vue基础知识
1、特点
1.采用组件化模式,提高代码复用率、且让代码更好维护。

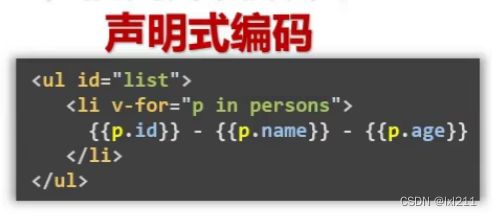
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率
命令式编码


3.使用虚拟DOM+优秀的Diff 算法,尽量复用DOM节点。
2、hello vue
vue的引入
就是写在引入css的地方就行了
例如:
"en">
"UTF-8">
"X-UA-Compatible" content="IE=edge">
"viewport" content="width=device-width, initial-scale=1.0">
Document
在这里引入
注意:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象new Vue;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为[Vue模板];
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个vue实例,并且会配合着组件一起使用;
6.{{xxx}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分: js表达式 和 s代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ?a’: b’
js代码(语句)
(1). if( ){ }
(2). for( ){ }
Document
//-------------------------------------------------------
hello,{{name}}
今年{{age}}岁了!
{{name}}
//-----------------------------------------------------------
3、模板语法
注意:
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法: {{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括: 标签属性、标签体内容、绑定事件…)
举例: v-bind:href="xxx”或 简写为 :href=“xxx”,
xxx同样要写is表达式,且可以直接读取到data中的所有属性。
备注: Vue中有很多的指令,且形式都是: v-???,此处我们只是拿v-bind举个例子。
v-bind:xxx=?。?可以直接写变量,而不用写{{ }}
3、数据绑定
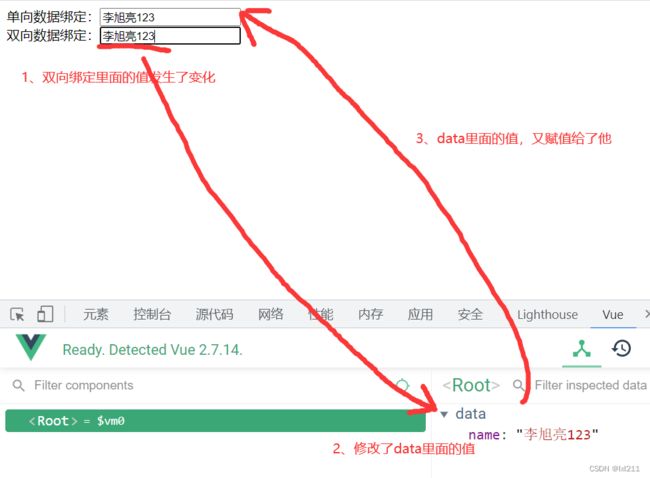
1、单向绑定
单向数据绑定:
data中的name属性,通过v-bind:属性绑定到value身上,如何input输入框里面的值就发生了变化。

通过修改vue工具中的name属性,可以改变input输入框里面的值。但是直接修改input输入框里面的值,却不能修改data里面的值。
v-bind:value=name
类似于一个赋值操作。
等号后面的值可以赋值给前面,而前面的值,不能给后面。

2、双向绑定
"root">
单向数据绑定:"text" v-bind:value="name">
双向数据绑定:"text" v-model:value="name">
"name">
单向数据绑定:"text" :value="name">
双向数据绑定:"text" v-model="name">
Vue中有2种数据绑定的方式:
- 单向绑定(v-bind): 数据只能从data流向页面。
- 双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。
备注:
- 双向绑定一般都应用在表单类元素上 (如: input、select等)
v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
4、el和data的二种写法
1、el
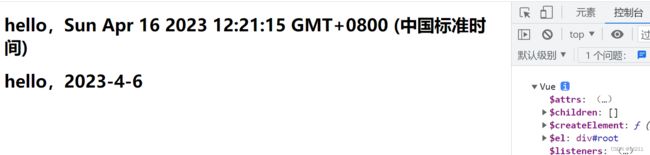
hello,{{new Date()}}
hello,{{name}}
2、data
hello,{{new Date()}}
hello,{{name}}
e1有2种写法
- new Vue时候配置el属性。
- 先创建Vue实例,随后再通过vm.$mount('#root )指定el的值
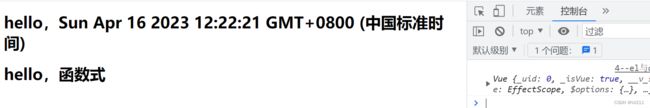
data有2种写法
- 对象式
- 函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,
否则会报错。
一个重要的原则:
由Vue管理的函数
一定不要写箭头函数,一但写了箭头函数,this就不再是Vue实例了。而是指向window
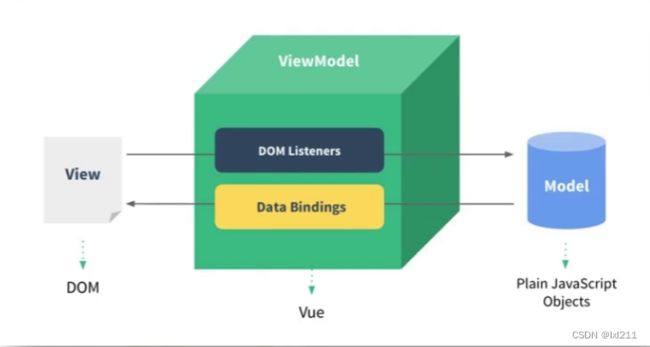
5、mvvm模型
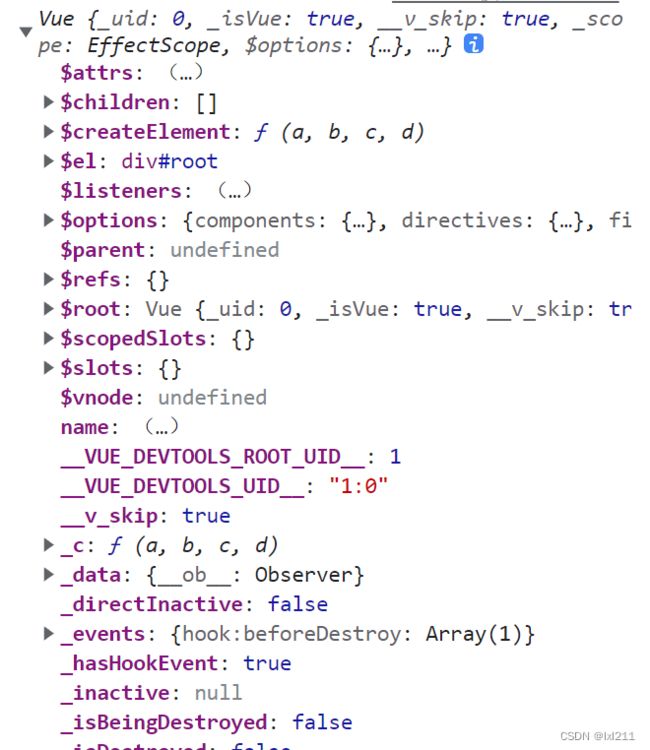
{{$options}}
这个实例对象里面的所有东西,都可以直接用{ { } }输出。

MVVM模型
- M:模型(Model) : data中的数据
- V:视图(view) : 模板代码
- VM: 视图模型(ViewModel): Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
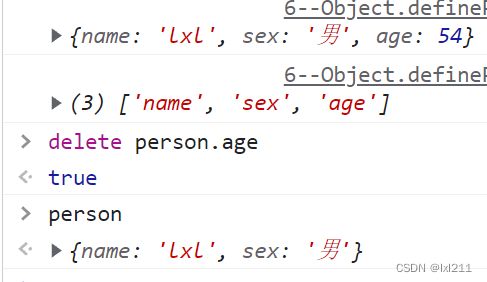
6、defineProperty
let person = {
name: 'lxl',
sex: '男'
}
Object.defineProperty(person, 'age', {
//这个值不可以被枚举、不可以被修改、不可以被删除
value: 54,
enumerable: true,//控制属性是否可以被枚举,默认值是false
writable: true,//控制属性是否可以被修改,默认值是false
configurable: true,//控制属性是否可以被删除,默认值是false
})
console.log(person);
// Object.keys(person) 可以输出对象的属性名
console.log(Object.keys(person));
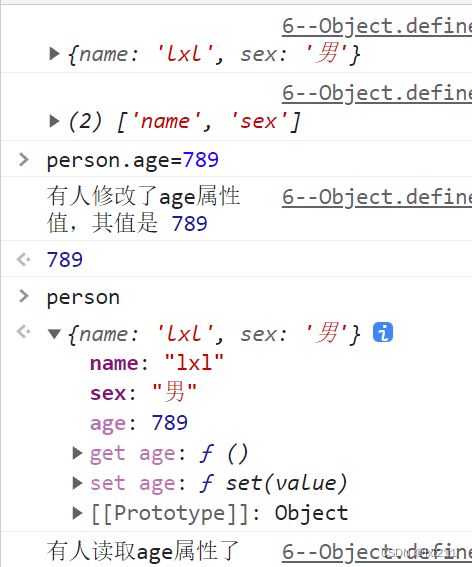
set和get
let num=19;
let person = {
name: 'lxl',
sex: '男'
}
Object.defineProperty(person, 'age', {
// 当有人读取person的age属性时,get函数就会被调用,且返回值就是age的值
get:function(){
console.log('有人读取age属性了');
// return 'age的值';
return num;
},
// 当有人修改person的age属性值时,set函数的(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性值,其值是',value);
num=value;
// age=num=value;
}
})
console.log(person);
// Object.keys(person) 可以输出对象的属性名
console.log(Object.keys(person));
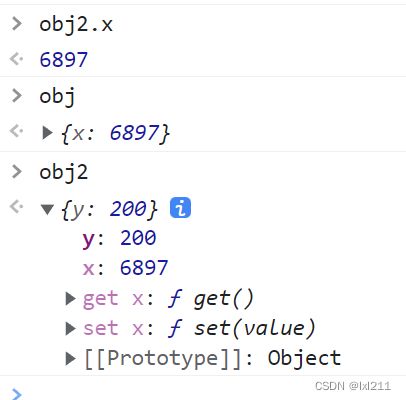
7、数据代理
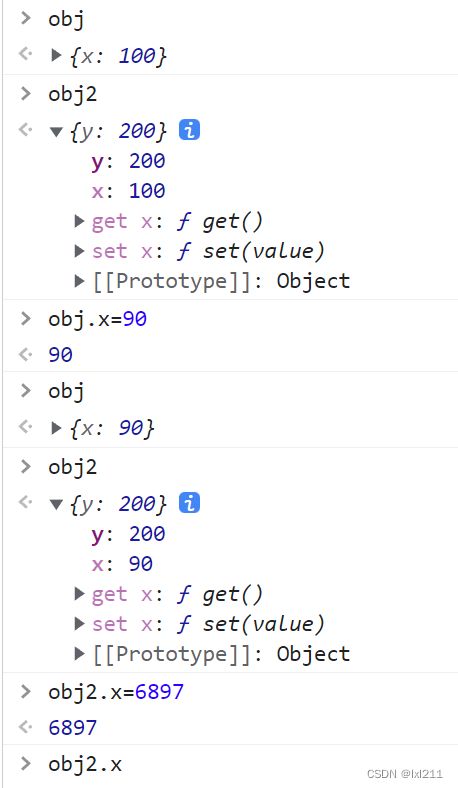
// 数据代理:通过一个对象代理 对另一个对象属性的操作(读、写)
let obj = { x: 100 };
let obj2 = { y: 200 };
// 感觉就是
// 把对象obj的属性x追加给obj2,修改obj2的这个x还会影响obj的x属性
Object.defineProperty(obj2, "x", {
get() {
return obj.x;
},
set(value) {
obj.x = value;
}
});


1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作 (读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
- 通过object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作 (读/写) data中对应的属性。
8、事件处理
事件的基本使用:
1、使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名。
1、v-on:click='abc’可以简写成@click=‘abc’
2、事件的回调需要配置在methods对象中,最终会在vm上;
3、methods中配置的函数,不要用箭头函数! 否则this就不是vm了;
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5、@click="demo"和 @click="demo($event)"效果一致,但后者可以传参;
在{{address}}学习
1、事件修饰符
vue中的事件修饰符:
1、prevent: 阻止默认事件(常用) ;
2、stop: 阻止事件冒泡(常用) ;
3、once:事件只触发一次(常用) :
4、capture:使用事件的捕获模式:
5、self: 只有event.target是当前操作的元素是才触发事件:
6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕:
"root">
"https://www.baidu.com/" @click.prevent="show">点击
"father" @click="show">
"d1" @click.capture="showmsg(1)">
div1
"d2" @click="showmsg(2)">
div2
"father" @click="show">
事件冒泡
"father" @click="show">
"d1" @click.capture="showmsg(1)">
div1
"d2" @click="showmsg(2)">
div2
2、键盘事件
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab
上 => up
下=> down
左=> left
右=> right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case (短横线命名)
3.系统修饰键(用法特殊) : ctr1、alt、shift、meta
(1).配合keyup使用: 按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用: 正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
"root">
"text" placeholder="按下回车键会输出!" @keyup.enter="show">
"text" placeholder="按下切换大小写键输出" @keyup.caps-lock="show">
"text" placeholder="按下ctrl写键输出!" @keyup.ctrl="show">
"text" placeholder="按下ctrl写键输出!" @keyup.ctrl.y="show">
3、计算属性
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理: 底层借助了objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?(1).初次读取时会执行一次。(2).当依赖的数据发生改变时会被再次调用。4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
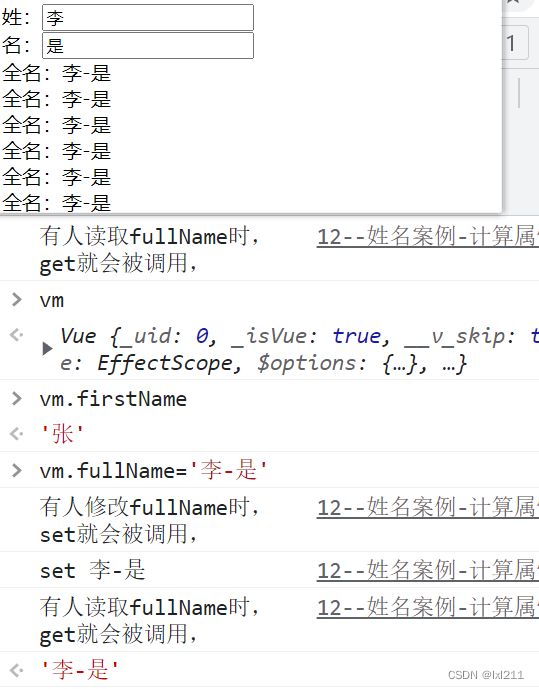
2.如果计算屈性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
姓:
名:
全名:{{fullName}}
全名:{{fullName}}
全名:{{fullName}}
全名:{{fullName}}
全名:{{fullName}}
全名:{{fullName}}
9、监视属性
1、天气案例
在Vue中,当一个函数被定义为computed属性时,它会被自动缓存,
这意味着只有当其依赖的响应式数据发生变化时才会重新计算。
因此,在视图中使用computed属性时不需要加括号,
因为Vue会自动调用并返回计算结果。
今天天气很{{info}}!
1.2、computed和methods有什么区别
Vue中的computed和methods都是用来处理数据逻辑的选项,但它们有一些区别:
computed属性是基于它的依赖缓存,只有在相关依赖发生改变时才会重新计算;而methods方法则是在每次调用时都执行一遍。
computed属性主要用于对多个数据进行计算得出结果,常用于模板中的表达式计算结果;而methods方法主要用于触发某个事件或操作,例如点击事件等。
在使用时,computed属性更像是一个响应式的变量,而methods方法更像是普通的函数。因此,当我们需要对数据进行计算并获得一个结果时,优先考虑computed属性;当我们需要触发一些事件或操作时,则选择methods方法。
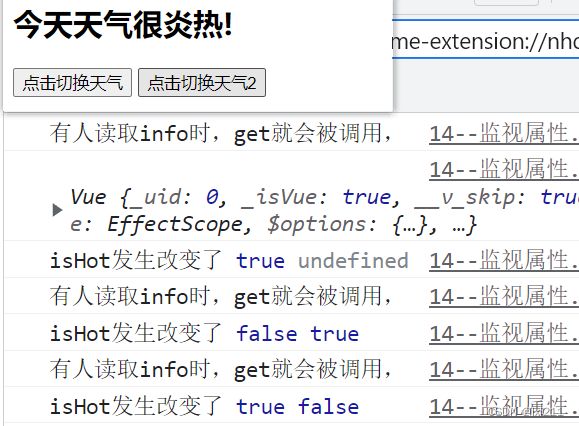
2、监视属性
监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
今天天气很{{info}}!
3、深度监视
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变 (一层)
(2).配置deep:true可以监测对象内部值改变 (多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
今天天气很{{info}}!
a的值是{{num.a}}
4、监视属性的简写形式
今天天气很{{info}}!
5、姓名案例-watch实现
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
姓:
名:
姓名:{{three}}
绑定class、style样式
1、class样式写法
:class="xxx”xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2、style样式
:style="{fontsize: xxx}"其中xxx是动态值。
:style="其中a、b是样式对象。样式对象里面的key不能瞎写,必须是存在的style样式
"root">
@click="change" v-bind:class="color">123
<div :class="classArr">123
>点击删除一个属性
<div :class="classObj">123