初识Tkinter弹窗
Tkinter弹窗
Tkinter是什么
Tkinter 是使用 python 进行窗口视窗设计的模块。Tkinter模块(“Tk 接口”)是Python的标准Tk GUI工具包的接口。作为 python 特定的GUI界面,是一个图像的窗口,tkinter是python 自带的,可以编辑的GUI界面,我们可以用GUI 实现很多直观的功能,比如想开发一个计算器,如果只是一个程序输入,输出窗口的话,是没用用户体验的。所有开发一个图像化的小窗口,就是必要的。
对于稍有GUI编程经验的人来说,Python的Tkinter界面库是非常简单的。python的GUI库非常多,选择Tkinter,一是最为简单,二是自带库,不需下载安装,随时使用,三则是从需求出发,Python作为一种脚本语言,一种胶水语言,一般不会用它来开发复杂的桌面应用,它并不具备这方面的优势,使用Python,可以把它作为一个灵活的工具,而不是作为主要开发语言,那么在工作中,需要制作一个小工具,肯定是需要有界面的,不仅自己用,也能分享别人使用,在这种需求下,Tkinter是足够胜任的!
这篇文章主要做一个简单概述和实践编程,对于从没有接触过GUI的新手,在脑中树立一个基本的界面编程概念,同时自己也能学会如何简单的实现一些小的图形窗口功能。
对于Tkinter编程,可以用两个比喻来理解:
第一个,作画。我们都见过美术生写生的情景,先支一个画架,放上画板,蒙上画布,构思内容,用铅笔画草图,组织结构和比例,调色板调色,最后画笔勾勒。相应的,对应到tkinter编程,那么我们的显示屏就是支起来的画架,根窗体就是画板,在tkinter中则是Toplevel,画布就是tkinter中的容器(Frame),画板上可以放很多张画布(Convas),tkinter中的容器中也可以放很多个容器,绘画中的构图布局则是tkinter中的布局管理器(几何管理器),绘画的内容就是tkinter中的一个个小组件,一幅画由许多元素构成,而我们的GUI界面,就是有一个个组件拼装起来的,它们就是widget。
Tkinter 控件详细介绍
1. Tkinter 模块元素简要说明
| tkinter类 | 元素 | 简要说明 |
|---|---|---|
| Button | 按钮 | 类似标签,但提供额外的功能,点击时执行一个动作,例如鼠标掠过、按下、释放以及键盘操作/事件 |
| Canvas | 画布 | 提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图 |
| Checkbutton | 复选框 | 允许用户选择或反选一个选项,一组方框,可以选择其中的任意个(类似HTML 中的checkbox) |
| Entry | 单行文本框 | 单行文字域,显示一行文本,用来收集键盘输入(类似HTML中的 text) |
| Frame | 框架 | 用来承载放置其他GUI元素,就是一个容器 |
| Label | 标签 | 用于显示不可编辑的文本或图标 |
| LabelFrame | 容器控件 | 是一个简单的容器控件。常用与复杂的窗口布局 |
| Listbox | 列表框 | —个选项列表,用户可以从中选择 |
| Menu | 菜单 | 点下菜单按钮后弹出的一个选项列表,用户可以从中选择 |
| Menubutton | 菜单按钮 | 用来包含菜单的组件(有下拉式、层叠式等等) |
| Message | 消息框 | 类似于标签,但可以显示多行文本 |
| OptionMenu | 选择菜单 | 下拉菜单的一个改版,弥补了Listbox无法下拉列表框的遗憾 |
| PanedWindow | 窗口布局管理 | 是一个窗口布局管理的插件,可以包含—个或者多个子控件。 |
| Radiobuttion | 单选框 | 允许用户从多个选项中选取一个,一组按钮,其中只有一个可被“按下”(类似HTML 中的radio) |
| Scale | 进度条 | 线性“滑块”组件,可设定起始值和结束值,会显示当前位置的精确值 |
| Scrollbar | 滚动条 | 对其支持的组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Spinbox | 输入控件 | 与Entry类似,但是可以指定输入范围值 |
| Text | 多行文本框 | 多行文字区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似HTML 中的textarea) |
| Toplevel | 顶层 | 类似框架,为其他的控件提供单独的容明 |
| messageBox | 消息框 | 用于显示你应用程序的消息框。(Python2中为tkiMessagebox) |
1. 创建主窗口及Label部件(标签)创建使用
我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
示例代码:
