asp.net mvc 学习(六)
HtmlHelper
一般使用a标签
@* 一般使用标签方式 *@
去aboutUrl内置对象
第一种方式
@*
有两种方式可以实现a标签的使用
1:通过内置对象的action()方式实现:
Url.Action(action的名称,控制器的名称,页面传递值(键值对的方式传递))
当只填入action的名称的时候,使用当前的控制器进行访问
*@
通过url方式跳转about
通过url方式跳转about
第二种方式
2:使用HtmlHelper辅助类对象Html.ActionLink(链接文本信息,action名称,控制器名称,页面传递的值,为a标签添加的属性)
Html.ActionLink("通过html跳转到about","about","home",new{name="tom",new{style="color:aqua",id="iii"}}
@Html.ActionLink("通过html跳转about", "about", new { name = "tom" }, new {style="color:yellow",id="iiii"})
@Html.ActionLink("通过html跳转about","about")
@Html.ActionLink("通过html跳转about", "about", "home", new { name = "tom" });为什么要用这些辅助类
原因:传统的a标签,一旦路由发生变化,那么系统的所有a标签都要改为路由规定的样式才能访问,但是这样做效率极低,改进的方式使用url或者html提供的方式智能自动组织url,无论路由如何变化,它们都不会受到影响。
文本框
@Html.TextBox("username", "亲输入姓名", new { style = "color:red", @class = "danger" })/*这时报错,class这,为什么,class是关键字写的c#代码*/
文本域
@Html.TextArea("taname", "亲输入内容", 5, 10, new {style="color:blue"})![]()
密码框
@Html.Password("pwd")复选框
性别:
boy:@Html.CheckBox("check1", true, new {style="blue"})
girl:@Html.CheckBox("check1", false, new { style = "blue" })
单选框
女:@Html.RadioButton("rb1","1",true)
男:@Html.RadioButton("rb1", "2",true)
下拉框
@{
ViewBag.Title = "Home Page";
List list = ViewData["data"] as List;
}
@* 一般使用标签方式 *@
去about
@*
有两种方式可以实现a标签的使用
1:通过内置对象的action()方式实现:
Url.Action(action的名称,控制器的名称,页面传递值(键值对的方式传递))
当只填入action的名称的时候,使用当前的控制器进行访问
2:使用HtmlHelper辅助类对象Html.ActionLink(链接文本信息,action名称,控制器名称,页面传递的值,为a标签添加的属性)
Html.ActionLink("通过html跳转到about","about","home",new{name="tom",new{style="color:aqua",id="iii"}}
*@
@Html.DropDownList("lucky", list);
//设置下拉框选项的值
List list = new List();
SelectListItem s1 = new SelectListItem()
{
Selected = true,
Text = "吐鲁番",
Value = "1"
};
SelectListItem s2 = new SelectListItem()
{
Selected = true,
Text = "伊犁",
Value = "2"
};
SelectListItem s3 = new SelectListItem()
{
Selected = true,
Text = "喀什",
Value = "3"
};
list.Add(s1);
list.Add(s2);
list.Add(s3);
ViewData["data"] = list;
return View();
提交表单
public ActionResult About()
{
string pwd = Request["ininput"];
return Content(pwd);
}
public ActionResult Contact()
{
string pwd = Request.Form["username"];
return Content(pwd);
}
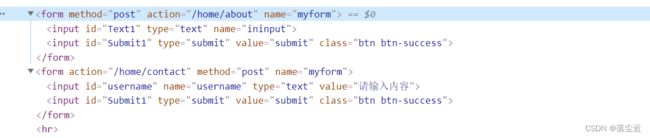
@using (Html.BeginForm("contact", "home", FormMethod.Post, new { name = "myform" }))
{
@Html.TextBox("username","请输入内容")
}