Android | 我写了一个支持圆角、描边的UI库
效果预览
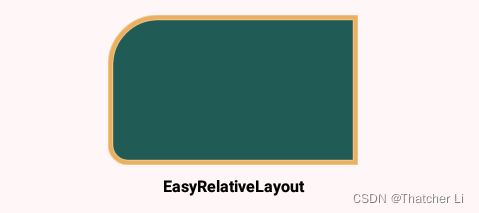
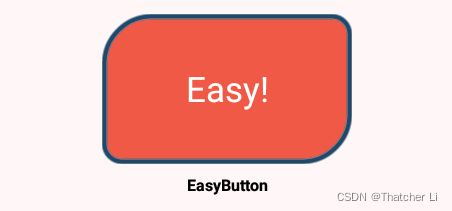
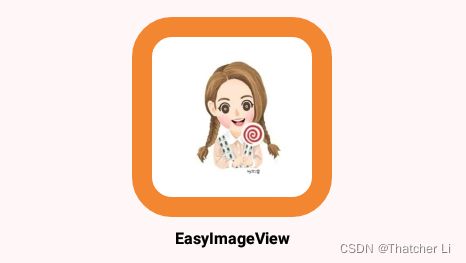
先来看一下这个库的实际表现吧,用起来真的很简单,而且特别的漂亮。以下效果图是在 MI 6X,Android 9 系统上的表现。不同设备实际效果可能有差异,读者请注意。
可以看到,已经支持 View,TextView,ImageView,Button,ConstraintLayout,LinearLayout,RelativeLayout,FrameLayout,RecyclerView 控件的圆角与描边了,基本覆盖日常开发所需,一针治好设计师多年的圆角病!
如何使用
本项目全部使用 Kotlin 语言开发,最低支持版本为 Android 5.0。代码在 Github 和 Gitee(码云)均已经开源。读者可以点击下方链接查看更加详细的使用方法,本文只做粗略的介绍。
Github:https://github.com/liqvip/EasyView
Gitee:https://gitee.com/lishu1108/EasyView
如果本项目帮助到了你,希望读者可以帮我点个 Star,我会更加努力搬砖的!
第一步
在项目根目录下的 build.gradle 中添加 jitpack 仓库
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
第二步
在对应模块的 build.gradle 中添加 EasyView 的依赖
dependencies {
...
implementation 'com.github.liqvip:EasyView:1.0.0'
}
第三步
在布局文件中添加需要使用的 EasyView,以下是简单示例
<com.github.easyview.EasyImageView
android:layout_width="@dimen/dp_200"
android:layout_height="@dimen/dp_200"
app:ev_radius="@dimen/dp_100"
app:ev_stroke_width="@dimen/dp_5"
app:ev_stroke_color="@color/demo18"/>
<com.github.easyview.EasyRelativeLayout
android:layout_width="@dimen/dp_250"
android:layout_height="@dimen/dp_150"
app:ev_topLeft_radius="@dimen/dp_50"
app:ev_bottomLeft_radius="@dimen/dp_20"
app:ev_stroke_width="@dimen/dp_5"
app:ev_stroke_color="@color/demo6"/>
......
只需三步,清清爽爽搞定所有圆角和描边。
我为什么要写这个库
在 Android 开发中,如果一个控件想要实现上面类似的圆角和描边效果,有如下两种最为常用的方式。
写 xml 文件,设置圆角背景
在 drawable 文件夹下,新建 xml 文件,通过 shape 标签来设置圆角半径,描边宽度和颜色。然后将它设置为某个具体 View 的背景即可。这种方式有明显的缺点,一旦项目比较大,不同 View 的圆角半径,描边宽度和颜色都会是不一样的,这导致的结果就是,会有大量的 xml 文件堆积在我们的项目中,后期维护成本太高。最重要的一点是,这种方式一点也不优雅。
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp" />
<solid android:color="@color/colorAccent" />
shape>
使用 GradientDrawable
这种方式和写 xml 文件来设置圆角与描边的原理都是一样的,都是通过设置 View 的背景来达到目的。区别在于 GradientDrawable 支持动态设置,这里就不举例子说明 GradientDrawable 的用法了,读者可以网上搜索相关文章,自行尝试。
可以看到,要达到圆角与描边的效果,你都避免不了写 xml 或者大量重复无意义的代码,那么最佳的实现方式是什么呢?最佳的使用方式又是什么?带着这样的困惑,最终我完成了这个库。
我心中的最佳实现
编程讲究面向接口,在我看来,Android 中所有的控件,都应该具有圆角和描边的特性,但是官方控件在设计之初,就没有过多考虑过使用者的感受。实际开发中,圆角和描边的使用范围特别的广泛,我们急需要一个好的解决方案:能够直接在 xml 布局文件中直接设置圆角和描边。这对于开发者来说,特别的友好,就像使用一个个简单的属性一样,而 EasyView 也正满足甚至超越上述方案。
那么 EasyView 这个项目内部是如何实现圆角和描边的呢?答案也很简单,核心原理就是使用 Canvas 的图像混合。对 Canvas 有研究过的的读者在阅读 EasyView 这个项目的源码时,就会轻松很多。
由于本文主要介绍 EasyView 的使用方法,所以源码就不过多的讨论,或许过几天我会专门写一篇文章来向读者解析 EasyView 的源码,并分享一下我在开发这个项目中所遇到的各种坑。EasyView 刚发布不到一天,它还是一个充满朝气的孩子,如果你在使用过程中遇到一些问题,请务必给我提 issue。
写在最后
如果你对我感兴趣,请移步到 http://blogss.cn ,或关注公众号:程序员小北,进一步了解。
- 如果本文帮助到了你,欢迎点赞和关注,这是我持续创作的动力
- 由于作者水平有限,文中如果有错误,欢迎在评论区指正
- 本文首发于掘金,未经许可禁止转载