HTML中的图片标签,真的如你认为的那么简单吗?
今天讨论一个很有意思的话题: HTML 中的图片真的那么简单吗?
HTML 中的图片
![]()
MDN Web Docs 地址:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img
在一开始时,Web 仅有文本,那真的是很无趣。
幸运的是,没过多久网页上就能嵌入图片和其他有趣的内容了。
虽然还有许多其他类型的多媒体,但是从地位比较低的
怎样将一幅图片放到网页上?
我们可以用
它是一个空元素(它不需要包含文本内容或闭合标签),最少只需要一个 src (一般读作其全称 *source)*来使其生效。src 属性包含了指向我们想要引入的图片的路径,可以是相对路径或绝对 URL,就像 元素的 href 属性一样。
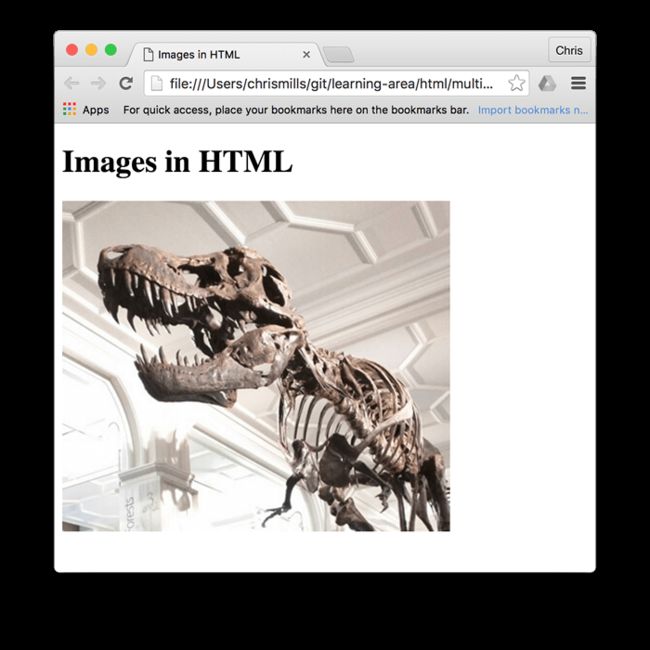
举个例子来看,如果你有一幅文件名为 dinosaur.jpg 的图片,且它与你的 HTML 页面存放在相同路径下,那么你可以这样嵌入它:

如果这张图片存储在和 HTML 页面同路径的 images 文件夹下(这也是 Google 推荐的做法,利于SEO/索引),那么你可以采用如下形式:

备注: 搜索引擎也读取图像的文件名并把它们计入 SEO。因此你应该给你的图片取一个描述性的文件名:dinosaur.jpg 比 img835.png 要好。
你也可以像下面这样使用绝对路径:

但是这种方式是不被推荐的,这样做只会使浏览器做更多的工作,例如重新通过 DNS 再去寻找 IP 地址。通常我们都会把图片和 HTML 放在同一个服务器上。
上面的代码会展示如下的结果页面:
备注: 像这样的元素有时被称之为替换元素,因为这样的元素的内容和尺寸由外部资源(像是一个图片或视频文件)所定义,而不是元素自身。
MDN Web Docs: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/image
已弃用: 不再推荐使用该特性。虽然一些浏览器仍然支持它,但也许已从相关的 web 标准中移除,也许正准备移除或出于兼容性而保留。请尽量不要使用该特性,并更新现有的代码;参见本页面底部的兼容性表格以指导你作出决定。请注意,该特性随时可能无法正常工作
非标准: 该特性是非标准的,请尽量不要在生产环境中使用它!
HTML
某些浏览器会尝试将它自动转化为
实际应用中,到底是img还是image?
在实际开发中,我们会发现一个很奇怪的问题:
img和image展示结果一样
因为:某些浏览器会尝试将它自动转化为
下面代码

上面的代码会展示如下的结果页面:
为什么?那html图片展示,到底用img还是image?
img属于HTML标签,是一个单标签image属于服务器控件,是个双标签
为什么要使用image?
- image控件能解决一个棘手的问题:img标签不能识别
~这个符号。
~这个符号,通常这个符号都是代表网站根目录,img标签只能使用相对路径引用图片。
- uniapp小程序上边的开发一般用image,不要使用img
如果在uniapp中使用img标签开发手机app项目,微信开发者工具或者浏览器,其中一个工具上图片是有可能显示不出来的。
总结
大部分时候两者没有多大的区别,可以交替使用,但是我们一般使用image。
扩展 – img是什么元素,属于块级元素还是行内元素
![]()
那么衍生出一个新问题:既然是行内元素为什么能够设置宽高呢?
元素的定义
从元素本身的特点来讲,可以分为
- 不可替换元素
- 替换元素
可替换元素
MDN Web Docs 地址: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Replaced_element
在 CSS 中,可替换元素(replaced element)的展现效果不是由 CSS 来控制的。这些元素是一种外部对象,它们外观的渲染,是独立于 CSS 的。
简单来说,它们的内容不受当前文档的样式的影响。
- CSS 可以影响可替换元素的位置,但不会影响到可替换元素自身的内容。
某些可替换元素,例如