文章目录
一、前言
二、效果展示
三、库文件
四、使用教程
五、MathML语法
5.1、顶层元素
5.2、字符/符号元素
5.3、通用布局元素
5.4、边标和角标元素
5.5、表格教学
5.6、数学符号
六、转换工具
6.1、手写转换公式工具myscript
6.2、截图转换公式工具Mathpix
一、前言
目前项目中需要显示数学公式,本来打算采用markdown,但是试了多种方式都不行,然后想过Latex,后面发现MathML,效果还不错,XML格式,然后XML解析的公式可以显示在QtMmlWidget控件中,也可以导出图片,显示在QLabel上。
二、效果展示
三、库文件
链接:https://pan.baidu.com/s/1bF4tuUA2FCfTnzabChVqkA
四、使用教程
m_mml_widget = new QtMmlWidget;
void MainWindow:: openFile ( const QString & mml_file_name)
{
m_mml_widget-> clear ( ) ;
QFile file ( mml_file_name) ;
if ( ! file. open ( QIODevice:: ReadOnly) ) {
qDebug ( ) << "打开文件失败!" ;
return ;
}
QTextStream stream ( & file) ;
QString text = stream. readAll ( ) ;
file. close ( ) ;
QString error_msg;
int error_line, error_column;
bool result = m_mml_widget-> setContent ( text, & error_msg, & error_line, & error_column) ;
if ( ! result) {
qDebug ( ) << "显示公式失败: " << "Parse error: line " + QString:: number ( error_line) + ", col " + QString:: number ( error_column) + ": " + error_msg;
return ;
}
QPixmap pm;
int idx = mml_file_name. lastIndexOf ( '.' ) ;
if ( idx != - 1 ) {
QString image_file_name = mml_file_name. mid ( 0 , idx + 1 ) + "png" ;
if ( pm. load ( image_file_name) )
m_compare_image-> setPixmap ( pm) ;
}
}
五、MathML语法
5.1、顶层元素
MathML的顶级元素。类似于HTML中的
< math> math > 5.2、字符/符号元素
1、
< math> < mi> mi > < mi> π mi > math >
2、元素
元素
< math> < mn> mn > < mn> mn > math >
3、
< math> < mn> mn > < mo> mo > < mn> mn > math >
4、
< math> < mslquote = " „" rquote = " “" > ms > math > 5、
< math> < mspacedepth = " 40px" height = " 20px" /> < mspacewidth = " 100px" /> math > 7、
< math> < mtext> mtext > < mtext> mtext > math >
5.3、通用布局元素
1、
< math> < menclosenotation = " madruwb" > < msup> < mi> mi > < mn> mn > msup > < mo> mo > < msup> < mi> mi > < mn> mn > msup > menclose > math >
