vue3通用后台管理项目
一、创建项目
1、使用vite创建名为my-vue的项目:npm init vite-app my-vue
2、进入到my-vue文件夹下:cd my-vue
3、安装依赖包:npm install
4、运行该项目:npm run dev
二、引入element-plus
1、element-plus地址:https://element-plus.org/zh-CN/component/button.html
2、安装element-ui
完整引入:
npm install element-plus --save
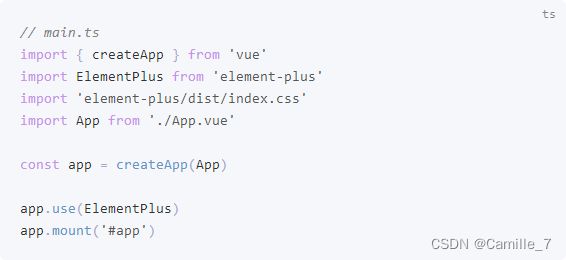
// main.ts
import { createApp } from ‘vue’
import ElementPlus from ‘element-plus’
import ‘element-plus/dist/index.css’
import App from ‘./App.vue’
const app = createApp(App)
app.use(ElementPlus)
app.mount(‘#app’)

3、安装vue-router:npm i vue-router -S
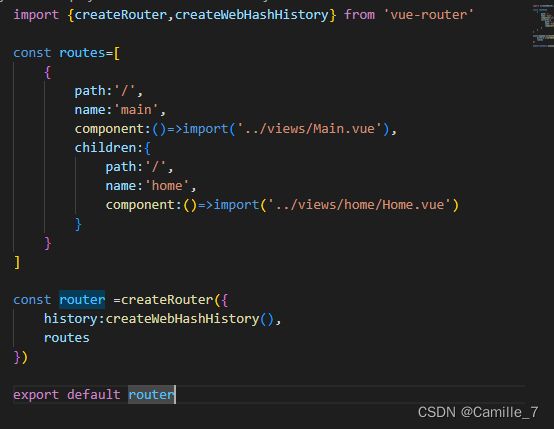
在src文件夹下创建名为router的文件夹,并在其目录下创建名为index.js的文件,index.js中的内容如下


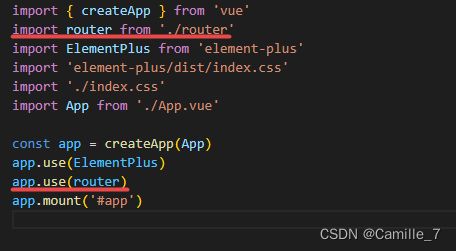
main.js中引入router

4、安装图标
npm install @element-plus/icons-vue
全局注册
// main.ts
// 如果您正在使用CDN引入,请删除下面一行。
import * as ElementPlusIconsVue from ‘@element-plus/icons-vue’
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
使用图标
data () {
return {
icon: ‘edit’,
icons: [‘plus’, ‘delete’, ‘search’, ‘check’, ‘message’]
}
},
7、安装vuex
npm install vuex -S
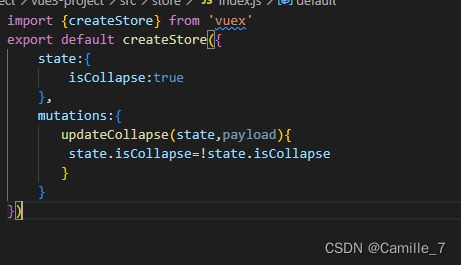
在src下创建store文件夹


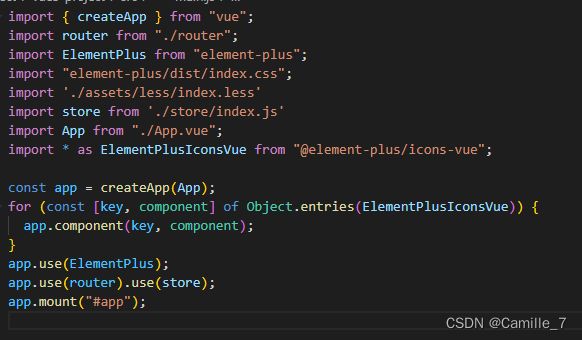
main.js中引入store

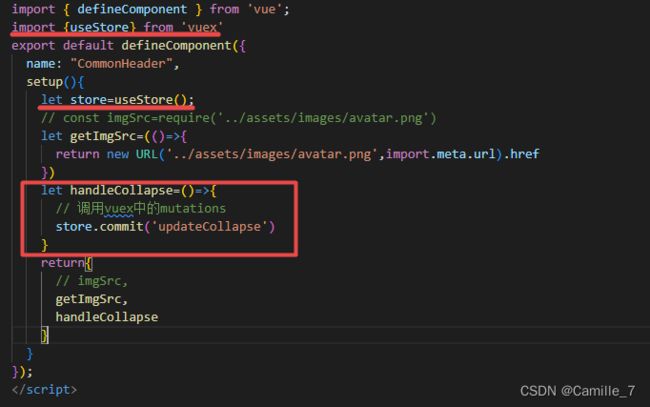
调用vuex中的mutations

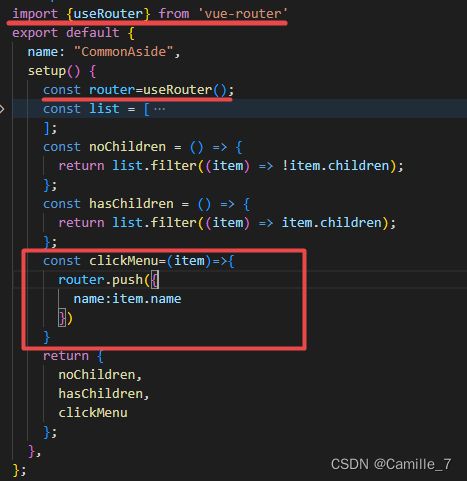
8、组件中使用router跳转路由

9、mock.js
安装mock.js:npm install mockjs -S
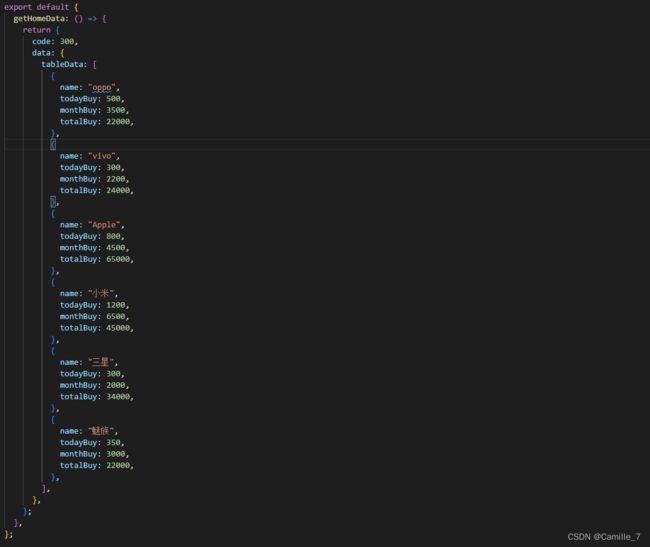
在src文件夹下新建api文件夹,在api下新建mockData文件夹,创建home.js文件


