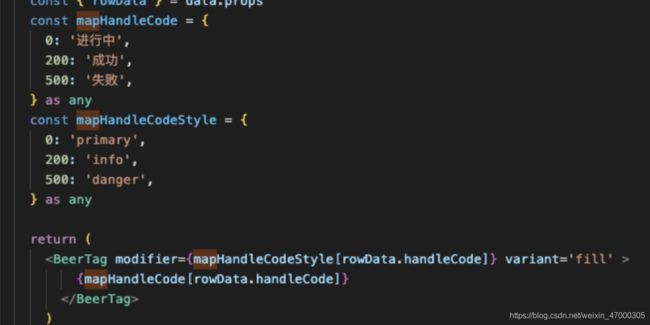
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- 读《遮蔽的天空》
故纸旧人
保罗.鲍尔斯,美国传奇作家、翻译家、作曲家。一生只创作过四部长篇小说,却被视为20世纪美国极具代表性的作家。《遮蔽的天空》就是他四部长篇小说中最具代表性的一部。正像本书封面上写的,意识到人生虚无的人,比任何人都更渴望真实地活着。本书描写的是三个人想要逃离繁荣的都市生活去寻找自我而逐步深入撒哈拉沙漠一带荒无人烟之地的过程中发生的种种故事。书中令我印象深刻的是作者对细节的描写极具感染力,让人仿佛身处其
- VR 火化设备仿真系统具备哪些优势?
VR火化设备仿真系统,是融合了当下前沿的VR(虚拟现实)技术,精心打造出的一套针对火化设备的模拟演示与学习系统。它借助先进的3D建模技术,对火化设备进行1:1的高精度还原建模,无论是设备外观的每一处细节,还是内部复杂的构造,都能逼真呈现。(一)培训革命:随时随地沉浸式学习VR火化设备仿真系统给传统培训模式带来了颠覆性的变革。以往,培训往往受限于特定的时间和场地,工作人员必须在火化场规定的时间内,跟
- Java自动拆箱机制
在黑马点评项目中,提到了一个细节,就是Java的自动拆箱机制,本文来简单了解一下。Java的自动拆箱机制(Unboxing)是一种编译器层面的语法糖,用于简化包装类对象(如Integer、Boolean、Long等)与基本数据类型(如int、boolean、long等)之间的转换。它的核心作用是让开发者无需手动调用intValue()、booleanValue()等方法,即可直接在包装类对象和基本
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- 深入解析Hadoop RPC:技术细节与推广应用
码字的字节
hadoop布道师HadoopRPC
HadoopRPC框架概述在分布式系统的核心架构中,远程过程调用(RPC)机制如同神经网络般连接着各个计算节点。Hadoop作为大数据处理的基石,其自主研发的RPC框架不仅支撑着内部组件的协同运作,更以独特的工程哲学诠释了分布式通信的本质。透明性:隐形的通信桥梁HadoopRPC最显著的特征是其对通信细节的完美封装。当NameNode接收DataNode的心跳检测,或ResourceManager
- vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发vuevue.jsjavascript前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 你喜欢阔少,我暴露家产你哭什么!全集txt,苏烨vs秋迟全文阅读
百鸣文库
你喜欢阔少,我暴露家产你哭什么!全集txt,苏烨vs秋迟全文阅读简介:故事中的主角是苏烨秋迟徐昊,本书考据严谨,细节翔实,全文讲述我爸:做水果生意赚了点外快,给你打个五百万!舍友:你爸卖水果给你打五百块生活费?穷鬼!我:你想什么我都可以买给你,钱我还是有一点的!前女友:你只有一点钱,还好意思在我面前装阔,恶心!书名:你喜欢阔少,我暴露家产你哭什么!主角:苏烨,秋迟车是李悦然和蔡敏敏提前叫好的出租车
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- 顶级复刻手表哪里买靠谱,推荐6个渠道给大家
高端顶级复刻手表大厂货源
高仿手表是一种仿制历史经典手表的产品,它们在外观和功能上与原版手表相似,但价格更加实惠。在市场上,有许多不同的复刻表品牌和型号,让消费者难以选择。宏杰腕表写这篇文章就是给大家介绍最值得入手的高仿手表,并从品牌、质量、市场需求等方面进行分析,宏杰腕表为消费者提供有价值的入手建议。加微信【515557529】了解更多细节,做工,机芯,会让你从一个小白跃升手表达人,更多精致手表等你来品鉴哦.下面宏杰腕表
- 数据仓库是什么,一文读懂数据仓库设计步骤
Leo.yuan
数据数据仓库大数据人工智能数据库信息可视化
目录一、数据仓库:干啥用的?1.数据仓库是啥?2.数据仓库有啥大用?二、设计之前:准备啥?1.搞清楚业务要啥2.摸清数据家底3.划好仓库边界三、概念设计:搭框架1.定好主题域2.分清维度和事实3.画出概念模型四、逻辑设计:定细节1.设计维度表和事实表2.想好怎么存数据3.定好安全规矩五、物理设计:落地实施1.选好数据库软件2.优化数据库性能3.部署上线六、实施与测试:跑起来1.ETL:灌数据2.全
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 细节决定成败,态度决定高度
欣悦随想
