QT控件样式系列(一)之QSlider
系列文章目录
最近做QT开发,项目做的很急,很多东西都是直接百度之后直接拿来用,根本没认真看,现在有空了来整理一波,主要记录控件常用样式,方便后续查阅
文章目录
- 系列文章目录
- 前言
- 一、通用QT样式
-
- 1.QSS文本属性
- 2.QSS背景属性
- 3.QSS边框属性
- 4.QSS Box 属性
- 5.QSS 字体属性
- 6.QSS 外边框属性
- 7.QSS 内边框属性
- 8.QSS 位置属性
- 二、QSlider样式组成
-
- 1、主体
- 2、滑动槽的部分
- 3、滑过与未滑过的部分
- 4、滑块
- 5、最终效果
- 三、QSlider使用
- 总结
前言
该篇记录QSlider常用的样式,我都是用的贴图,第一部分可以跳过,是我在网上搜索的样式
一、通用QT样式
1.QSS文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本的颜色 |
| direction | 规定文本的方向/书写方向 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 规定文本的水平对齐方式 |
| text-decoration | 添加到文本的装饰效果 |
| text-indent | 规定文本块首行的缩进 |
| text-shadow | 规定添加到文本的阴影效果 |
2.QSS背景属性
| 属性 | 描述 |
|---|---|
| background | 在一个声明中设置所有的背景属性 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 设置元素的背景图像 |
| background-position | 设置背景图像的开始位置 |
| background-repeat | 设置是否及如何重复背景图像 |
| background-clip | 规定背景的绘制区域 |
3.QSS边框属性
| 属性 | 描述 |
|---|---|
| border | 在一个声明中设置所有的边框属性 |
| border-bottom | 在一个声明中设置所有的下边框属性 |
| border-bottom-color | 设置下边框颜色 |
| border-bottom-style | 设置下边框样式 |
| border-bottom-width | 设置下边框的宽度 |
| border-color | 设置四条变量的颜色 |
| border-left/right/top | 同理,在一个声明中设置所有的左/右/上边框属性 |
4.QSS Box 属性
| 属性 | 描述 |
|---|---|
| overflow-x | 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪 |
| overflow-y | 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪 |
| overflow-style | 规定溢出元素的首选滚动方法 |
| border-bottom-style | 设置下边框样式 |
| rotation | 围绕由 rotation-point 属性定义的点对元素进行旋转 |
| rotation-point | 定义距离上左边框边缘的偏移点 |
5.QSS 字体属性
| 属性 | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 规定文本的字体系列 |
| font-size | 规定文本的字体尺寸 |
| font-size-adjust | 为元素规定 aspect 值 |
| font-stretch | 收缩或拉伸当前的字体系列 |
| font-style | 规定文本的字体样式 |
| font-variant | 规定是否以小型大写字母的字体显示文本 |
| font-weight | 规定字体的粗细 |
6.QSS 外边框属性
| 属性 | 描述 |
|---|---|
| margin | 在一个声明中设置所有外边距属性 |
| margin-bottom | 设置元素的下外边距 |
| margin-left | 设置元素的左外边距 |
| margin-right | 设置元素的右外边距 |
| margin-top | 设置元素的上外边距 |
7.QSS 内边框属性
| 属性 | 描述 |
|---|---|
| padding | 在一个声明中设置所有内边距属性 |
| padding-bottom | 设置元素的下内边距 |
| padding-left | 设置元素的左内边距 |
| padding-right | 设置元素的右内边距 |
| padding-top | 设置元素的上内边距 |
8.QSS 位置属性
| 属性 | 描述 |
|---|---|
| bottom | 设置定位元素下外边距边界与其包含块下边界之间的偏移 |
| clear | 规定元素的哪一侧不允许其他浮动元素 |
| clip | 裁剪绝对定位元素 |
| cursor | 规定要显示的光标的类型(形状) |
| display | 规定元素应该生成的框的类型 |
| float | 规定元素应该生成的框的类型 |
| left | 设置定位元素左外边距边界与其包含块左边界之间的偏移 |
| overflow | 规定当前内容溢出元素框时发生的事件 |
二、QSlider样式组成
1、主体
设置背景图片,简单直接,一张图就行了,样式如下:
/*设置背景*/
QSlider{border-image: url(:/image/sk_h_bg.png);}
效果图如下,背景、字体这些就用不到了,其他的参数:最大/小宽高就不用多讲了吧

2、滑动槽的部分
样式如下,设置滑动槽的范围,并设置白色边框,方便展示
/*滑动槽的部分*/
QSlider::groove:horizontal {
border: 1px solid white;
height: 6px;
width: 261px;
}
效果图如下,白色部分就是滑条的区域,白色边框如果不要就将 1px 改为 0px 就行,不能去掉border这个边框属性设置,该参数很重要,等会添加滑条的背景图片显示的就是这个区域;

3、滑过与未滑过的部分
样式如下,分别添加已划过与为划过的背景图片,高度与上边滑块区域对应;切记,背景图片设置使用border-image,因为滑块在滑动时,已划过区域与未划过区域一直在变,border-image会自动拉升图片填充整个区域
/*已滑过的槽部分*/
QSlider::sub-page:horizontal {
border-image: url(:/image/bar_dn.png);
height: 6px;
}
/*未滑过的槽部分*/
QSlider::add-page:horizontal {
border-image: url(:/image/bar_up.png);
height: 6px;
}
已滑过与未划过背景图片如下:
![]()
![]()
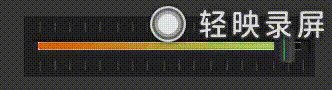
效果图如下,不是很明显,等会添加滑条运行出来效果就明显了;

4、滑块
样式如下,添加背景图片,设置滑块的宽高
/*滑块*/
QSlider::handle:horizontal
{
border-image: url(:/image/thumb_upp.png);
width: 32px;
height: 32px;
}
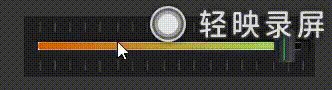
效果图如下,什么鬼,高度设置完全没用,滑块宽度设置生效了,高度设置完全没用,和滑动槽的区域一样,也就是 6px;

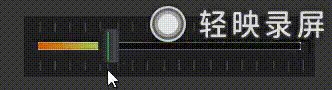
显然这不满足需求,所以你需要使用margin属性,样式和效果图如下:
/*滑块*/
QSlider::handle:horizontal
{
border-image: url(:/image/thumb_upp.png);
width: 32px;
margin: -14px 0px -14px 0px;
}

效果就出来了,为什么呢?margin设置的是边缘属性,四个参数分别对应上右下左4个方向的边距尺寸,如果为负数,则往外扩张放大,滑块高度是 32px,所以 -(32px - 6px) / 2 = -14px,配合border-image自动填充效果就出来了,同理,左右两个属性设置就不要多讲了吧,分别设置滑块起始位置和滑块滑到头的位置
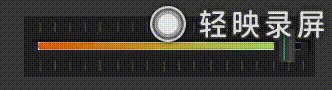
5、最终效果
来张动图,白色边框可以去掉,最好将图片大小和控件大小统一,我这Demo随便设置尺寸了;另外,这水印无解,非我本意,有大佬给推荐一个好用的录屏软件么

PS:竖的滑动条样式同理,宽高互调,就不多说了
三、QSlider使用
下次再写…
总结
简单记录了一下自己的一些开发过程中的理解,有错误的地方欢迎大家指正,持续更新…