尚融宝19-Nuxt.js入门
目录
一、搜索引擎优化
1、什么是SEO
2、搜索引擎工作流程
二、服务端渲染和客户端渲染
1、什么是服务端渲染
2、什么是客户端渲染
3、两种方式各有什么优缺点?
三、Nuxt.js
1、Nuxt.js介绍
2、Nuxt.js服务器端渲染
四、安装和运行
五、页面、导航和路由
1、页面
2、导航
3、自动路由
六、布局Layout
1、默认布局
2、自定义布局
七、配置文件
1、Meta Tags and SEO
2、样式
3、端口号
八、整合axios
1、配置
2、客户端渲染
3、服务器端渲染
4、axios全局选项
5、拦截器
一、搜索引擎优化
1、什么是SEO
总结:seo是网站为了提高自已的网站排名,获得更多的流量,对网站的结构及内容进行调整和优化,以便搜索引擎 (百度,google等)更好抓取到优质网站的内容。
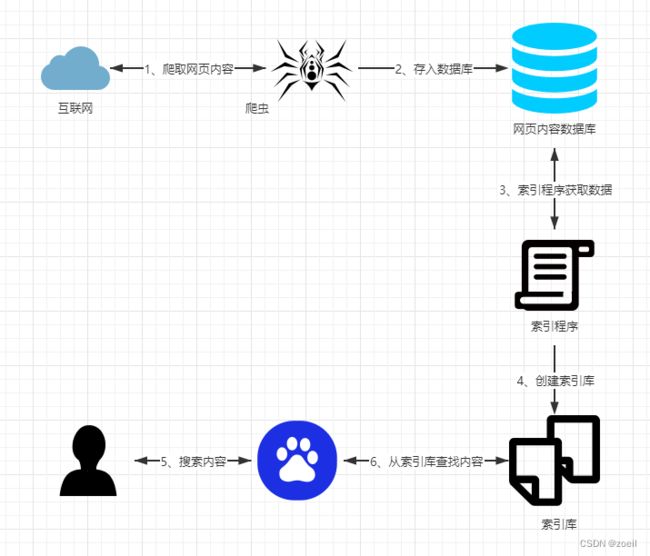
2、搜索引擎工作流程
常见的SEO方法比如:
- 对url链接的规范化,多用restful风格的url,多用静态资源url;
- 注意keywords、description、title的设置;
- h1-h6、a标签的使用
- 等等
注意:spider对javascript支持不好,ajax获取的JSON数据无法被spider爬取
采用什么技术有利于SEO?要解答这个问题需要理解服务端渲染和客户端渲染。
二、服务端渲染和客户端渲染
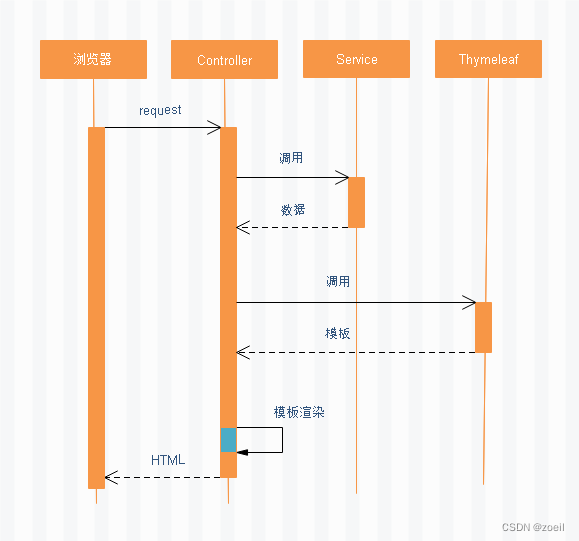
1、什么是服务端渲染
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容渲染,而不是在客户端完成页面内容的渲染。
SSR并不是前端特有的技术,我们学习过的JSP技术和Thymeleaf技术就是典型的SSR
服务端渲染的特点:
- 在服务端生成html网页的dom元素
- 客户端(浏览器)只负责显示dom元素内容
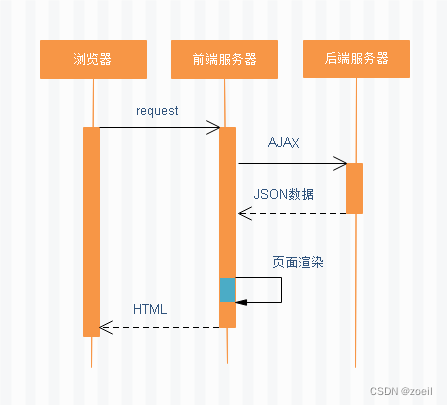
2、什么是客户端渲染
客户端(浏览器) 使用AJAX向服务端发起http请求,获取到了想要的数据,开始渲染html网页,生成dom元素,并最终将网页内容展示给用户。
客户端渲染的特点:
- 在服务端只是给客户端响应的了数据,而不是html网页
- 客户端(浏览器)负责获取服务端的数据生成dom元素
3、两种方式各有什么优缺点?
服务端渲染:
- 优点:有利于SEO,网站通过href的url将搜索引擎直接引到服务端,服务端提供优质的网页内容给搜索引擎。
- 缺点:服务端完成一部分客户端的工作,通常完成一个需求需要修改客户端和服务端的代码,开发效率低,不利于系统的稳定性。
- 适用场景:对SEO有要求的系统,比如:门户首页、商品详情页面等。
客户端渲染:
- 优点:客户端负责渲染,用户体验性好,服务端只提供数据不用关心用户界面的内容,有利于提高服务端的开发效率。
- 缺点:不利于网站进行SEO,因为网站大量使用javascript技术,不利于搜索引擎抓取网页。
- 适用场景:对SEO没有要求的系统,比如后台管理类的系统,如电商后台管理,用户管理等。
三、Nuxt.js
1、Nuxt.js介绍
移动互联网的兴起促进了web前后端分离开发模式的发展,服务端只专注业务,前端只专注用户体验,比如流行的vue.js实现了功能强大的前端渲染。 但是,对于有SEO需求的网页如果使用前端渲染技术去开发就不利于SEO了,有没有一种即使用vue.js 的前端技术也实现服务端渲染的技术呢?
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可以用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用, 具有优雅的代码结构分层和热加载等特性。
官网网站:Nuxt - The Intuitive Vue Framework
总结:
- 服务器端渲染
- 静态站点引擎
2、Nuxt.js服务器端渲染
下图展示了从客户端请求到Nuxt.js进行服务端渲染的整体的工作流程:
总结:
1)用户打开浏览器,输入网址请求到Node.js中的前端View组件
2)部署在Node.js的应用Nuxt.js接收浏览器请求,并请求服务端获取数据
3)Nuxt.js获取到数据后进行服务端渲染
4)Nuxt.js将html网页响应给浏览器
四、安装和运行
在线安装方式:参考:Nuxt - Installation
目录结构
五、页面、导航和路由
1、页面
默认识别pages目录下的文件,需要以.vue为扩展名。创建pages目录,在pages目录中创建index.vue
Hello world!
