- 小程序中头像昵称填写
葱头的故事
小程序小程序
官方文档参考小程序用户头像昵称获取规则调整公告新的小程序版本不能通过wx.getUserProfile和wx.getUserInfo获取用户信息注意昵称填写,同时绑定了input和change事件(input是用户输入时触发,change是直接选择微信昵称时触发)getAvater(event){console.log(9,event);console.log('event',event.deta
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- Flask——request的form_data_args用法
活动的笑脸
flask框架flaskpython后端
request中包含了前端发送过来的所有请求数据,在使用前要进行导入request库fromflaskimportFlask,request1.form和data是用来提取请求体数据,通过request.form可以直接提取请求体中的表单格式的数据,是一个类字典的对象,例如:fromflaskimportFlask,requestapp=Flask(__name__)@app.route("/in
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- 微前端无法接入子应用,ip自动重复拼接,无法正确嵌入解决方案
luopeng207663436
前端
最近在开发过程中,前端接入微应用时一直报错,项目接入了多个子应用,但其中有一个子应用一直报错,主要体现为,访问子应用的路径会自动变成http://ip:port/'http://子应用ip:port'排查很久,发现是由于在子应用配置文件中引号外多加入了一个空格,导致解析失败注意env环境变量中删除所有行尾的空格即可解决问题
- Vue的单元测试和端到端测试:确保组件可靠性与应用完整性
哎 你看
vuevue.js单元测试前端
引言在软件开发过程中,测试是保证代码质量和应用稳定性的关键环节。Vue.js作为流行的前端框架,提供了一套完善的测试工具和生态系统,支持开发者进行单元测试和端到端测试。本文将深入探讨如何为Vue组件编写单元测试,并讨论如何使用Cypress等工具进行端到端测试。单元测试1.单元测试的概念单元测试是针对程序中最小的可测试单元进行检查和验证的过程,通常关注函数或方法级别的测试。2.Vue组件的单元测试
- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
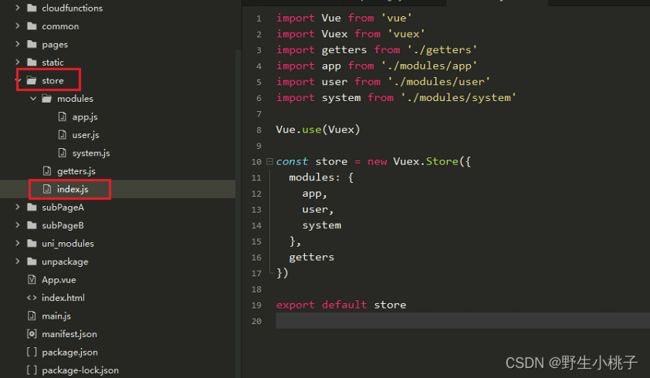
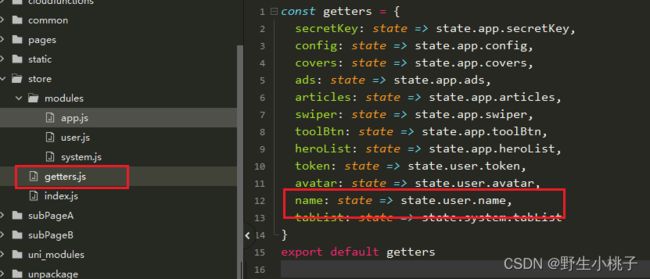
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- Vue.js 组件化开发:从入门到进阶
小李学软件
vue学习前端框架vue.js前端javascript前端框架
Vue.js组件化开发:从入门到进阶大家好,今天我们来聊一聊Vue.js的“组件化开发”。目前Vue开发已经相对成熟了,相信很多朋友对组件化开发并不陌生。如果你对组件化开发已经非常熟悉,看到我的文章,欢迎点个支持一下。如果你是刚入门,我强烈建议学习一下哦。如果你想巩固Vue组件化的知识,非常推荐来学习。一、什么是组件化开发?在进入正题之前,想问大家一个问题:你有没有拼过乐高?如果有的话,你就会知道
- Vue.js组件开发:从基础到进阶
码上飞扬
vue.js
在现代前端开发中,Vue.js因其简洁、灵活和易上手的特点,成为了众多开发者首选的框架之一。组件化是Vue.js的核心思想之一,它让我们能够更高效、模块化地开发应用。在本文中,我们将从Vue.js的组件开发的基础知识开始,逐步探索如何通过Vue.js进行高效的组件化开发。一、Vue.js组件的基础Vue.js中的组件可以理解为一个具有特定功能的代码块,它通常包含视图(HTML)、样式(CSS)和逻
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- 现代前端框架渲染机制深度解析:虚拟DOM到编译时优化
桂月二二
前端框架
引言:前端框架的性能进化论TikTokWeb将React18迁移至Vue3后,点击响应延迟降低42%,内存占用减少35%。Shopify采用Svelte重构核心交互模块,首帧渲染速度提升580%。Discord在Next.js14中启用ReactServerComponents后,服务端数据吞吐量增加240%,客户端Bundle体积减少54%。一、主流框架技术架构差异1.1三大范式运行机制对比维度
- 常用的HTML标签及属性
微剑
python前端开发htmlcss
前端开发常用的HTML标签和属性较为丰富,以下是一些常用的HTML标签和属性:1.标题标签:h1、h2、h3、h4、h5、h6;属性:id、class、style2.段落标签:p;属性:id、class、style3.图像标签:img;属性:src、alt、title、width、height、border、align4.超链接标签:a;属性:href、target、title、id、class、
- Monorepo:前端团队的“中央厨房“革命
lifire_H
前端软件工程
大家好!今天我要带大家解锁一个让团队协作效率翻倍的神器:Monorepo!准备好迎接代码管理的新世界了吗?一、从"路边摊"到"中央厨房"的进化史传统MultiRepo模式(路边摊)每个项目单独开火做饭:独立仓库、重复配置、依赖版本混乱。想象一下10个摊主各自炒蛋炒饭,连鸡蛋都要分10个篮子装!Monorepo模式(中央厨房)所有菜品共用食材库:统一采购/切配/烹饪。就像米其林餐厅的后厨,所有厨师共
