1小时学会CSS - 中
接第一课, 1小时学会CSS - 上,大家还记得前面说的一个概念,CSS 层叠样式吗?很多小伙伴都无法理解。
这里再详细说说,什么是CSS 层叠样式?CSS 层叠样式指的是上级标签的样式会自动继承给其所有的下级标签。
比如:在DIV标记中嵌套P标记,会自动应用到DIV下的所有P标签中,除非p标签重写了相关样式将其覆盖。
div { color: red; font-size:9pt;}
……
这个段落的文字为红色9号字
好了昨天的补充内容就到这里,咱们回到今天的学习主题,今天主要内容是CSS语法 和CSS选择器实践。
一、CSS语法
CSS 的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
1、普通选择符
基本格式如下:
selector {property: value;}
选择符 {属性:值}
选择符是可以是多种形式,一般是要定义样式的HTML标记,例如:body、p、table……,可以通过此方法定义它的属性和值,属性和值要用冒号隔开,例如:
body {color: red;}
上面代码的意思:选择符 body 是指页面主体部分,color 是控制文字颜色的属性,red是颜色的值。
此例的效果是使页面中的文字为红色:
如果属性的值是多个单词组成,必须在值上加引号,比如字体的名称经常是几个单词的组合:
body {font-family: "LiSu";}
注意:字体设置需要在css的body中设置。
如果需要对一个选择符指定多个属性时,我们使用分号将所有的属性和值分开,
段落居中排列;并且段落中的文字为红色,代码如下:
p
{ text-align: center;
color: black;
font-family: arial; }
2、组合选择符
我们还可以把相同属性和值的选择符组合起来,用逗号将选择符分开,这样可以减少样式重复定义:
h1, h2, h3, h4, h5, h6 { color: green; }
p, table{ font-size: 9px; }
3、类选择符
类选择符能够把相同的元素分类定义不同的样式。
定义类选择符时,在自定类的名称前面加一个点号。
类选择符有两种用法,我们先看普通用法:
(1)、类选择符第一种用法
假如想要两个不同的段落,一个段落向左对齐,一个段落居中,可以这样:
p.left {text-align: left;}
p.center {text-align: center;}
然后用不在不同的段落里,只要在 HTML 标记里加入定义的 class 参数即可:
这个段落向左对齐 -->
这个段落居中排列 -->
注意:类的名称可以是任意英文单词或以英文开头与数字的组合,一般以其功能和效果简要命名。
(2)、类选择符另一种用法
在选择符中省略 HTML 标记名,这样可以把几个不同的元素定义成相同的样式:
.center {text-align: center;} 定义.center的类选择符为文字居中排列-->
这样的类可以被应用到任何元素上。例如:
这个标题是居中排列-->
这个段落也是居中排列-->
注意:这种省略 HTML 标记的类选择符是我们最常用的 CSS 方法,使用这种方法,可以很方便的在任意元素上套用预先定义好的类样式。
4、ID选择符
在HTML页面中ID参数指定了某个单一元素,ID选择符是用来对这个单一元素定义单独的样式。
和类选择符相同,定义ID选择符的属性也有两种方法。
(1)、ID选择符一种用法
定义ID选择符要在ID名称前加上一个#号。
ID选择符的应用和类选择符类似,只要把CLASS换成ID即可:
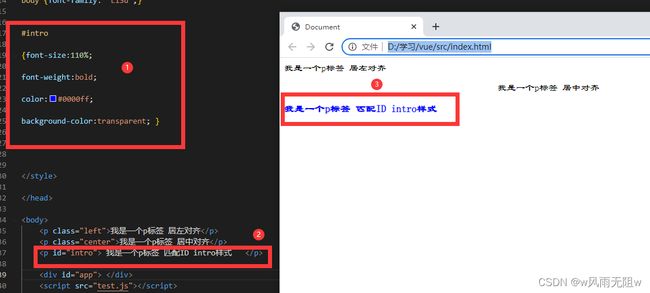
#intro
{font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent; }
字体尺寸为默认尺寸的110% 粗体 蓝色 背景颜色透明-->
这个字体尺寸为默认尺寸的110% 粗体 蓝色 背景颜色透明
(2)、ID选择符另一种用法
p#intro
{font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent; }
5、提升样式表的优先权
可以用!important提升样式表的优先权
例如:
p { color: #FF0000!important; }
.blue { color: #0000FF;}
#id1 { color: #FFFF00;}
我们同时对页面中的一个段落加上这三种样式,它最后会依照被 !important 申明的HTML标记选择符样式为红色文字。
如果去掉 !important,则依照优先权最高的ID选择符为黄色文字。
6、CSS 注释
CSS注释以/* 开头,以*/ 结尾,如下:
/* 定义段落样式表 */
p
{
text-align: center; /* 文本居中排列 */
color: black; /* 文字为黑色 */