2、
< math> < merror> < mrow> < mtext> mtext > < mfrac> < mn> mn > < mn> mn > mfrac > mrow > merror > math >
3、
< math> < mfrac> < mi> mi > < mi> mi > mfrac > math >
4、
visibility: hidden;
< math> < mrow> < mi> mi > < mo> mo > < mphantom> < mi> mi > < mo> mo > mphantom > < mi> mi > mrow > math >
5、
base index
< math> < mroot> < mi> mi > < mn> mn > mroot > math >
6、
< math> < mrow> < mroot> < mi> mi > < mn> mn > mroot > mrow > < mrow> < mroot> < mi> mi > < mn> mn > mroot > mrow > < mrow> < mroot> < mi> mi > < mn> mn > mroot > mrow > math >
7、
base
< math> < msqrt> < mi> mi > msqrt > math >
8、
< math> < mstyledisplaystyle = " true" mathcolor = " teal" > < mrow> < munderover> < mostretchy = " true" form = " prefix" > ∑ mo > < mrow> < mi> mi > < moform = " infix" > mo > < mn> mn > mrow > < mi> mi > munderover > < mstyledisplaystyle = " true" > < mfrac> < mn> mn > < mi> mi > mfrac > mstyle > mrow > mstyle > math >
5.4、边标和角标元素
1、
base subscript
< math> < msub> < mi> mi > < mn> mn > msub > math >
2、
< math> < msup> < mi> mi > < mn> mn > msup > math >
3、
base subscript superscript
< mathdisplaystyle = " true" > < msubsup> < mo> ∫ mo > < mn> mn > < mn> mn > msubsup > math > 5.5、表格教学
,, ,,
< math> < mtable> < mtr> < mtd> < mi> mi > mtd > < mtd> < mi> mi > mtd > < mtd> < mi> mi > mtd > mtr > mtable > math >
5.6、数学符号
1、代数符号
2、微积分符号
3、省略符号
4、函数符号
5、几何符号
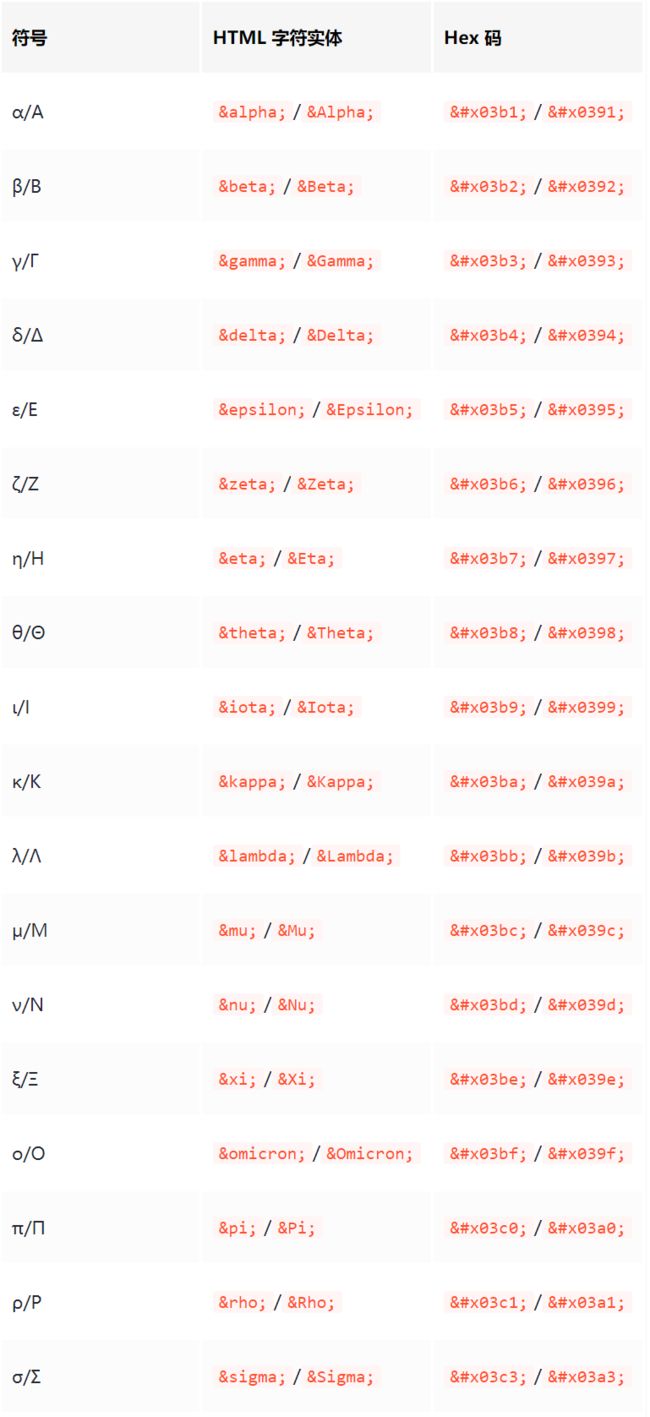
6、希腊字母
7、不可见运算符
8、逻辑符号
9、集合符号
六、转换工具
6.1、手写转换公式工具myscript
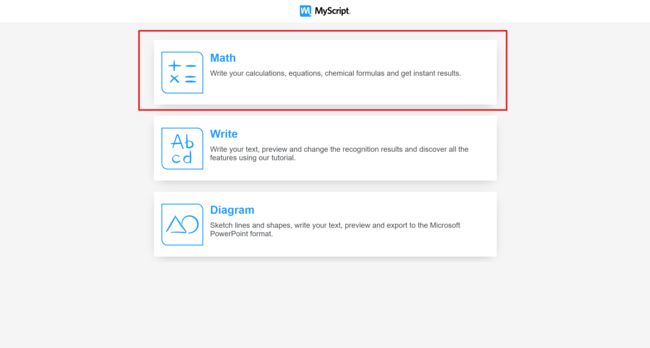
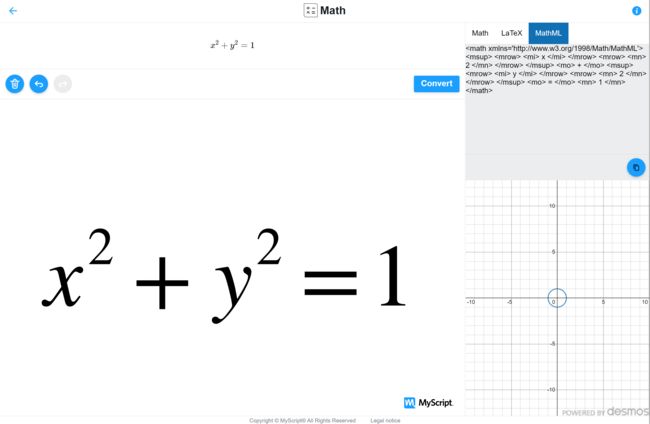
使用手写转换工具:https://webdemo.myscript.com/,可以直接手写代码,一键转换成MathML标记文本;
点击Convert
6.2、截图转换公式工具Mathpix
使用Mathpix: https://mathpix.com/,可以截图提取图片中的公式,并可以转换多种格式:Latex、MarkDown、MathML、SVG等;
