- Docker:3、在VSCode上安装并运行python程序或JavaScript程序
shanshandeisu
dockerdockervscodepython容器运维js
1.VSCode上安装并运行python程序:1.1.安装Docker插件1.2.新建自动化脚本DockerFileFROMpython:3.-slim-busterWORKDIR/appCOPY..RUNpip3install-rrequirements.txtCMD["python3","app.py"]COPY,第一个点代表根目录下的所有文件,第二个点表示当前的工作路径。RUN允许我们在创建
- 前端与后端的对接事宜、注意事项
ZhooooYuChEnG
前端前后端对接
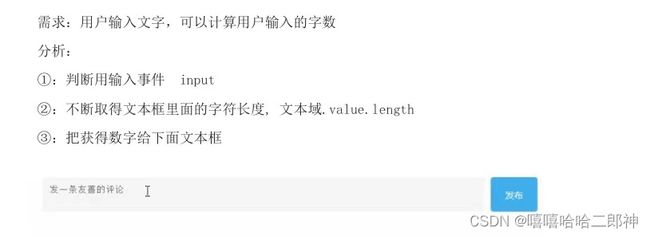
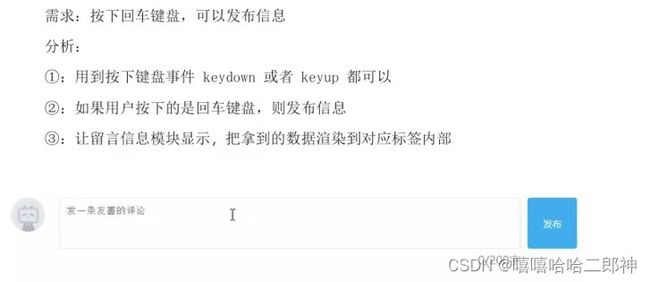
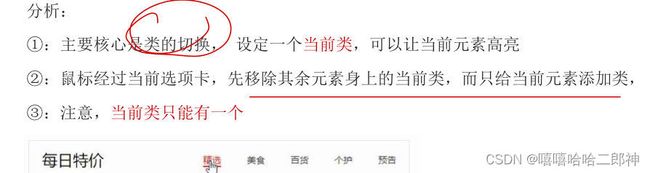
前端与后端的对接事宜、注意事项一、对接核心流程(完整生命周期)需求分析接口设计开发联调测试验证上线部署二、前端视角:对接方法与注意事项1.对接流程接口文档确认:阅读后端提供的OpenAPI/Swagger文档请求构造:处理参数、请求头、认证信息发送请求:通过AJAX/Fetch/Axios发起HTTP调用响应处理:解析数据、错误处理、状态管理数据渲染:将接口数据转换为UI可用的格式2.关键代码示例
- SpringAI集成DeepSeek实战
小马不敲代码
实战DeepSeek
SpringAI集成DeepSeek实战教程引言SpringAI作为Spring生态系统中的新成员,为开发者提供了便捷的AI集成方案。本文将详细介绍如何在Spring项目中集成DeepSeek模型,实现智能对话等功能。环境准备在开始之前,请确保您的开发环境满足以下要求:JDK17或更高版本SpringBoot3.xMaven或Gradle构建工具DeepSeekAPI密钥项目配置首先,在pom.x
- 跨语言语义理解与生成:多语言预训练方法及一致性优化策略
网罗开发
AI大模型人工智能深度学习负载均衡
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- SeaTunnel社区「Demo方舟计划」首期活动上线—— MySQL CDC实时同步至PostgreSQL实战
数据库
引言凌晨2点,某电商公司的数据工程师小李正对着屏幕抓狂——业务部门临时要求将MySQL的订单表实时同步到PostgreSQL进行分析,众所周知,在数据驱动的业务场景中,异构数据源同步是高频刚需。以MySQL到PostgreSQL的CDC同步为例,开发者常面临以下问题::配置复杂:CDC组件参数众多(如server-id分配、binlog解析模式)。调优缺失:社区示例多为基础配置,缺乏高并发、容错、
- Python 并发编程实战:优雅地使用 concurrent.futures
python
在Python多线程编程中,concurrent.futures模块提供了一个高层的接口来异步执行可调用对象。今天,我们将通过一个循序渐进的案例,深入了解如何使用这个强大的工具。从一个模拟场景开始假设我们需要处理一批网络请求。为了模拟这个场景,我们使用sleep来代表耗时操作:importtimeimportrandomdefslow_operation(task_id):"""模拟一个耗时的网络
- 【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
秋说
前端web安全webpack
前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或
- html网络安全工具源码 网络安全前端
网络安全queen
web安全安全
点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快前端常见的网络安全包括:xss(跨站脚本攻击)、csrf(跨站请求伪造)、sql注入攻击等。1)跨站脚本攻击(xss)原理:攻击者往web页面中注入恶意script代码(或者在url的查询参数中注入script代码),当用户浏览访问时,嵌入的script代码就会执行,造成危害。反射型xss:用户点击攻击连接,服务器解析后响应,在返回的内容
- R语言应用实战-基于R语言的判别分析:fisher判别法,距离判别法以及Bayers判别法(附源代码)
文宇肃然
R语言实战应用案例精讲R语言数据分析分类回归深度学习
前言判别分析(DiscriminatAnalysis)是多变量统计分析中用于判别样本所属类型的一种统计分析法。它所要解决的问题是在一些已知研究对象用某种方法已经分成若干类的情况下确定新的样本属于已知类别的哪一类。判别分析在处理问题时,通常要给出一个衡量新样品与各已知类型接近程度的描述统计模型即判别函数,同时也指定一种判别规则,借以判定新的样本归属。以下是我为大家准备的几个精品专栏,喜欢的小伙伴可自
- Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡
weixin_41165271
swiftios开发语言
一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的
- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- Go语言操作Redis集群实战指南
Jump小酱
本文还有配套的精品资源,点击获取简介:Redis作为高性能的键值存储数据库,常用于缓存、消息队列等场景。Go语言,因其简洁语法和高效性能,是分布式服务的首选语言。本文将展示如何利用Go语言操作Redis集群,包括安装依赖、配置连接、执行基本操作、处理哈希数据、实现发布订阅功能、事务处理以及错误处理。通过实践案例,读者将学会如何将Redis集群集成到Go应用中,并运用其强大的API来满足不同的开发需
- DeepSpeed Chat大模型训练【训练类ChatGPT 的大模型】
u013250861
#LLM/训练人工智能深度学习