周国平说过:“凡做成大事的人,往往做小事也认真。而做小事不认真的人,往往也做不成大事。”这就是细节决定成败,态度决定高度。你对细节的态度,决定了你的人生。瓦特看祖母做饭,发现蒸汽把水壶盖顶开,就连续几天细心观察,最终明白壶盖跳动的推动力就是水蒸汽。瓦特意识到了蒸汽的力量,引发了兴趣。多年以后成了蒸汽机发明家。细节的成功看似偶然实则必然,注重细节是一种能力。所有的大事都是从简单的细节做起的。细节,能
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 微信二维码扫描登录流程详解
黑塞123
QT二维码登录流程
二维码扫描登录流程细节(项目经验)1:获取二维码信息PC会优先存放服务器生成的唯一密钥:比如source、secret以密文形式存储大致发送字段:sourcesecretmac(mac地址)服务器生成二维码信息:二维码字符、二维码过期时间、二维码状态。并将mac与二维码信息绑定后2:获取二维码状态、校验二维码是否过期客户端解析二维码信息生成二维码开启定时器1:轮询检测二维码过期时间(二维码过期暂停
- 基于卷积神经网络与小波变换的医学图像超分辨率算法复现
神经网络15044
python算法cnn算法人工智能图像处理开发语言神经网络深度学习
基于卷积神经网络与小波变换的医学图像超分辨率算法复现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家,觉得好请收藏。点击跳转到网站。1.引言医学图像超分辨率技术在临床诊断和治疗规划中具有重要意义。高分辨率的医学图像能够提供更丰富的细节信息,帮助医生做出更准确的诊断。近年来,深度学习技术在图像超分辨率领域取得了显著进展。本文将复现一种结合卷积神经网络(CNN)、小波变
- 靠运动减肥的我看到这个,吓了一大跳~
可信赖的大睡魔
以前总听说减肥,3分靠练,7分靠吃,一直没用太多的感触,今儿算是领会到了~比如晚上打算吃这个火锅,看了下热量表,吓了一大跳,火锅底料2000千焦,差不多500多千卡热量,再加上里面的配料,1000千卡热量。相当于什么?图片发自App今天早上我跑了80分钟才消耗了600多千卡热量~相对于我得跑20公里?图片发自App吓得我赶紧放下了火锅,拿起来酸奶图片发自App还是这个省心点儿吧~减肥,就是要从细节
- 《用生活常识就能看懂财务报表》上
勇子杨
本书一共四章,第一章主要是描述了一个基本的概念--财务报表不能单看一张,管中窥豹;一个方法:看懂全貌即可不必究细节;同时介绍了会计师审核意见。一、基本概念刚开篇就是一个换位思考,针对一个公司同时存在盈利和亏损的两个业务,急需用钱时是卖掉赚钱的还是先卖掉亏钱的?从个人投资角度和企业经营的角度可能会得到不同的答案。而财务报表作为一个企业经营的成绩单,只有我们对其有足够的认识才能在投资(私事)和经营(公
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- C程序设计语言
cvcode吴
c语言开发语言
1.入门学习一门新程序设计语言的惟一途径就是使用它编写程序。对于所有语言的初学者来说编写的第一个程序几乎都是相同的,即:请打印出下列内容hello,world尽管这个练习很简单,但对于初学语言的人来说,它仍然可能成为一大障碍,因为要实现这个目的,我们首先必须编写程序文本,然后成功地运行编译,并加载、运行,最后输出到某个地方。掌握了这些操作细节以后,其它事情就比较容易了。在C语言中,我们可以用下列程
- LangChain 源码剖析(二):LangChain 流程编排的核心骨架——Chain 基类源码剖析
ATM006
人工智能langchain大模型Agent
每一篇文章都短小精悍,不啰嗦。在LangChain框架中,Chain是连接各种组件(模型、工具、数据库等)的核心骨架,负责将多个步骤按逻辑串联成可执行的工作流。无论是简单的「提问-回答」流程,还是复杂的「检索-思考-工具调用」pipeline,都依赖Chain基类提供的基础能力。本文将从架构设计、核心功能到实现细节,全面解析这一基类的设计智慧。一、架构定位:为什么需要Chain基类?Chain基类
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 2021年1月15日 星期五 天气阴 亲子日记(771)
love_happy
昨晚和豪宝做了几道必读书目的阅读题,感觉读过的他能记住,没读的就不会,今天考试正好有阅读题,虽然都读过了,但是有些细节的问题,还容易弄混,不确定,趁考试前还有几天的时间,想再略读一遍,顺便练习一下题目,必读书目考察的题目不多,但是也不能大意丢失了分数……今晚豪宝陪妹妹玩扑克,玩弹珠,游戏规则都是豪宝说了算,小柔不会玩,只能听哥哥的,赢的人可以吃一小块糖。一块糖吃过之后,还可以发挥想象,再利用一下,
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str