你可能感兴趣的:(#,QT学习记录,qt,开发语言)
基于Live555实现简单RTSP服务器
Zsy_05131068
服务器 c++ qt
编译Live555本人使用Qt5.14.2编译Live555pro文件添加子模块include(UsageEnvironment/UsageEnvironment.pri)include(groupsock/groupsock.pri)include(BasicUsageEnvironment/BasicUsageEnvironment.pri)include(liveMedia/liveMedi
隐马尔可夫模型(HMM):观测背后的状态解码艺术
大千AI助手
人工智能 Python # OTHER 数据挖掘 人工智能 机器学习 算法 HMM 马尔科夫 概率论
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心概念:双重随机过程隐马尔可夫模型(HiddenMarkovModel,HMM)是一种通过可观测序列推断隐含状态序列的概率图模型,包含两个核心随机过程:隐含状态链:不可观测的马尔可夫过程${q_t}$P(qt∣qt−1,qt−2,…,q1)=P(
Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qt c++开发实战 qt 开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
rk3566开发之rknn npu 部署
三十度角阳光的问候
rknn npu rk3566 目标检测
目录NPU使用RKNN模型非RKNN模型RKNN-Toolkit2工具RKNNNPU测试代码如下main.ccssd.cc调用ssd模型进行目标检测测试ssd.hqt中调用rknnnpu接口NPU使用RK3566内置NPU模块。使用该NPU需要下载RKNNSDK,RKNNSDK为带有NPU的RK3566/RK3568芯片平台提供编程接口,能够帮助用户部署使用RKNN-Toolkit2导出的RKNN
Qt导入ui文件的方法
百口可乐__
Qt- qt ui 开发语言
1.首先对项目Test_0右键点击,添加现有文件。选择要添加的新的Design_5.ui文件。导入新的ui文件。2.打开Test_0.pro文件,会有以下形式的代码,确保其中有导入的ui文件Design_5.ui。FORMS+=a.ui\b.ui\...Design_5.ui确保Test_0.pro文件中有以下代码,用于生成"ui_xxx.h"文件。QT+=widgets3.点击构建,执行qmak
52. QT插件开发--插件程序(带ui文件)的创建与编译
山间点烟雨
QML / QT常用技巧汇总 qt ui 插件
1.说明一般情况下,针对代码量比较小的QT程序不需要进行插件集成化开发,但是针对大型程序来说,代码结构比较复杂,使用插件开发的方式可以提高代码开发和维护效率,团队之间的分工合作也会更加的明确。所谓插件式开发,实际上就是把程序的一部分功能封装起来,编译成一个单独的动态链接库,在主程序框架中去动态加载这个动态库即可。在windows系统中这种动态库以dll的形式存在,而在linux系统中是以so形式存
JAVA使用搭建EMQX消息队列
xiaomadingd
java spring spring boot
JAVA连接EMQX简介1.依赖导入2.写入配置文件和配置类3.连接broker核心类和消息发布回调类4.HTTP调用测试发布消息简介本文主要介绍怎么用java客户端paho连接emqx并实现共享订阅,所谓共享订阅就是在开多个节点的客户端消费时,保证一条消息有且仅有一个节点消费,不会造成重复消费。1.依赖导入org.eclipse.pahoorg.eclipse.paho.client.mqttv
EMQX 入门教程⑪——通过 ExHook 使用 gRPC 服务接收 EMQX 回调事件(已连接/已断开/已订阅/已发布...)
