Webapis Dom事件进阶
事件流
事件流是对事件执行过程的描述,了解事件的执行过程有助于加深对事件的理解,提升开发实践中对事件运用的灵活度。
如果事件是在冒泡阶段执行的,我们称为冒泡模式,它会先执行子盒子事件再去执行父盒子事件,默认是冒泡模式。
如果事件是在捕获阶段执行的,我们称为捕获模式,它会先执行父盒子事件再去执行子盒子事件。
-
addEventListener第3个参数决定了事件是在捕获阶段触发还是在冒泡阶段触发 -
addEventListener第3个参数为true表示捕获阶段触发,false表示冒泡阶段触发,默认值为false -
事件流只会在父子元素具有相同事件类型时才会产生影响
-
绝大部分场景都采用默认的冒泡模式(其中一个原因是早期 IE 不支持捕获)
事件流
事件流是事件在执行时的底层机制,主要体现在父子盒子之间事件的执行上。
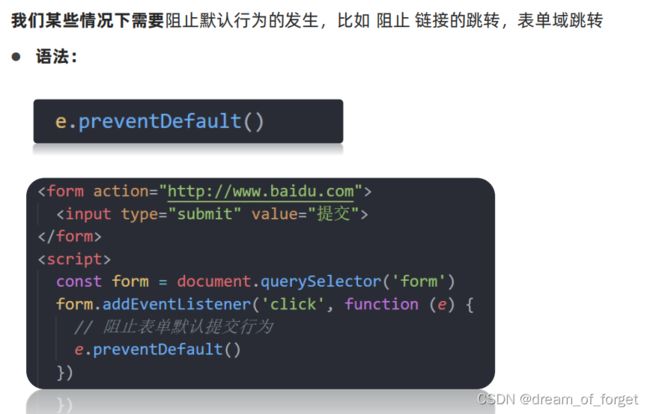
阻止冒泡
阻止冒泡是指阻断事件的流动,保证事件只在当前元素被执行,而不再去影响到其对应的祖先元素。
阻止冒泡
阻止冒泡是指阻断事件的流动,保证事件只在当前元素被执行,而不再去影响到其对应的祖先元素。
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
力锤敌阵
事件委托
事件委托是利用事件流的特征解决一些现实开发需求的知识技巧,主要的作用是提升程序效率。
事件对象中的属性 target 或 srcElement属性表示真正触发事件的元素,它是一个元素类型的节点
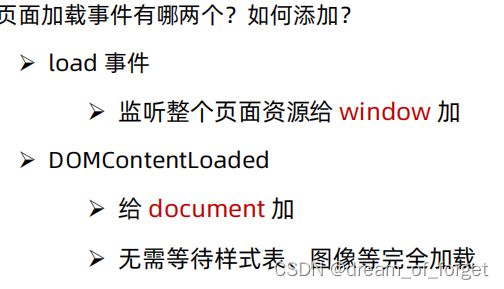
页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
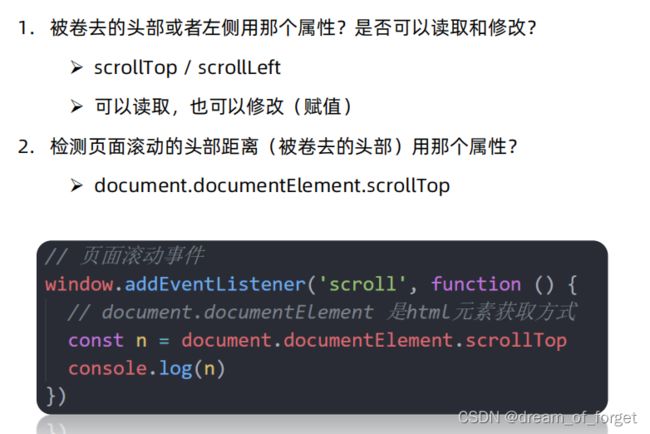
元素滚动事件
滚动条在滚动的时候持续触发的事件
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
力摧敌阵,如视天光破云
自定义属性
页面尺寸事件
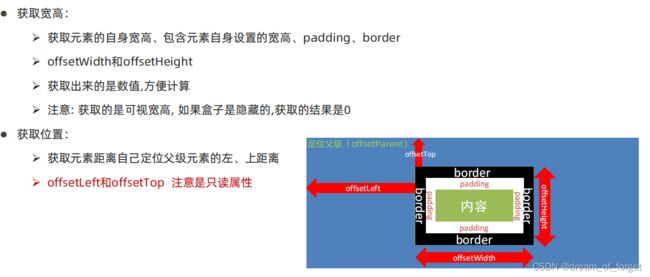
元素尺寸与位置
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
offsetWidth和offsetHeight
获取出来的是数值,方便计算
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0