web学习---Vue---笔记(二)
计算属性
两个问题:
- 为什么计算属性写的时候是 函数,用的时候不需要加(),当属性使用?
- 计算属性的缓存问题
计算属性computed里面,不仅有get方法,还有set方法
其本质是:
// 计算属性
computed:{
fullName: {
set: function(){
},
get: function(){
return xxx
}
}
}
当set方法不设置的时候,又被称为只读属性,表现形式是:
// 计算属性
computed:{
fullName: {
get: function(){
return xxx
}
}
}
最终,可以简化为:
// 计算属性
computed:{
fullName() {
return this.firstName + ' ' + this.secondName
}
}
这也就解释了,为何在调用的时候,不需要加(),因为,他是一个对象属性
在设置某个属性的时候,就会调用set方法,在set方法可以接收到新赋的值,比如使用newValue接收
set: function(newValue){
}
当多次调用计算属性时,只执行一次(有缓存),而methods执行多次
当然,当计算属性值被修改了,还是会被执行
ES6补充
let和var
var没有块级作用域
<script>
{
var name = '123';
console.log(name);
}
console.log(name);
</script>
打印结果:
123
123
这就是神奇的地方,在{}外部,var修饰的name,还可以使用
在JS中,只有函数function才有作用域
ES5之前,由于if和for都没有块级作用域的概念,所以,很多时候需要借助function的作用域来解决应用外面变量的问题
ES6中,加入了let,let是有if和for的块级作用域
闭包也可以解决作用域的问题,因为,闭包其实就是一个函数,并且是一个立即就被调用的函数。既然是函数,就有作用域的感念,因此,可以解决
const
在C/C++中,主要作用是将某个变量修饰为常量
在JS中也是如此,使用const修饰的标识符为常量,不可以再次赋值
建议:在ES6中,优先使用const(数据安全),只有需要改变某一个标识符的时候,才使用let
const的时候,初始化的时候,必须赋值
过滤器
var vueName = new Vue({
el:"#app",
data:{
},
methods:{
},
filters: {
showPrice(price){
return '¥' + price.toFixed(2)
}
}
})
其中,filters里面的showPrice就称为过滤器
使用方法:
<td>{{item.price | showPrice}}</td>
在原有数据后面,加上 | 然后加上过滤器,过滤器会自动把前面的值放入函数参数里面
购物车案例
源码:
HTML文件:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
style>
<link rel="stylesheet" href="style.css">
head>
<body>
<div id="app">
<table>
<thead>
<tr>
<th>th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="(item, index) in books">
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>{{item.price | showPrice}}td>
<td>
<button @click="decrement(index)" v-bind:disabled="item.count <= 1">-button>
{{item.count}}
<button @click="increment(index)">+button>
td>
<td>
<button @click="removeBtnClick(index)">移除button>
td>
tr>
tbody>
table>
<h2>总价格:{{totalPrice | showPrice}}h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script src="main.js">script>
body>
html>
JS文件
var vueName = new Vue({
el:"#app",
data:{
books: [
{
id: 1,
name: '《算法导论》',
date: '2006-9',
price: 85.00,
count: 1
},
{
id: 2,
name: '《UNIX编程艺术》',
date: '2006-2',
price: 59.00,
count: 1
},
{
id: 3,
name: '《iOS编程》',
date: '2006-9',
price: 19.00,
count: 1
},
{
id: 4,
name: '《剑指offer》',
date: '2006-9',
price: 35.00,
count: 1
}
]
},
methods:{
// 加法
increment(index){
this.books[index].count++
},
// 减法
decrement(index){
let count = this.books[index].count
if(count == 0){
alert('不能再减啦~')
return;
}
this.books[index].count--
},
// 移除某一本书
removeBtnClick(index){
console.log(index),
this.books.splice(index, 1)
}
},
computed:{
totalPrice(){
let count = 0
for(let i = 0; i < this.books.length; i++){
count = count + this.books[i].price * this.books[i].count;
}
return count;
}
},
filters: {
showPrice(price){
return '¥' + price.toFixed(2)
}
}
})
css文件
table {
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th, td {
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
数组的几种遍历方式:
for (let i = 0; i < array.length; i++)//i是index
for (let item of array)//item是元素
for (let i in array)//i 是index
filter/map/reduce高阶函数用法:
高阶函数,其参数也是函数
1. filter: 过滤
找出数组中,小于100的元素,并组成一个新的数组
正常老方法:
let countsArray = [1, 2, 3, 100, 99, 103, 9]
let newCountsArray = [];
for(let num of countsArray){
if(num < 100){
newCountsArray.push(num);
}
}
console.log(newCountsArray);
使用filter方法:
let countsArray = [1, 2, 3, 100, 99, 103, 9]
// 返回值是一个新的数组
// filter的参数是一个函数,是一个回调函数;该函数的参数,就是上面数组中遍历一次的的值。其有返回值,是一个布尔值
// true的话,加入新的数组;false的话,函数内部会过滤掉这次的n,不加入新的数组
let newCountsArray = countsArray.filter(function(n){
return n < 100
});
console.log(newCountsArray);
2. map: 映射
遍历数组,将所有元素乘以2,得到一个新的数组
老方法:略
使用map:
let countsArray = [1, 2, 3, 100, 99, 103, 9]
// 遍历上面的数组,return的值,就是每次遍历后修改的新值
let newCountsArray = countsArray.map(function(n){
return n*2
});
console.log(newCountsArray);
如果想对数组内所有的元素进行一次相同的操作,可以使用map
3. reduce: 相加
将数组所有元素相加
老方法:略
使用reduce:
let countsArray = [1, 2, 3, 100]
// reduce传两个参数,参数一是回调函数,里面有两个值,previce是前一个值,n是遍历的值。参数二是初始化值,一般为0
let total = countsArray.reduce(function(previce, n){
return previce + n;
}, 0);
console.log(total);
还可以这样使用:
let countsArray = [1, 2, 3, 100, 99, 103, 9]
let total = countsArray.filter(function(n){
return n < 100
}).map(function(n){
return n*2
}).reduce(function(previce, n){
return previce + n
}, 0)
帅呆了
v-model:表单绑定
组件
组件是一个单独功能模块的封装
问:组件可以访问Vue实例数据吗?
不可以
组件应该有自己保存数据的地方
组件对象也有一个data属性,这个data属性必须是一个函数,而且这个函数返回一个对象,对象内部保存着数据
创建一个组件:
组件内的内容,使用{{}}语法,引入变量值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="../js/v2.6.10/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn2></cpn2>
</div>
<!-- 方法一 -->
<script type="text/x-template" id="cpnn">
<div>
<h2>{{title}}</h2>
<p>我是内容,哈哈哈</p>
</div>
</script>
<!-- 方法二 -->
<template id="cpnnn">
<div>
<h2>我是标题</h2>
<p>我是内容,呵呵呵</p>
</div>
</template>
<script type="text/javascript">
Vue.component('cpn', {
template: '#cpnn',
data(){
return{
title: "名字222"
}
}
})
Vue.component('cpn2', {
template: '#cpnnn'
})
var vueName = new Vue({
el:"#app",
data:{
movies: ['小黄人', '隐入尘烟', '壮志凌云2', '分手的决心'],
currentIndex: 0
},
methods:{
liClick(index){
this.currentIndex = index
}
}
})
</script>
</body>
</html>
问:组件中的data为什么是一个函数?
父子组件的通信
- 通过props向子组件传递数据
- 通过事件向父组件发送下消息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="../js/v2.6.10/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 值绑定 -->
<!-- <cpn v-bind:cmovies="movies"></cpn> -->
<cpn :cmovies="movies"></cpn>
</div>
<template id="cpn">
<div>
<h2>我是标题</h2>
<p>我是内容,呵呵呵</p>
{{cmovies}}
</div>
</template>
<script type="text/javascript">
//父传子:props
const cpn = {
template: '#cpn',
props: ['cmovies']
}
var vueName = new Vue({
el:"#app",
data:{
message: "你好啊",
movies: ['海王', '海贼王', '海尔兄弟']
},
components:{
cpn
}
})
</script>
</body>
</html>
MJ小程序开发
flex布局
flex布局(Flexible 布局,弹性布局)是在小程序开发经常使用的布局方式
flex: 有弹性
开启了flex布局的元素 叫 flex container
container:容器;集装箱
flex container里面的直接子元素 叫做 flex items
设置display 属性为flex或者inline-flex可以 称为flex container
flex:flex container以block-level(块级元素)形式存在
inline-flex:flex container以inline-level(行内元素)形式存在
常用CSS属性
flex-direction
flex item 默认是沿着main axis(主轴)从main start开始往main end方向排布
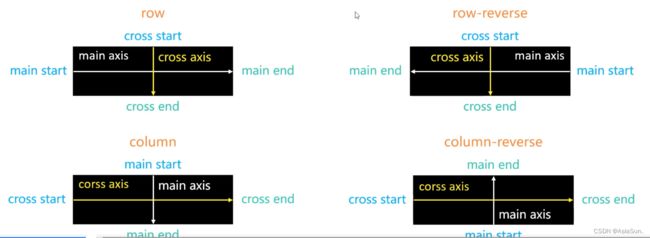
flex-direction 决定了 mian axis的方向,有4个取值:
- row(默认值) main start 到 main end 从左到右
- row-reverse main start变为在右边,从右到左
- column 从上到下
- column-reverse 从下到上