CSS复习总结(29-31st)
这三天将CSS3的一些知识进行了复习,现在对它们进行复习汇总
1 css基础内容(一)
1.1 定义
1.CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,也是一种标记语言。
2.CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
3.CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
4.CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
1.2 css语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
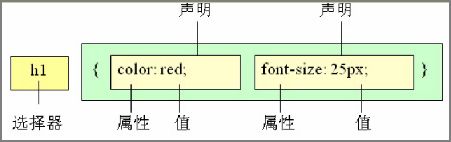
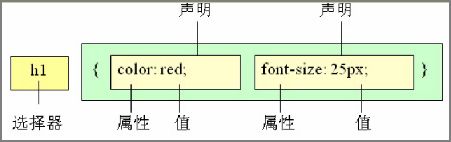
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

1.选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
2.属性和属性值以“键值对”的形式出现
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
4.属性和属性值之间用英文“ : ”分开
5.多个“键值对”之间用英文“ ; ”进行区分
1.3 css代码风格
1. 样式格式书写
- 紧凑格式
h3 { color: deeppink;font-size: 20px;}
- 展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式, 因为更直观。
注意:
1.推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
2.冒号后面,保留一个空格
3.选择器(标签)和大括号中间保留空格(代码习惯)
1.4 css选择器的作用
选择器就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

1.5 css基础选择器
基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器
1.5.1 标签选择器:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器 {
属性:属性值
…
}
作用:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
1.5.2 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名 {
属性1: 属性值1;
…
}
结构需要用class属性来调用 class 类的意思
"类名"> 变红色
注意:
1.如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
2.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
3.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
4.可以理解为给这个标签起了一个名字,来表示。
5.长名称或词组可以使用中横线来为选择器命名。
6.不要使用纯数字、中文等命名,尽量使用英文字母来表示。
7.命名要有意义,尽量使别人一眼就知道这个类名的目的。
1.5.3 多类名选择器
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
<style>
.red{
color: red;
}
.font35{
font-size: 35px;
}
</style>
</head>
<body>
<div class="red font35">刘德华</div>
</body>
注意:
1.在标签class 属性中写 多个类名
2.多个类名中间必须用空格分开
3.这个标签就可以分别具有这些类名的样式
1.5.4 id选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
<style>
/* 口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用 */
#pink{
color:pink;
}
</style>
</head>
<body>
<div id="pink">迈克尔·杰克逊</div>
</body>
注意:
1.id 选择器和类选择器最大的不同在于使用次数上。
2.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用
1.5.5 通配符选择器
语法:
- {
属性1: 属性值1;
…
}
通配符选择器不需要调用, 自动就给所有的元素使用样式
* {
margin: 0;
padding: 0;
}
1.5.6 选择器总结
1.6 css字体属性:
1.6.1 字体大小:
CSS 使用 font-size 属性定义字体大小。
语法:
p {
font-size: 20px;
}
1.px(像素)大小是我们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body 指定整个页面文字的大小
1.6.2 字体粗细:
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
p {
font-weight: bold;
}

注意:
1.学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
2.实际开发时,我们更喜欢用数字表示粗细
1.6.3 字体样式:
CSS 使用 font-style 属性设置文本的风格。
语法:
p {
font-style: normal;
}

1.6.4 字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
font: font-style font-weight font-size/line-height font-family;
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
1.6.5 字体总结:
1.7 css文本属性:
1 文本颜色:
color 属性用于定义文本的颜色。
语法:
div {
color: red;
}

开发中最常用的是十六进制
2 文本对齐:
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}

3 修饰文本:
语法:
div {
text-decoration:underline;
}

重点记住如何添加下划线 如何删除下划线 其余了解即可.
4 文本缩进
语法:
div {
text-indent:20px;
}
div {
text-indent:2em;
}
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,该长度可以是负值。
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
5 行间距:
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离

行高的文本分为 上间距 文本高度 下间距 = 行间距
语法:
p {
line-height: 26px;
}
1.8 css样式表:
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
1、行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
语法:
<p style="color:pink;font-size: 20px;">给我一个粉红的回忆</p> <!-- 行内样式表 -->
注意:
1.style 其实就是标签的属性
2.在双引号中间,写法要符合 CSS 规范
3.只能控制 当前的标签 设置样式
4.由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
5.使用行内样式表设定 CSS,通常也被称为 行内式引入
2、内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个