font-family: arial; /* 字体为arial */
}
二、CSS选择器实践
CSS 选择器规定了 CSS 规则会被应用到哪些元素上。
严格来说,选择器的种类可以分为三种:标签名选择器(比如 div)、类选择器(比如.tweet) 和ID选择器(比如 #header)。而所谓的后代选择器和群组选择器只不过是对前三种选择器的扩展应用。而人们将上面这几种方式结合在一起,所以就有了5种或6种选择器了。
CSS 选择器效率从高到低的排序如下:
| 选择器 | 用法 |
|---|---|
| id选择器 | #myid |
| 类选择器 | .myclassname |
| 标签选择器 | div,h1,p |
| 相邻选择器 | h1+p |
| 子选择器 | ul > li |
| 后代选择器 | li a |
| 通配符选择器 | * |
| 属性选择器 | a[rel=“external”] |
| 伪类选择器 | a:hover, li:nth-child |
1、选择器的优先级规定
一般而言,选择器越特殊,它的优先级越高。
也就是选择器指向的越准确,它的优先级就越高。
用1表示标签名选择器的优先级
用10表示类选择器的优先级
用 100 标示 ID选择器的优先级
例如选择器:
.polaris span {color:red;}
这个选择器优先级是 10 + 1 也就是11
.polaris 的优先级是10,浏览器自然会显示红色的字。
2、使用不同选择器的原则
-
准确的选到要控制的标签
-
使用最合理优先级的选择器
-
HTML 和 CSS 代码尽量简洁美观,通常:
①最常用的选择器是类选择器
②li、td、dd等经常大量连续出现,并且样式相同或者相类似的标签,我们采用类选择器跟标签名选择器结合的后代选择器 .xx li/td/dd {} 的方式选择。
③极少的情况下会用 ID 选择器,当然很多前端开发人员喜欢 header,footer,banner,conntent 设置成 ID 选择器的,因为相同的样式在一个页面里不可能有第二次。
3、怎么提升CSS选择器性能?
(1)、避免使用通用选择器
.content {color: red;}
因为浏览器匹配文档中所有的元素后分别向上逐级匹配 class 为 content 的元素,直到文档的根节点。因此其匹配开销非常大,所以应避免使用关键选择器是通配选择器的情况。
(2)、避免使用标签或 class 选择器限制 id 选择器
避免使用
button#backButton {…}
避免使用
.menu-left#newMenuIcon {…}
推荐使用
#backButton {…}
推荐使用
#newMenuIcon {…}
(3)、避免使用标签限制 class 选择器
避免使用
treecell.indented {…}
推荐使用
.treecell-indented {…}
最优使用
.hierarchy-deep {…}
(4)、避免使用多层标签选择器。使用 class 选择器替换,减少 css 查找
避免使用
treeitem[mailfolder="true"] > treerow > treecell {…}
推荐使用
.treecell-mailfolder {…}
(5)、避免使用子选择器
避免使用
treehead treerow treecell {…}
BETTER, BUT STILL BAD
treehead > treerow > treecell {…}
推荐使用
.treecell-header {…}
(6)、使用继承
避免使用
#bookmarkMenuItem > .menu-left { list-style-image: url(blah) }
推荐使用
#bookmarkMenuItem { list-style-image: url(blah) }
4 、使用简洁、高效的CSS
所谓高效 CSS 就是让浏览器在查找 style 匹配的元素的时候尽量进行少的查找.
这里总结了 常见的写 CSS 低效错误:
(1)、不要在ID选择器前使用标签名
一般写法:
DIV#divBox
更好写法:
#divBox
原因: 因为ID选择器是唯一的,加上 div 反而增加不必要的匹配
(2)、不要在class选择器前使用标签名
一般写法:
span.red
更好写法:
.red
原因:同上面第一条一样,但如果定义了多个 .red,而且在不同的元素下是样式不一样,则不能去掉,比如你 CSS 文件中定义如下:
p.red{color:red;}
span.red{color:#ff00ff}
如果这样定义的就不要去掉,去掉后就会混淆,不过建议最好不要这样写。
(3)、尽量少使用层级关系
一般写法:
#divBox p .red{color:red;}
更好写法:
.red{..}
(4)、使用class代替层级关系
一般写法:
#divBox ul li a{display:block;}
更好写法:
.block{display:block;}