数组方法中会更改原数组,不会更改原数组(详细)
1.不会改变原来数组的有:
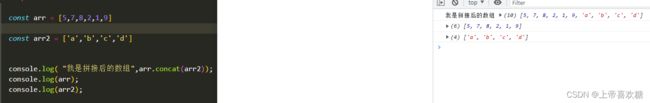
concat()
连接两个或更多的数组,并返回结果。
如果arr.concat()里面不放数组参数,则会浅拷贝arr
如果参数不是数组,它不会递归到嵌套数组参数中
数据类型如字符串,数字和布尔(不是 String,Number 和 Boolean 对象):concat 将字符串和数字的值复制到新数组中
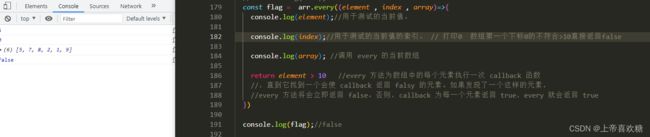
every()
检测数组元素的每个元素是否都符合条件。
callback 被调用时可传入三个参数:元素值,元素的索引,原数组
/ 箭头函数
every((element) => { /* … */ } )
every((element, index) => { /* … */ } )
every((element, index, array) => { /* … */ } )
// 回调函数
every(callbackFn)
every(callbackFn, thisArg)
// 内联回调函数
every(function(element) { /* … */ })
every(function(element, index) { /* … */ })
every(function(element, index, array){ /* … */ })
every(function(element, index, array) { /* … */ }, thisArg)打印结果
some()
检测数组元素中是否有元素符合指定条件。
参数和every一样,不同是some全假为假
some() 为数组中的每一个元素执行一次 callback 函数,直到找到一个使得 callback 返回一个“真值”(即可转换为布尔值 true 的值)。如果找到了这样一个值,some() 将会立即返回 true。否则,some() 返回 false
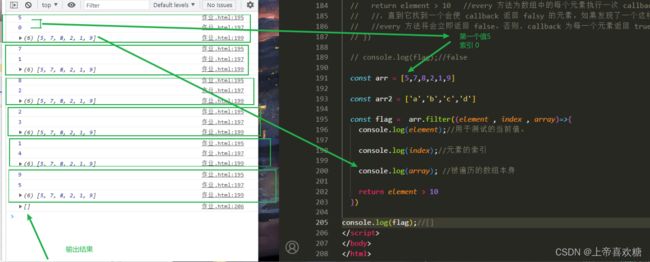
filter()
检测数组元素,并返回符合条件所有元素的数组。
// 箭头函数
filter((element) => { /* … */ } )
filter((element, index) => { /* … */ } )
filter((element, index, array) => { /* … */ } )
// 回调函数
filter(callbackFn)
filter(callbackFn, thisArg)
// 内联回调函数
filter(function(element) { /* … */ })
filter(function(element, index) { /* … */ })
filter(function(element, index, array){ /* … */ })
filter(function(element, index, array) { /* … */ }, thisArg)indexOf()
搜索数组中的元素,并返回它首次出现的位置。
参数 searchElement 要查找的元素
fromIndex 开始查找的位置。如果该索引值大于或等于数组长度,意味着不会在数组里查找,返回 -1。如果参数中提供的索引值是一个负值,则将其作为数组末尾的一个抵消,即 -1 表示从最后一个元素开始查找,-2 表示从倒数第二个元素开始查找,以此类推。注意:如果参数中提供的索引值是一个负值,并不改变其查找顺序,查找顺序仍然是从前向后查询数组。如果抵消后的索引值仍小于 0,则整个数组都将会被查询。其默认值为 0。
const array = [2, 9, 9];
array.indexOf(2); // 0
array.indexOf(7); // -1
array.indexOf(9, 2); // 2 从第二个开始查找
array.indexOf(2, -1); // -1 // 从倒数第一个开始查找
array.indexOf(2, -3); // 0 //-3表示从倒数第三个开始查找join()
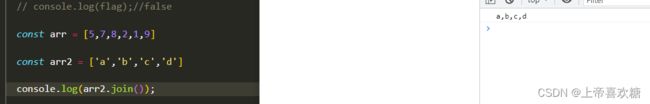
把数组的所有元素放入一个字符串。
指定一个字符串来分隔数组的每个元素。如果需要,将分隔符转换为字符串。如果省略,数组元素用逗号(,)分隔。如果 separator 是空字符串(""),则所有元素之间都没有任何字符
toString()
把数组转换为字符串,并返回结果。
function Dog(name) {
this.name = name;
}
const dog1 = new Dog('Gabby');
Dog.prototype.toString = function dogToString() {
return `${this.name}`;
};
console.log(dog1.toString());
// expected output: "Gabby"
lastIndexOf()
返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
两个参数
searchElement
被查找的元素。
fromIndex
从此位置开始逆向查找。默认为数组的长度减 1(arr.length - 1),即整个数组都被查找。如果该值大于或等于数组的长度,则整个数组会被查找。如果为负值,将其视为从数组末尾向前的偏移。即使该值为负,数组仍然会被从后向前查找。如果该值为负时,其绝对值大于数组长度,则方法返回 -1,即数组不会被查找。
var array = [2, 5, 9, 2];
var index = array.lastIndexOf(2);
// index is 3
index = array.lastIndexOf(7);
// index is -1
index = array.lastIndexOf(2, 3);
// index is 3
index = array.lastIndexOf(2, 2);/
// index is 0
index = array.lastIndexOf(2, -2);
// index is 0
index = array.lastIndexOf(2, -1);
// index is 3map()
通过指定函数处理数组的每个元素,并返回处理后的数组。
参数
callbackFn
生成新数组元素的函数,使用三个参数:
currentValue
callbackFn 数组中正在处理的当前元素。
index
callbackFn 数组中正在处理的当前元素的索引。
array
map 方法调用的数组。
// 箭头函数
map((element) => { /* … */ })