第1章:DeepSpeed-Chat模型训练实战本章内容介绍如何使用微软最新发布的DeepSpeedChat来训练类ChatGPT的大模型。通过本章内容,你将了解:DS-Chat是什么?如何准备运行环境ChatGPT训练的基本知识DS-Chat的使用方法【观看视频解说】1DeepSpeed-Chat是什么?【观看视频解说】DeepSpeed-Chat是微软最新公布的一套工具,用于训练类ChatGP
- aop解决 防重复提交
小羊炒饭
javaspring
背景描述虽然前端控制了按钮不能连续点击,但是在网络信号弱的情况下,仍然会出现第一次点击,请求A网络信号弱,这个时候前端按钮仍然可以点击,然后用户点击第二次。结果两次请求全部成功,数据库生成了两条除了ID以外一模一样的数据。(业务上不允许这种数据出现)解决方式采用AOP,对于不能重复提交的接口在后端加上控制。第一步自定义注解/***@Authorztc*@Description防止重复提交自定义注解
- 在 Vue 2 中使用 Three.js 导入本地 3D 模型
cherryzm88
webvue2javascriptvue.js前端3d
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm
- 常用网络工具分析(ping,tcpdump等)
一户董
杂tcpdump网络
写在前面本文看下常用网络工具。1:ping1.1:用途用于检验网络的连通性。1.2:实战在Linux环境中执行:pingwww.sina.com.cn:[root@localhost~]#pingwww.sina.com.cnPINGspool.grid.sinaedge.com(111.62.129.51)56(84)bytesofdata.64bytesfrom111.62.129.51(11
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- rem、em、vw区别
IT木昜
大白话前端面试题前端javascriptcss
在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- Go Web 开发基础:从入门到实战
一小路一
掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单
- HarmonyOS Next智能安防系统中的人脸比对与异构计算实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能安防系统中人脸比对与异构计算技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能安防系统需求与架构设计(一)功能需求分析实时人脸检测与识别需求在智能安防系统中,实时人脸检测与识别
- HarmonyOS Next智能语音助手的语音合成与模型优化实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能语音助手过程中语音合成与模型优化技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、语音助手功能需求与架构规划(一)功能需求梳理语音指令识别需求智能语音助手需要准确识别用户的语音指令
- 全网最全!DeepSeek 新手入门教程合集
人工智能deepseek
如果你是初次接触DeepSeek的普通用户或开发者,面对海量教程却无从下手?别担心!本文为你整理全网最易懂、最实用的DeepSeek学习资源,涵盖快速上手、编程实战、系统手册等,附直达链接,收藏这一篇就够了!一、快速入门指南《DeepSeek入门教程》-博客园亮点:手把手教你注册账号、获取APIKey,并提供Python调用多轮对话的代码示例,适合初级开发者。直达链接:点击查看核心内容:API调用
- Sentinel实战:构建可靠的微服务防护系统
ivwdcwso
安全sentinel微服务架构防护安全java开发
1.引言在微服务架构中,保障系统的可用性和稳定性至关重要。Sentinel作为一个强大的流量控制组件,为我们提供了实现熔断、限流、系统保护等功能的有力工具。本文将通过实际案例,详细介绍Sentinel的使用方法和最佳实践,并探讨如何在容器环境中部署Sentinel。2.Sentinel简介Sentinel是阿里巴巴开源的面向分布式服务架构的流量控制组件,主要以流量为切入点,从流量控制、熔断降级、系
- 技术分享:MyBatis SQL 日志解析脚本
£漫步 云端彡
运维趣分享sqljavamybatis日志解析
技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja
- 前端:纯前端快速实现html导出word和pdf
m0_74823715
前端htmlword
实现html导出word,需要使用两个库。html-docx-js和file-saver导出word的js方法>npminstallhtml-docx-js>npminstallfile-saverjs引入importFileSaverfrom“file-saver”;importhtmlDocxfrom“html-docx-js/dist/html-docx”;/**导出word方法*/expo
- FPGA设计怎么学?薪资前景好吗?
博览鸿蒙
FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- 零基础学会asp.net做AI大模型网站/小程序十六:专栏总结
借雨醉东风
asp.net小程序后端
本专栏以实战为主,轻理论。如果哪里有不太懂的,可关注博主后加个人微信(平台规定文章中不能贴联系方式,需先关注博主,再加微信),后续一起交流学习。-------------------------------------正文----------------------------------------目录本专栏总结后续方向项目简介项目结构使用方法项目地址关键特点LLaMA机器学习简介使用LLaMA
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj