Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码
原文地址:http://www.cnblogs.com/xuyubing/archive/2013/10/01/3348344.html
-
前言
很久很久以前,还是我在学校的时候,我就看了传智里面视频,学习了一下Asp.net页面生命周期,当时看的时候,因为内功不够深厚,看起来很吃力,现在回头温习了一下,还是有点收获的,于是想用博客记录一下,以备自己复习。
-
演示代码
先新建了一个空的WebApplication1的工程,然后在里面新建了一个WebForm1的页面,代码页面编码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <% for (int i = 0; i < 5; i++) { Response.Write(i+Hello()+"</br>"); } %> <input type="text" id="txtName" runat="server" /> <input type="text" id="txtPwd" /> <%=strHello%> <% Response.Write(strHello); %> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Web.UI.HtmlControls; namespace WebApplication1 { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { txtName.Value = "我是通过后台代码修改了名称"; Hello(); Response.Write("<br/>"+GetType().Assembly.Location+"</br>"); } protected string strHello = "哈哈哈哈。。。我是后台文件类里面的变量"; protected string Hello() { return "我是Hello方法。。。"; } } }
编写上面的代码,是为了后面的演示,演示以上的代码是如何生成HTML页面代码,并输出到浏览器上的。
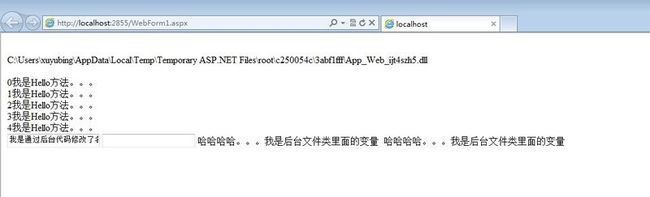
Response.Write("<br/>"+GetType().Assembly.Location+"</br>");这行代码是输出此页面编译后生成的临时的程序集,也就是一个临时的页面dll文件。以上代码运行结果如下:
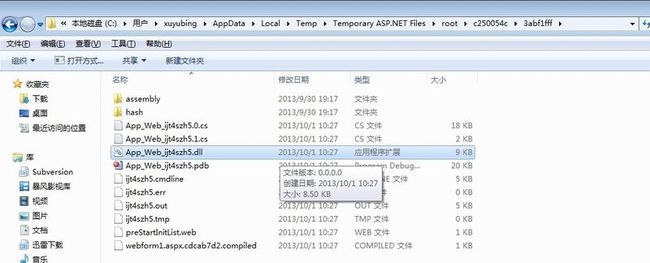
由此我们得到一个输出路径,C:\Users\xuyubing\AppData\Local\Temp\Temporary ASP.NET
Files\root\c250054c\3abf1fff\App_Web_ijt4szh5.dll 这个路径就是此程序集生成的临时页面dll文件。
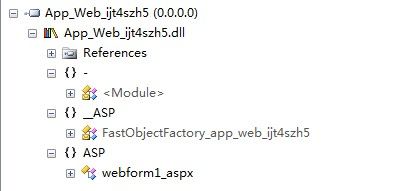
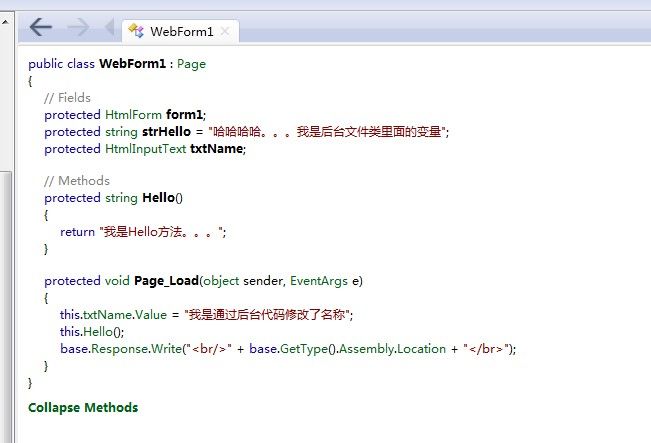
接下来我们用反编译工具来看看这个dll里面有什么东西
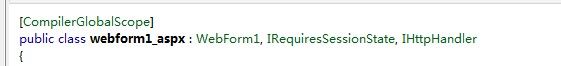
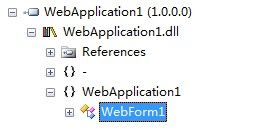
由此我们可以看出webform1继承了WebForm1类,那么这个WebForm1是哪里来的呢,我们再把此工程下面的bin目录下面的WebApplicatioin1.dll程序集也用工具看一下里面有什么东西
由上图我们可以得出的结论是WebForm1类就是WebApplicatioin.WebForm1.aspx.cs类,那么webform1_aspx类又是什么呢,它是继承WebForm1类的,我们再来看WebForm1.aspx页面的@page指令
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
Inherits="WebApplication1.WebForm1"表示的是继承WebApplication1.WebForm1类的,再由GetType().Assembly.Location输出本程序集。 得知App_Web_ijt4szh5.dll 这个临时的dll文件其实就是WebForm1.aspx页面,我们都知道.net dll文件里面装的都是类(由类组成),推出WebForm1.aspx页面其实就是一个类,我们在后面都将XXX.aspx页面统称为页面类,它继承了它的后台代码文件WebForm1.aspx.cs类。
-
总结
xxx.aspx页面其实也是一个类,它继承了它的后台代码文件xxx.aspx.cs类。
-
解决的疑问
1.我们可以在.aspx页面中编写C#代码的根本原因是它本来就是一个类,它可以调用后台非私有的变量与方法,因为继承关系。
2.页面分离问题。相信大家有时候可以看到,只有.aspx页面,找不到.aspx.cs文件,那是因为他们把后台文件类给分离封装了。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
只要指定CodeBehind 属性和Inheits属性就可以实现页面分离效果了,百度一下,你就知道。
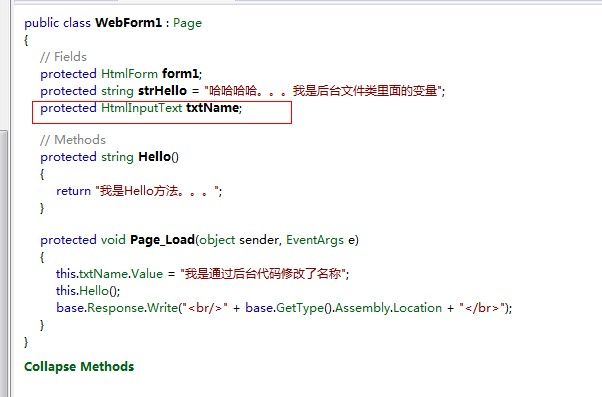
3.后台文件类可以调用页面类的控件,如txtName.Value = "我是通过后台代码修改了名称";那是因为凡是声明为runat="server"的控件都在后台页面类中声明了变量,下图可以看到txtName文本框被声明在后台了,页面类可以访问txtName是因为继承关系。而txtPwd文本框没有被标记为runat="server",于是没有在后台声明。
那页面类是如何生成html页面代码的呢?下一篇,我们通过源码演示生成过程,WebForm页面生命周期控件树的生成和作用。