小康师兄
EMQX 入门教程 EMQX gRPC ExHook 钩子 java
文章目录一、前文二、钩子函数介绍三、EMQX4.x的hook实现方法四、EMQX5.x的hook实现方法五、下载emqx-extension-examples六、修改Demo代码七、编译Demo代码八、运行Demo程序九、ExHook设置和启用十、更多日志十一、文档参考一、前文EMQX入门教程——导读二、钩子函数介绍exhook钩子函数可以理解成可挂载函数的点(HookPoint)。因为MQTT运
【MobileNet v3 可视化界面】在电脑上实现可视化界面
【MobileNetv3可视化界面】在电脑上实现可视化界面一、PyQt5库安装PyQt5库的安装,可以查看这篇文章:完全弄懂如何用pycharm安装pyqt5及其相关配置二、界面设置三、功能链接GPUorCPU选择defGPU_CPU(self):"""选择GPUorCPU:return:"""selected_button=self.widget.sender()ifselected_butto
C语言实现DNS客户端 | 详解dns_create_question函数的设计与实现
(Charon)
服务器 网络 linux
在实现一个简易的DNS查询客户端时,构造DNS报文是最关键的一步。DNS报文大致由两个部分组成:Header(报文头)Question(问题)本文聚焦于dns_create_question函数,即如何将用户输入的域名(如"www.example.com")编码为符合DNS协议格式的查询字段,并构造相关的qtype与qclass信息。一、DNSQuestion结构体定义回顾structdns_qu
RustFS:基于Rust的对象存储系统技术解析
光爷不秃
对象存储 rust 国产开源软件 云计算 rust 数据库 开源软件
在数据存储技术快速发展的当下,各类对象存储解决方案不断涌现。本文将从技术特性、功能设计等角度,对基于Rust语言开发的开源对象存储系统RustFS进行客观解析,为关注存储技术的读者提供参考。项目基本信息RustFS是一个开源对象存储系统,其核心目标是构建高性能、高可靠的数据存储架构。该项目选择Rust作为开发语言,主要利用了这门语言在内存安全和运行效率上的特性,同时通过兼容S3API的设计,降低了
AWS规则引擎
Jasper张
AWS WebRTC aws 云计算 webrtc 服务器
AWS的规则引擎,通常指的是AWSIoTCore规则引擎(AWSIoTRulesEngine),它是AWSIoT服务中的一个核心组件。用途:从IoT设备接收数据并触发相应动作AWSIoTRulesEngine可以实时处理来自设备发送到AWSIoT的MQTT消息或HTTP消息,并根据你定义的规则,把数据:存储到AWS服务(如S3、DynamoDB、Timestream)发送到其他服务(如Lambda
深入探讨Qt智能指针的用法
码农飞飞
QT+QML qt 智能指针 指针转换 内存泄漏 内存管理 QSharedPointer QPointer
文章目录QPointerQSharedPointerQWeakPointerQScopedPointerQScopedArrayPointer类型转换qSharedPointerCastqSharedPointerDynamicCastqSharedPointerConstCastqWeakPointerCastqSharedPointerObjectCastQt的智能指针提供了方便的资源管理工具
cmake qt 添加路径 项目_CMake配置Qt工程
#指定cmake的最小版本号CMAKE_MINIMUM_REQUIRED(VERSION3.16)#指定项目名称PROJECT(ArithmeticLANGUAGESCXX)#指定Qt路径和启用当前目录(按需设置)SET(CMAKE_PREFIX_PATH${QT_PATH}/lib/cmake)SET(CMAKE_INCLUDE_CURRENT_DIRON)#引入Qt库FIND_PACKAGE(
Qt构建静态库后,丢失背景图片
haiyuanjie
Qt开发总结 开发语言 c++ qt
问题现象:静态库项目UI属性设置qrc资源图片,显示成功,同一项目调用测试显示成功。主程序调用静态库,无法显示背景图片。原因及解决:UsingResourcesinaLibraryIfyouhaveresourcesinalibrary,youneedtoforceinitializationofyourresourcesbycallingQ_INIT_RESOURCE()withthebasen
linux系统下使用Qt静态库(Qt5.15.16)
꧁白杨树下꧂
qt
前言笔者经过测试,自己编译出的Qt静态库是可以正常工作的,但有部分小伙伴反馈,他们编译出的Qt静态库无法正常使用,经过笔者了解后,决定为大家解疑部分问题一、使用QMake构建项目对于Qt5,官方对qmake的支持还是不错的,所以只要在QtCreator正常配置kit套件,无论是widget程序还是qml程序,都可以正常运行。读者可以以此判断,编译的静态库是否符合自己需要。若是widget程序也无法
关于Qt商业化使用是否需要花钱的通俗解释
溪渣渣_梁世华
Qt C++从入门到跳窗 qt