- freemarker解析html标签,【转】Freemarker输出$和html标签等特殊符号
weixin_39970689
原文:http://blog.csdn.net/achilles12345/article/details/41820507场景:程序员都不喜欢看文档,而更喜欢抄例子。所以,我们把平台组的组件都做成例子供别人参考。我们前端展示层使用的是freemarker,所以遇到这个问题,比如我们要让前端显示freemarker自己的源码时就有问题了(因为我们例子程序的页面也是使用freemarker)。遇到的
- Vue.js 深入解析:从基础到进阶
sleepwalking450
vue.js前端javascript
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面,尤其是单页面应用(SPA)。它的设计理念强调“渐进式框架”,即你可以从最基本的功能开始,逐步引入更多的功能以应对复杂的应用需求。Vue.js既可以作为一个简单的UI渲染引擎,也可以通过VueRouter和Vuex扩展为强大的全栈开发工具。本篇文章将对Vue.js的核心特性进行更加细致的分析,帮助你从基本的入门知识到更加复杂的高级
- Vue.js 入门指南:从基础到实战
阿绵
前端vue.js前端javascript
Vue.js是一款流行的渐进式JavaScript框架,广泛用于构建交互式Web界面。它具有简单易学、轻量级、高性能的特点,适合前端新手入门。本文将从Vue的基本概念入手,详细介绍Vue的生命周期及常见用法,帮助你快速上手Vue开发官网:https://cn.vuejs.org/1.Vue.js介绍1.1Vue的特点易学易用:Vue采用直观的模板语法,降低了学习成本响应式数据绑定:使用双向绑定(v
- 今天是我们的节日 1024 程序员节,码动未来,改变世界的神秘力量!
程序员程序员节
今天是我们的节日1024程序员节,码动未来,改变世界的神秘力量!博主小程序体验|博主公众号分享在这个充满科技感的时代,有这样一群人,他们用一行行代码编织着未来的梦想,用智慧和创造力改变着世界的模样。今天,10月24日,程序员节,让我们一起走进这群神秘的“代码魔法师”的世界。程序员,他们是数字世界的建筑师。当我们在手机上轻松滑动,浏览各种信息;当我们在电脑前畅快地玩游戏、办公;当我们享受着各种便捷的
- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- JavaScript系列(89)--前端模块化工程详解
一进制ᅟᅠ
JavaScript前端javascript状态模式
前端模块化工程详解前端模块化是现代Web开发的核心理念之一,它帮助我们组织和管理日益复杂的前端代码。本文将详细探讨前端模块化工程的各个方面,从基础概念到实际应用。模块化概述小知识:模块化是指将一个复杂的系统分解为独立的、可复用的模块。在前端开发中,模块化有助于提高代码的可维护性、可测试性和可重用性,同时促进团队协作和大型应用的开发。模块化标准与演进//1.CommonJS规范classCommon
- fastapi 大型应用_FastApi项目实战 - 爱投票管理系统(一)
赌徒梦
fastapi大型应用
一、闲来无事,在工作之余自己研究了一下python的异步框架-fastapi,并写包括1、部门管理2、角色管理3、用户管理4、菜单管理5、登录日志6、操作日志7、添加反爬机制六个基础功能模块,演示链接:https://www.lovevote.cn,账号:admin,密码:admin由于我的电脑问题,下载的vue依赖包有几个发生了版本冲突,打包部署后偶尔会在点击菜单按钮时发生前端延时(这时表现为缓
- springboot + vue 前后端完全分离的博客项目
明日再死
SpringBootvue.jsspringbootrestful
文章目录前言一、运行截图二、前后台功能前端构架后端架构运行截图总结源码地址前言学完了springboot后,又花了十一天学完了禹神的vue2.x与3.x,一直想找机会练习一下vue来制作单页面前端程序,正巧,B站上看了一位叫markerhub的up主发了这个项目,于是我看了看源码,做了一些改进(源码学习,并非白嫖谢谢)一、运行截图登录界面注册界面找回密码界面二、前后台功能前端构架vue2.xvue
- 前端学习资料集合
mdnbnb
前端
针对前端的学习,不同阶段采用的方式是不一样的。本文把前端的学习分为入门、实战、进阶三个阶段。下面分开来说一、入门阶段入门阶段的目标是学会前端的基本语法和知识,能够解决一些简单的问题。这个阶段不建议看书学习,效率太慢。这个阶段不追求知识广度,只要求能够快速上手就行。建议直接找一些介绍前端的基础知识的视频课程来看。推荐一个比较经典的课程。前端基础班就业班实战项目全套课程聊聊前端开发的基础知识4小时带你
- UnionLLM——通过统一接口调用国内外所有LLM的Python开源工具包
everfly
pythongithub
最近忙里偷闲和公司前端小伙伴一起撸了一个Python开源项目——UnionLLM。这是一个通过与OpenAI兼容的统一方式调用各种国内外各种大语言模型和Agent编排工具的轻量级开源工具包。我们开发它的起因是因为在实际项目中,经常需要调用多个大语言模型的API,但是国内每个大语言模型的接口和参数都不一样,这给我们的工作带来了很大的困扰和额外的成本。UnionLLM的目标是通过统一且容易扩展的方式连
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息