map((element, index) => { /* … */ })
map((element, index, array) => { /* … */ })
// 回调函数
map(callbackFn)
map(callbackFn, thisArg)
// 内联回调函数
map(function(element) { /* … */ })
map(function(element, index) { /* … */ })
map(function(element, index, array){ /* … */ })
map(function(element, index, array) { /* … */ }, thisArg)如果有以下情形,则不该使用 map:
- 你不打算使用返回的新数组;或
- 你没有从回调函数中返回值
slice()
选取数组的的一部分,并返回一个新数组。
slice()
slice(start)
slice(start, end)begin 可选
提取起始处的索引(从 0 开始),从该索引开始提取原数组元素。如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。如果省略 begin,则 slice 从索引 0 开始。如果 begin 超出原数组的索引范围,则会返回空数组。
end 可选
提取终止处的索引(从 0 开始),在该索引处结束提取原数组元素。slice 会提取原数组中索引从 begin 到 end 的所有元素(包含 begin,但不包含 end)。slice(1,4) 会提取原数组中从第二个元素开始一直到第四个元素的所有元素(索引为 1, 2, 3 的元素)。如果该参数为负数,则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。如果 end 被省略,则 slice 会一直提取到原数组末尾。如果 end 大于数组的长度,slice 也会一直提取到原数组末尾。
会返回一个浅复制了原数组中的元素的一个新数组
valueOf()
返回数组对象的原始值。
valueOf()this 值,将其转换为一个对象。
find()
返回数组中符合测试函数条件的第一个元素
callbackFn
在数组每一项上执行的函数,接收 3 个参数:
element
当前遍历到的元素。
index
当前遍历到的索引。
array
数组本身。
// 箭头函数
find((element) => { /* … */ } )
find((element, index) => { /* … */ } )
find((element, index, array) => { /* … */ } )
// 回调函数
find(callbackFn)
find(callbackFn, thisArg)
// 内联回调函数
find(function(element) { /* … */ })
find(function(element, index) { /* … */ })
find(function(element, index, array){ /* … */ })
find(function(element, index, array) { /* … */ }, thisArg)数组中第一个满足所提供测试函数的元素的值,否则返回 undefined
reduce()
可以作为累加器
个“reducer”函数,包含四个参数:
previousValue:上一次调用 callbackFn 时的返回值。在第一次调用时,若指定了初始值 initialValue,其值则为 initialValue,否则为数组索引为 0 的元素 array[0]。
currentValue:数组中正在处理的元素。在第一次调用时,若指定了初始值 initialValue,其值则为数组索引为 0 的元素 array[0],否则为 array[1]。
currentIndex:数组中正在处理的元素的索引。若指定了初始值 initialValue,则起始索引号为 0,否则从索引 1 起始。array:用于遍历的数组。
// 箭头函数
reduce((previousValue, currentValue) => { /* … */ } )
reduce((previousValue, currentValue, currentIndex) => { /* … */ } )
reduce((previousValue, currentValue, currentIndex, array) => { /* … */ } )
reduce((previousValue, currentValue) => { /* … */ } , initialValue)
reduce((previousValue, currentValue, currentIndex) => { /* … */ } , initialValue)
reduce((previousValue, currentValue, currentIndex, array) => { /* … */ }, initialValue)
// 回调函数
reduce(callbackFn)
reduce(callbackFn, initialValue)
// 内联回调函数
reduce(function(previousValue, currentValue) { /* … */ })
reduce(function(previousValue, currentValue, currentIndex) { /* … */ })
reduce(function(previousValue, currentValue, currentIndex, array) { /* … */ })
reduce(function(previousValue, currentValue) { /* … */ }, initialValue)
reduce(function(previousValue, currentValue, currentIndex) { /* … */ }, initialValue)
reduce(function(previousValue, currentValue, currentIndex, array) { /* … */ }, initialValue)2.会改变原来数组的有:
pop()
删除数组的最后一个元素并返回删除的元素。
push()
向数组的末尾添加一个或更多元素,并返回新的长度。
shift()
删除并返回数组的第一个元素。
unshift()
向数组的开头添加一个或更多元素,并返回新的长度。
reverse()
反转数组的元素顺序。
sort()
对数组的元素进行排序。
splice()
用于插入、删除或替换数组的元素。