outlook的邮箱或者谷歌邮箱,最好是outlook因为注册不会查手机号码所在地
第一个问题出现,出现未知问题然后拒绝,因为机器人验证没有出现图,它默认你是机器人
这里是因为缺少插件,需要在浏览器里面安装!
解决方案
火狐 谷歌
然后注册成功后它会向你发邮件,点击链接验证,之后登录就可以
这里Heroku取消了免费服务器,必须绑定一张VISA信用卡才能创建服务器APP项目,创建之后自带网址域名,可以修改。
界面如下
(没有的话找淘宝(不推荐)或者去用爸妈名义办一张副卡)
修改基础代码
自己写好的项目,前后端分离的要把前端(client)拖进后端(api)文件夹里方面后续操作
拖拽不进去的改权限,直接跑到client文件夹上面改权限,安全组里面任何用户完全控制。
注意在后端api修改的文件,主要先是这两个package.json、index.js
package.json nodem->node 加上新脚本heroku-postbuild
"name": "api",
"homepage": "获得的网址",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"heroku-postbuild": "cd client && npm install && npm run build"
}index.js 资源路径不要写错,就按照这里写不然找不到资源直接页面空白
app.use(express.static(path.join(__dirname,'/client/build')));
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname+'/client/build/index.html'));
});
app.listen(process.env.PORT || 5000,async ()=>{
console.log("Backend is running-")
})新增config.js在client文件夹里面
写好新的axios路由 axiosInstance将会替换原来使用axios的所有地方,这里的修改需要自己在代码里面全部改掉,并且使用本地后端的地方http://localhost:5000也全部替换成新网址
import axios from "axios";
export const axiosInstance = axios.create({
baseURL:"新的网址"
})另外防止再次出现空白页面
在client/public/index.html里面加上
正式部署
安装git,没安装的就要去装,没有github账号不要紧,这里本地链接到远程Heroku
安装Heroku,最好直接用installer,错误率最小,官网
开始创建本地代码仓库
git init
git add .
git commit -am "1234" //当代码有变化的时候保存之后再用这个重新提交 必须命名commit不然提交失败Heroku操作
登录 输入Heroku注册时使用的 邮箱 密码
heroku login -i
远程连接你的app
heroku git:remote -a 创建的app名字
推送代码部署
git push heroku master值得提到的是,本地仓库如果建立app连接之后,再删除本地仓库,新建一个新的仓库是没法连接之前连接的远程app的噢0-0!因为它默认绑定了一个就不会改了,删掉app项目再来一遍把!
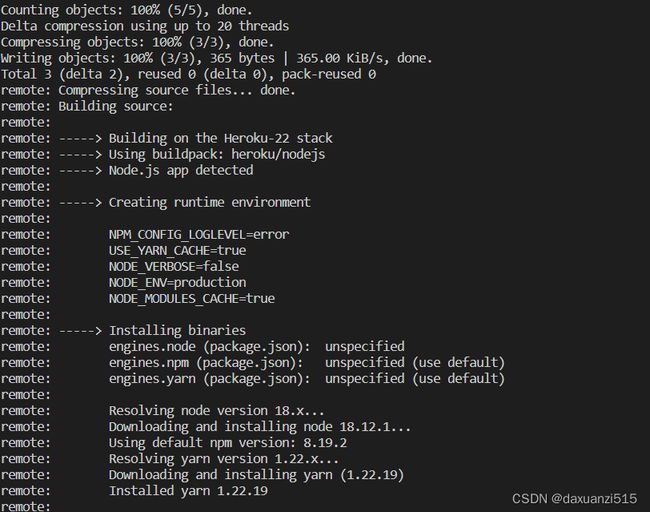
开始出现一大长串提示信息
不要管,看下面的标志
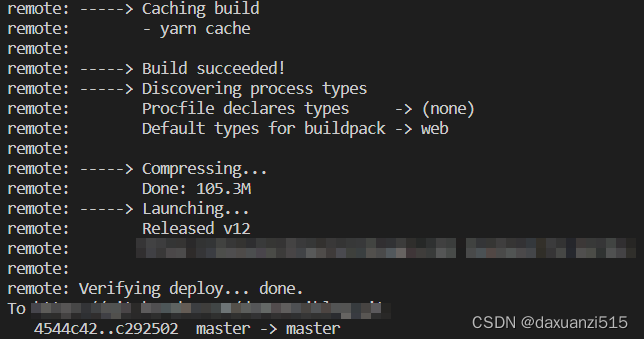
看到successfully并显示网址时,build成功,但是不一定成功部署,可能后端成功,前端链接不上资源路径。这里查看错误使用
heroku logs --tail 还出现问题问谷歌百度,目前我遇到的坑以上,真的倒了血霉0-0!
最后折腾到头昏眼花,终于把界面成功显示了!0-0嘻嘻,国内外都可以访问...
价格的话一个月7刀?没钱的只想做静态界面的用Vercel/Render都可以。
我的成功界面!
参考的github链接/其他参考链接:
- 博客框架
 https://github.com/safak/youtube/tree/mern-blog-app
https://github.com/safak/youtube/tree/mern-blog-app - 消消乐
 https://github.com/kubowania/candy-crush-reactjs
https://github.com/kubowania/candy-crush-reactjs - 小球奔跑
 https://github.com/MrLawrence1990/canvas-flappy-bird
https://github.com/MrLawrence1990/canvas-flappy-bird - 发送邮件
 https://github.com/irenemmassy/send-email-using-nodejs
https://github.com/irenemmassy/send-email-using-nodejs
除了小球都有视频在油管上!伸手/付费退退退!
以后做全栈项目的话,最好自己找一个有很多时间的时间段去做,我这是作业(已交),没有花时间细致打磨,之后可能要接入网易云和天气等API并且加上密码加解密功能,对数据输入校验然后防止攻击,接入一个完整的游戏板块?或者是接入文件上传的后台啥的.....
这是后话了,但是呢,短期速成项目真的消耗寿命,不多说了,我先去睡觉了。