Qt商业化使用序言吐槽结论免费商业化方式商业化方式参考资料序言吐槽我是真没想到,Qt发布这么久了,竟然很多相关工作人员对于这个Qt的商业化方式还懵懵懂懂,这也就算了,连用Qt的程序员自己都不是很清楚!?所以我想专门写一篇文章来解释下,直接说结论,查出处可以看参考资料。结论免费商业化方式Qt如果使用含LGPL协议的模块,不修改源码而是用Qt提供的动态库链接模块,并且这些动态库能够被用户访问到的话,做
零基础 Qt 6 在线安装教程
程序员乐逍遥
Qt框架 MFC框架高级编程 qt 开发语言 qt6 C++ 安装
1.首先给你们Qt5.14.2的安装地址,有需要的可以安装Indexof/archive/qt/5.14/5.14.22.首先下载Qt6的在线安装包https://d13lb3tujbc8s0.cloudfront.net/onlineinstallers/qt-online-installer-windows-x64-4.10.0.exe3.安装运行程序
WiFi通信——STM32通过ESP8266-01S上传DHT11温湿度和LED灯状态到阿里云物联网平台上(二)MQTT协议代码讲解
文科比理科更擅长的工科男
STM32单片机实战项目讲解 stm32 阿里云 物联网
上一篇博客讲了ESP8266-01S的MQTT固件包烧录过程,配置了阿里云物联网平台,并且利用MQTT.fx验证和阿里云通信的过程,链接如下:https://blog.csdn.net/weixin_41011452/article/details/1406451301MQTT协议MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议)是IBM在1999年
Qt 的并发机制详解
大王算法
Qt入门及实战宝典 Qt
QProcess和QThread提供了两种并发方式。QProcess是一个能够非常方便的用于启动和控制其它进程的类。它派生自QObject,可充分利用信号和槽与其它对象交互。一个QProcess可以使用start()函数来启动一个进程。新进程将会成为一个子进程并随着父进程的终止而终止。QThread为我们QT项目的异步和同步并发提供了强大工具。
QT的Qthread机制
Helloorld_11
qt 开发语言 c++
目录QT的Qthread的一些机制和用法最后,简单的总结一哈,QThread的用途!QT的Qthread的一些机制和用法QT提供QThread类以进行多任务处理。与多任务处理一样,Qt提供的线程可以做到单个线程做不到的事情。例如,网络应用程序中,可以使用线程处理多种连接器。QThread继承自QObject类,且提供QMutex类以实现同步。线程和进程共享全局变量,可以使用互斥体对改变后的全局变量
QT并发机制
byxdaz
QT qt
QT提供了多种并发编程机制,使得开发者能够充分利用多核处理器优势,同时保持代码的可维护性和跨平台特性。以下是QT主要的并发机制:1.QThread-线程基础类QThread是QT中最基础的线程类,提供了创建和管理线程的能力。classWorkerThread:publicQThread{voidrun()override{//在这里执行耗时操作qDebug()start();//启动线程2.基于Q
MQTT 是什么?一文读懂 MQTT 协议的原理与优势
头发那是一根不剩了
网络 物联网
1,MQTT是什么MQTT(MessageQueuingTelemetryTransport)是一种发布/订阅消息协议,最早由IBM提出,用于低功耗、低带宽场景下的数据传输,尤其适用于物联网(IoT)设备通信。全称:MessageQueuingTelemetryTransport角色:定义“设备如何发送/接收消息”的规则(通信协议)关键机制:发布/订阅模型(Publish/Subscribe)它不
ubuntu安装搜狗输入法后闪烁
wuzuyu365
ubuntu
在/etc/profile里面添加一行exportQT_QPA_PLATFORM=xcb就好了,重启正常使用。
一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建
Python+Pytest+Allure+Jenkins+Gitee自动化测试框架一、框架整体架构1.技术栈分工Python:测试脚本开发语言Pytest:测试用例管理和执行引擎Allure:测试报告生成与展示Jenkins:持续集成和任务调度Gitee:代码版本管理和触发机制2.数据流向Gitee代码提交→Jenkins触发构建→Pytest执行用例→生成Allure结果→Jenkins收集报告
AWS MES集成:PLM到车间秒级同步方案
百态老人
aws postman 云计算
以下是针对"AWSMES集成框架:通过Lambda转换PLMBOM→DynamoDB→MQTT至车间"的完整技术方案,结合AWS服务特性和制造业需求设计:一、架构设计目标数据流闭环:实现PLM系统到车间设备的自动化数据管道实时性:BOM变更秒级同步至车间可靠性:MQTTQoS1保障消息必达无服务器化:降低运维成本,按需伸缩二、技术组件详解1.PLMBOM数据解析数据结构特征:多视图结构(EBOM/
分库分表之实战-sharding-JDBC水平分库+水平分表配置实战