# -*- coding: utf-8 -*-
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title("My window ")
# 第3步,设定窗口的大小(长*宽)
window.geometry('500x380') # 这里的乘是小x
# 第4步,在图形界面上设定标签
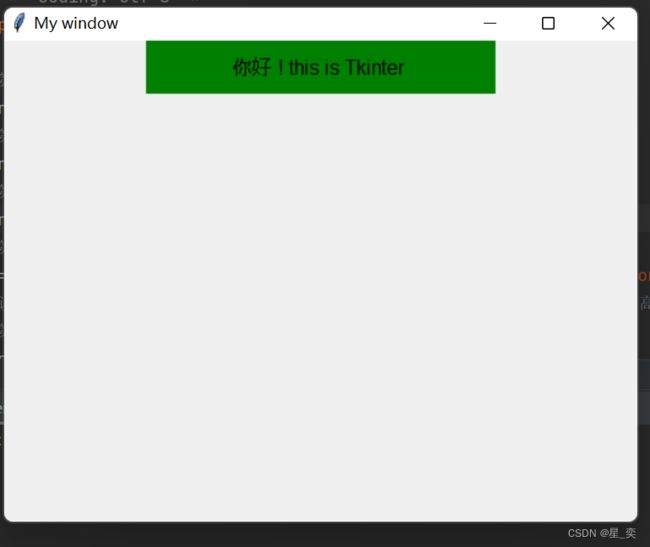
l = tk.Label(window, text='你好 ! this is Tkinter ', bg='green', font=('Arial', 12), width=30, height=2)
# 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
# 第5步,放置标签
l.pack()
# Label内容content区域放置位置,自动调节尺寸
# #放置label的方法有:1) l.pack(); 2)1.place();
# 第6步,主窗口循环显示
window.mainloop()
# 注意,loop因为是循环的意思, window.mainloop就会window不断的刷新,如果没有mainloop,就是一个静态的window,
# 传入进去的值就不会有循环,mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环
# #所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。
2. Button窗口部件
简单说明:
Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象,并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tkinter自动调用相关联的函数或方法。
按钮仅能显示一种字体,但是这个文本可以跨行。另外,这个文本中的一个字母可以有下划线,例如标明一个快捷键。默认情况,Tab键用于将焦点移动到一个按钮部件。
什么时候用按钮部件
简言之,按钮部件用来让用户说“马上给我执行这个任务”,通常我们用显示在按钮上的文本或图象来提示。按钮通常用在工具条中或应用程序窗口中,并且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以参看Checkbutton和Radiobutton部件。
如何创建:
普通的按钮很容易被创建,仅仅指定按钮的内容(文本、位图、图象)和一个当按钮被按下时的回调函数即可:
b = tk.Button(window, text=“hit me”, command=hit_me)
没有回调函数的按钮是没有用的,当你按下这个按钮时它什么也不做。你可能在开发一个应用程序的时候想实现这种按钮,比如为了不干扰你的beta版的测试者:
b = tk.Button(window, text=“Help”, command=DISABLED)
# -*- coding: utf-8 -*-
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title("My window ")
# 第3步,设定窗口的大小(长*宽)
window.geometry('500x380') # 这里的乘是小x
# 第4步,在图形界面上设定标签
var = tk.StringVar() # 将1abel标签的内容设置为字符类型,用var来接收hit_me函数的传出内容用以显示在标签上
l = tk.Label(window, textvariable=var, bg='green', font=('Arial', 12), width=30, height=2)
# 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
# 第5步,放置标签
l.pack()
# 定义一个函数功能(内容自己自由编写)﹐供点击Button按键时调用,调用命令参数command=函数名
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
on_hit = True
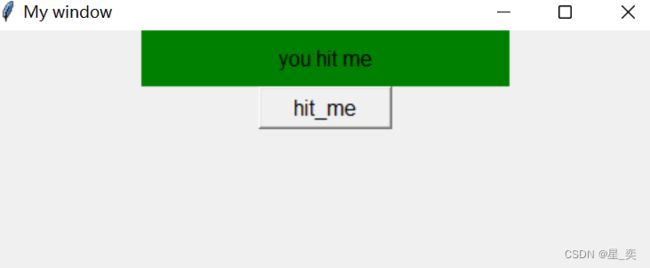
var.set(" you hit me ")
else:
on_hit = False
var.set('')
# 第5步,在窗口界面设置放置Button按键
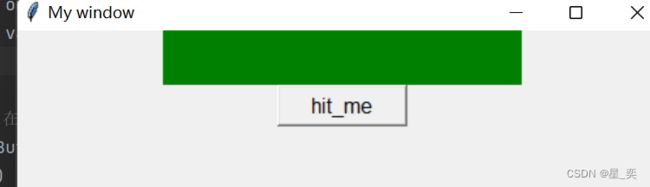
b = tk.Button(window, text='hit_me', font=('Arial', 12), width=10, height=1, command=hit_me)
b.pack()
# 第6步,主窗口循环显示
window.mainloop()