vue 的指令与过滤器
目录
1. 指令的概念
1.1 内容渲染指令
1.1.1v-text
1.1.2{{ }} 语法
1.1.3 v-html
1.2 属性绑定指令
属性绑定指令的简写形式
使用 Javascript 表达式
1.3 事件绑定指令
事件绑定的简写形式
事件参数对象
绑定事件并传参
$event
事件修饰符
按键修饰符
1.4 双向绑定指令
v-model 指令的修饰符
1.5 条件渲染指令
v-if 和 v-show 的区别
v-else
v-else-if
1.6 列表渲染指令
v-for 中的索引
使用 key 维护列表的状态
key 的注意事项
2. 过滤器(Vue3中已删除这个语法,只能在Vue2项目中使用)
过滤器的基本使用:
2.1 定义过滤器
2.2 私有过滤器和全局过滤器
2.3 连续调用多个过滤器
2.4 过滤器传参
2.5 过滤器的兼容性
3. 品牌列表案例
3.1. 案例效果编辑
3.2. 整体实现步骤
3.3. 整体代码:
HTML部分:
引用部分lib:
CSS部分:
总结:
1. 指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是vue 开发中最基础、最常用、最简单的知识点。
1.1 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
1.1.1v-text
用法示例:
注意:v-text 指令会覆盖元素内默认的值。
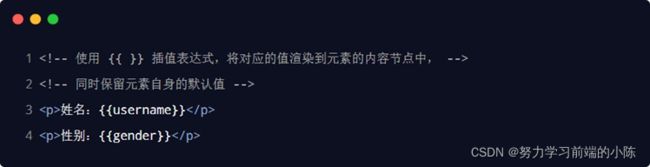
1.1.2{{ }} 语法
vue 提供的 {{ }} 语法,专门用来解决v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达 式(英文名为:Mustache)。
注意:相对于v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
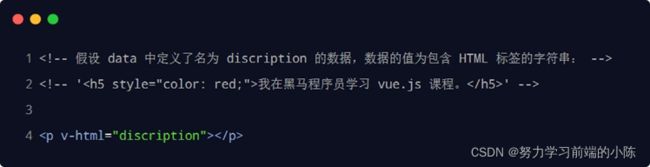
1.1.3 v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的HTML 元素, 则需要用到v-html 这个指令:
最终渲染的结果为:
1.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到v-bind 属性绑定指令。用法示例如下:
属性绑定指令的简写形式
由于v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
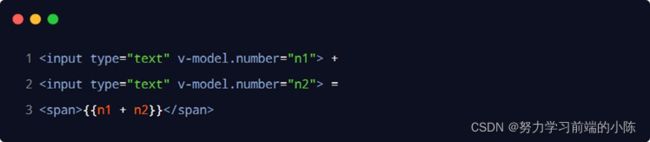
使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
1.3 事件绑定指令
vue 提供了v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:
注意:原生 DOM 对象有onclick、oninput、onkeyup 等原生事件,替换为vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
通过v-on 绑定的事件处理函数,需要在methods 节点中进行声明:
事件绑定的简写形式
由于v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。
事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在v-on 指令
(简写为@ )所绑定的事件处理函数中,同样可以接收到事件参数对象event,示例代码如下:
绑定事件并传参
在使用v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:
$event
$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象event。$event 可以解决事件参数对象event
事件修饰符
在事件处理函数中调用event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,
vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
| 事件修饰符 |
说明 |
| .prevent |
阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
| .stop |
阻止事件冒泡 |
| .capture |
以捕获模式触发当前的事件处理函数 |
| .once |
绑定的事件只触发1次 |
| .self |
只有在 event.target 是当前元素自身时触发事件处理函数 |
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
1.4 双向绑定指令
vue 提供了v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 |
作用 |
示例 |
| .number |
自动将用户的输入值转为数值类型 |
v-model.number="age" /> |
| .trim |
自动过滤用户输入的首尾空白字符 |
v-model.trim="msg" /> |
| .lazy |
在“change”时而非“input”时更新 |
v-model.lazy="msg" /> |
1.5 条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
v-if 和 v-show 的区别
实现原理不同:
性能消耗不同:
v-if 有更高的切换开销,而v-show 有更高的初始渲染开销。因此:
v-else
注意:v-else 指令必须配合v-if 指令一起使用,否则它将不会被识别!
v-else-if
v-else-if 指令,顾名思义,充当v-if 的“else-if 块”,可以连续使用:
注意:v-else-if 指令必须配合v-if 指令一起使用,否则它将不会被识别!
1.6 列表渲染指令
vue 提供了v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使 用 item in items 形式的特殊语法,其中:
v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为(item, index) in items,示例代码如下:
注意:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如(user, i) in userlist
使用 key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种 默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲 染的性能。此时,需要为每项提供一个唯一的key 属性:
key 的注意事项
① key 的值只能是字符串或数字类型
② key 的值必须具有唯一性(即:key 的值不能重复)
③ 建议把数据项 id 属性的值作为key 的值(因为 id 属性的值具有唯一性)
④ 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
⑤ 建议使用v-for 指令时一定要指定key 的值(既提升性能、又防止列表状态紊乱)
2. 过滤器(Vue3中已删除这个语法,只能在Vue2项目中使用)
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式 和 v-bind 属性绑定。
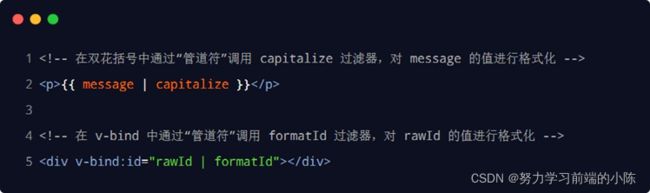
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:
过滤器的基本使用:
message 的值是:{{ message | capi }}
过滤器的注意点
1. 要定义到 filters 节点下,本质是一个函数
2. 在过滤器函数中,一定要有 return 值
3. 在过滤器的形参(val)中,可以获取到“管道符”前面待处理的那个值
4. 如果全局过滤器和私有过滤器名字一致,此时按照“就近原则”,调用的是”私有过滤器“
2.1 定义过滤器
在创建vue 实例期间,可以在filters 节点中定义过滤器,示例代码如下:
2.2 私有过滤器和全局过滤器
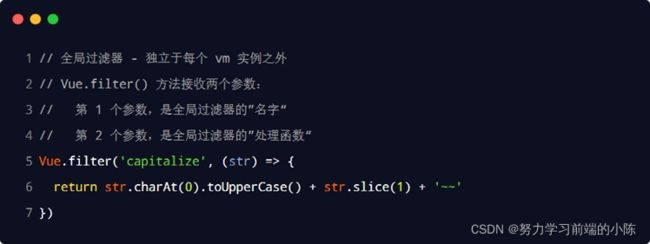
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前vm 实例所控制的el 区域内使用。 如果希望在多个vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:(全局过滤器要放在Vue实例化代码前面,不然会报错)
2.3 连续调用多个过滤器
2.4 过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下:
2.5 过滤器的兼容性
过滤器仅在vue 2.x 和 1.x 中受支持,在vue 3.x 的版本中剔除了过滤器相关的功能。 在企业级项目开发中:
具体的迁移指南,请参考vue 3.x 的官方文档给出的说明:
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy![]() https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
3. 品牌列表案例
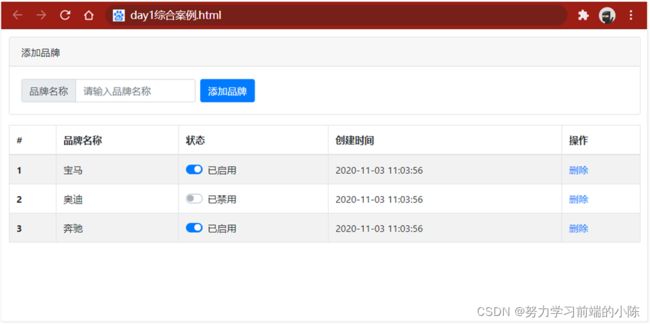
3.1. 案例效果
3.2. 整体实现步骤
① 创建基本的vue 实例
② 基于 vue 渲染表格数据
③ 实现添加品牌的功能
④ 实现删除品牌的功能
⑤ 实现修改品牌状态的功能
3.3. 整体代码:
HTML部分:
品牌列表案例
添加品牌
#
品牌名称
状态
创建时间
操作
{{ item.id }}
{{ item.name }}
{{ item.time }}
删除
引用部分lib:
CSS部分:
body {
padding: 15px;
user-select: none;
}