通过集成终端运行项目
npm run dev访问项目:http://localhost:3000/
再在pages目录中创建一个about.vue页面用于后面的测试
关于我们
访问页面:http://localhost:3000/about
2、导航
使用
pages/index.vue
3、自动路由
在vue项目中我们需要创建页面,并为每一个页面配置路由,而Nuxt会根据pages路径中的页面自动生成路由配置。
- 基本路由1: /user 指向 pages/user.vue页面
用户中心
- 基本路由2: /lend 指向 pages/lend/index.vue页面
投资产品列表
产品1
产品2
- 动态路由:/lend/1、lend/2 等 指向 pages/lend/_id.vue页面,并通过 this.$route.params.id 获取动态路径
通过页面vue的插件可以查看到组件自动注入了route参数,route参数下面有params,params中包含我们需要的id
投资产品 {{ id }}
- 嵌套路由:如果 pages/user.vue 和 pages/user/index.vue 同时存在,我们可以利用嵌套路由
用户中心
我的账户
我的投资
我的个人信息
六、布局Layout
1、默认布局
如果想拥有统一的页面风格,例如:一致的页头和页尾,可以使用Layout,布局文件的默认的名字是default.vue,放在layouts目录中
注意:新创建的layout重启前端服务器后应用
layouts/default.vue
2、自定义布局
也可以自定义Layout:layouts/my.vue
在page中使用layout属性指定布局文件:pages/user.vue
七、配置文件
1、Meta Tags and SEO
我们可以在nuxt.config.js中配置如下内容,Nuxt会自动生成网站的
标签,这也是搜索引擎优化的一个必要手段。module.exports = {
head: {
title: '尚融宝',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'meta-key-words',
name: 'keywords',
content:
'尚融宝官网_纽交所上市企业,网络借贷平台,解决个人小额借款、短期借款问题。 资金银行存管,安全保障。',
},
{
hid: 'description',
name: 'description',
content:
'尚融宝官网_纽交所上市企业,网络借贷平台,解决个人小额借款、短期借款问题。 资金银行存管,安全保障。',
},
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
}2、样式
step1:创建 assets/css/main.css
body {
background-color: pink;
}step2:在nuxt.config.js中配置样式(和head同级别)
css: [
// CSS file in the project
'~/assets/css/main.css',
],3、端口号
在nuxt.config.js中配置
server: {
port: 3001, // default: 3000
},八、整合axios
我们可以引入Nuxt中封装的axios组件,功能更多,编程更简单
参考:Introduction - Axios Module
1、配置
nuxt.config.js
module.exports = {
modules: [
'@nuxtjs/axios', //引入axios模块
]
}2、客户端渲染
在pages/index.vue中添加如下代码
template中显示ip
您的ip是:{{ ip }}3、服务器端渲染
// 这一个是异步请求,相当于java中的静态方法,会在方法调用之前执行
// page是方法自带参数,page名字自定义,会自动封装
// asyncData(page) {
// console.log(page)
// page.$axios.get('http://icanhazip.com').then((response) => {
// console.log(response)
// })
// return {
// ip1: null,
// }
// },
// 因为我们只需要使用page里面的axios对象,可以使用解构赋值
// asyncData({ $axios }) {
// console.log($axios)
// $axios.$get('http://icanhazip.com').then((response) => {
// console.log('asyncData', response)
// })
// return {
// ip1: response, //这种写法的问题是:前面的远程调用是异步的,无法在这获取到response
// }
// },
// 改为异步方式,此时是前端服务器发送请求给后端服务器,接收数据渲染后传递给浏览器
async asyncData({ $axios }) {
console.log('asyncData')
let response = await $axios.$get('/') // 等待这个异步请求执行后再执行下面的返回,此时response就有值了
return {
message1: response,
}
},
data() {
return {
ip: null,
}
},
// 这一个vue的created周期函数中的axios请求是由浏览器向服务器发送的,浏览器会直接获得响应数据
created() {
// this.$axios.get('http://icanhazip.com').then((response) => {
// console.log(response)
// this.ip = response.data
// })
// response就是响应中的data
// this.$axios.$get('http://icanhazip.com').then((response) => {
// console.log(response)
// this.ip = response // 相当于上面的response.data
// })
},4、axios全局选项
在nuxt.config.js中添加如下配置
axios: {
// Axios options here
baseURL: 'http://icanhazip.com',
},asyncData中直接写相对路径
let response = await $axios.$get('/')5、拦截器
创建拦截器插件 plugins/axios.js
export default function({ $axios, redirect }) {
$axios.onRequest((config) => {
console.log('Making request to ' + config.url)
})
$axios.onResponse((response) => {
console.log('Making resposne')
return response
})
$axios.onError((error) => {
console.log(error) // for debug
})
}nuxt.config.js中配置插件
plugins: [
'~/plugins/axios'
]