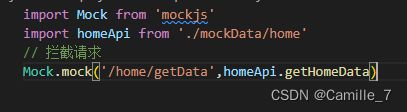
在api文件夹下创建名为mock.js的文件

在main.js中引入mock.js

10、安装axios
npm install axios -S
在组件中请求mock模拟的数据

在线fastmock模拟数据
登录fastmock账户,点击添加

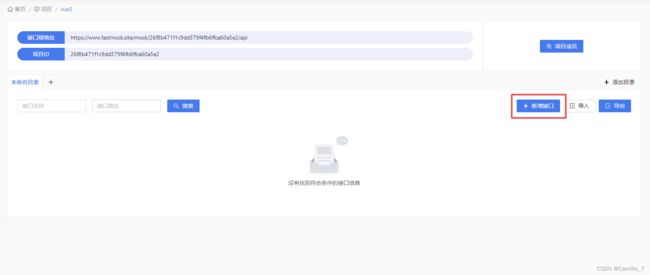
进入刚建好的接口项目中

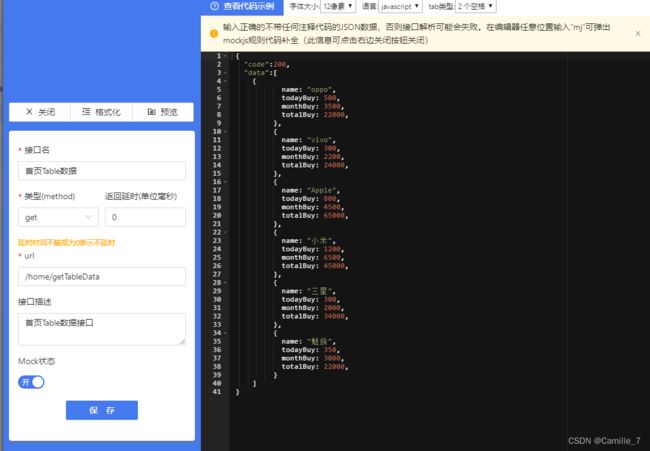
点击新增接口


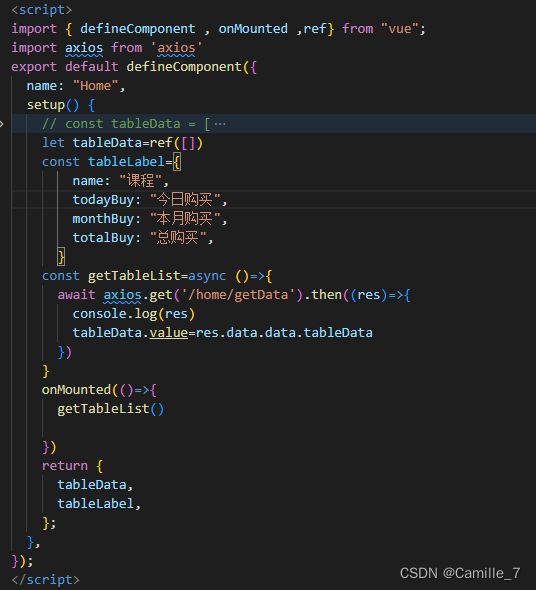
使用axios请求fastmock模拟的数据
复制接口根地址

const getTableList=async ()=>{
await axios.get(“https://www.fastmock.site/mock/26f8b471f1c9dd379f4fb6ffca60a5e2/api/home/getTableData”).then(res=>{
tableData.value=res.data.data
console.log(res)
})
}

11、二次封装axios
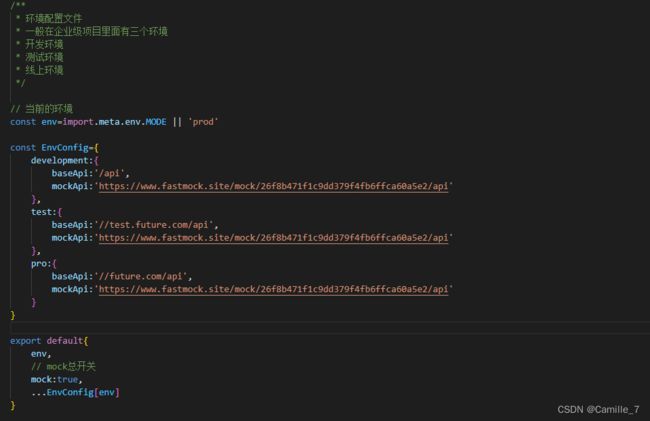
在src下创建config文件夹,放置配置文件


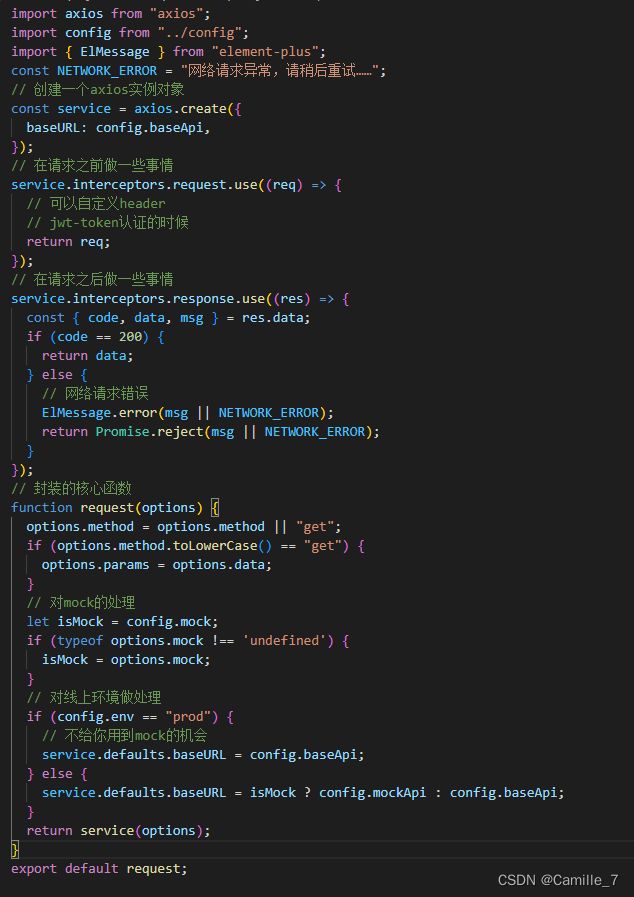
在api文件夹下创建request.js文件


在api文件夹下创建api.js文件


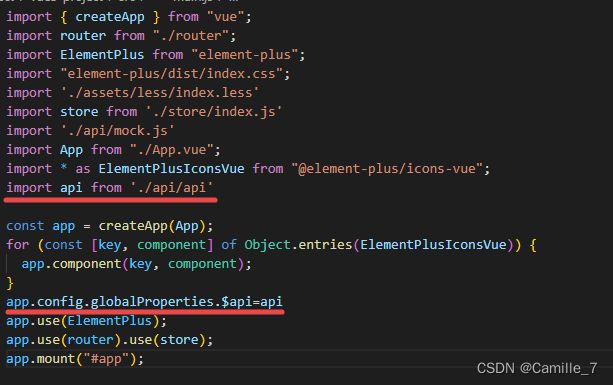
在main.js中引入二次封装的文件

组件中使用二次封装的axios调用页面所需数据
 12、安装echarts
12、安装echarts
npm install echarts -S