软件编程在线接单(需要可私)
分库分表 后端 java 数据库 mysql 分布式
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC广播表前情摘要:1、数据库
Unix/Linux系统上用于构建图形用户界面的核心协议和架构标准
行之文
unix linux
目录前言一、X11/Wayland是什么?X11(XWindowSystem)Wayland关键差异总结:二、如何使用?1.查看当前使用的协议2.切换X11/Wayland(Ubuntu示例)3.开发适配(Qt等)三、3个常见用例四、总结建议前言本文介绍下Unix/Linux系统上用于构建图形用户界面的核心协议和架构标准X11和Wayland一、X11/Wayland是什么?
Python在人工智能领域的实际应用:示例代码解析
辣条yyds
python python 人工智能 开发语言
摘要:本文将通过几个典型的人工智能应用场景,展示Python在图像识别、自然语言处理、推荐系统等方面的高级用法。通过示例代码,带大家深入理解Python在人工智能领域的实际应用。正文:Python作为一门流行的编程语言,凭借其简洁的语法、丰富的库和框架,成为了人工智能(AI)领域的主流开发语言。下面,我们将通过几个示例,探讨Python在人工智能方向的实际应用。示例一:图像识别-使用OpenCV进
OBS 二次开发插件录屏
bug和崩溃我都要
qt OBS 视频录制
基于OBS二次开发的录屏工具,使用OBS的SDK和Qt开发的工具。QT5.15.2MSVC64编译。添加视频源intobsRecord::AddSource(eCaptureTypemodel){//清除之前的SourceclearScene();//音频源处理obs_set_output_source(kChannelTransitions,NULL);obs_set_output_source
iOS http封装
374016526
ios 服务器交互 http 网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linux linux教程 linux视频 linux自学 linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
MongoDB索引管理(1)——[九]
eksliang
mongodb MongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
Informatica参数及变量
18289753290
Informatica 参数 变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
《创新者的基因》读书笔记
aoyouzi
读书笔记 《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
表单验证技术
百合不是茶
JavaScript DOM对象 String对象 事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
web.xml配置详解之context-param
bijian1013
java servlet web.xml context-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sql PHP Web fckeditor 脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
国外的网站你都到哪边看?
bozch
技术 网站 国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
关于Web跨站执行脚本概念
chenbowen00
Web 安全 跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
[开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
oracle alert log file(告警日志文件)
daizj
oracle 告警日志文件 alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
初二上学期难记单词
dcj3sjt126com
english word
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
N 位随机数字串的 JAVA 生成实现
FX夜归人
java Math 随机数 Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
Ehcache(09)——缓存Web页面
234390216
ehcache 页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
JVM参数配置大全
nickys
jvm 应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio