HTML+CSS+JS 学习笔记(三)———Javascript(上)
博客主页:大寄一场.
系列专栏:前端往期回顾:HTML+CSS+JS 学习笔记(一)———HTML(上)
HTML+CSS+JS 学习笔记(一)———HTML(中)
HTML+CSS+JS 学习笔记(一)———HTML(下)
HTML+CSS+JS 学习笔记(二)———CSS
博客制作不易欢迎各位点赞+⭐收藏+➕关注
目录
前言
HTML中使用javascript
JS注释
单行注释
多行注释
JS代码的语法规则
三个常用的输出语句
变量
如何使用变量
变量的命名规则和规范
基础语法
1- if语句
2- 循环
3.contiinue语句
4.break语句
5. try···catch···fnally 语句
Error 对象
使用 throw 语抛出异常
前言
为什么要学习Javascript?
经过之前的学习以后,我们已经能够知道,如果要建立一个网站,我们可以通过
HTML实现整个网站的结构,CSS实现整个网站的样式,完成一个非常漂亮的静态页面,但是这样的页面仅仅是静
态页面,如果我们想让这个网站的功能更加丰富,我们必须给这个网站添加行为也就是我们javascript,那么这个
行为到底是什么意思呢?我们先来看一个例子: 百度图片搜索 动态的加载更多的数据,不使用JS是做不到的
JavaScript是什么?
官方概念:这是一个跨平台的脚本语言
平台:就是运行环境,这里一般指操作系统
JavaScript和HTML、CSS的区别
- HTML:提供网页的结构,提供网页中的内容
- CSS: 用来美化网页
- JavaScript: 可以用来控制网页内容,给网页增加动态的效果
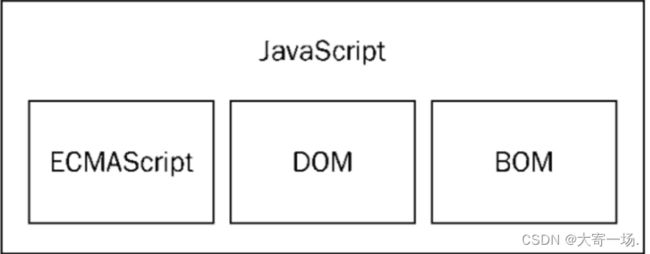
JavaScript的组成
ECMAScript JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标
准,定义了一种语言的标准与具体实现无关
BOM
浏览器对象模型一套操作浏览器功能的API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率
等
DOM
文档对象模型
一套操作页面元素的API
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操
作
HTML中使用javascript
- 在html页面中使用