antd表格a-table滚动失效。x轴滚动失效
目录
antd表格a-table滚动失效。x轴滚动失效
页面html代码如下。实现左右布局,左边侧边栏固定宽度,右边沾满剩余宽度
解决方案:在计算右侧宽度时,左边侧边栏固定宽度,右边沾满剩余宽度
情况1:左侧侧边栏宽度是动态的话,单独使用计算witdh可能会在屏幕变化时出现右侧留白,flex-grow:1,解决留白问题。
最终解决效果:
antd表格a-table滚动失效。x轴滚动失效
页面html代码如下。实现左右布局,左边侧边栏固定宽度,右边沾满剩余宽度
目录
antd表格a-table滚动失效。x轴滚动失效
页面html代码如下。实现左右布局,左边侧边栏固定宽度,右边沾满剩余宽度
解决方案:在计算右侧宽度时,左边侧边栏固定宽度,右边沾满剩余宽度
情况1:左侧侧边栏宽度是动态的话,单独使用计算witdh可能会在屏幕变化时出现右侧留白,flex-grow:1,解决留白问题。
情况2: 左侧侧边栏固定宽度,可以单独使用动态计算width
最终解决效果:
- 12344
/div>
footer
// css 实现左右布局
wait-to-done {
padding: 20px;
display: flex;
height: calc(100vh - 120px);
.left-content {
width: 175px;
text-align: center;
flex-shrink: 0;
border-right: 1px solid #E8E8E8;
li{
line-height: 36px;
margin: 10px 10px 10px 0;
padding: 0 10px;
cursor: pointer;
}
}
.right-content {
padding: 10px;
flex-grow: 1;
}
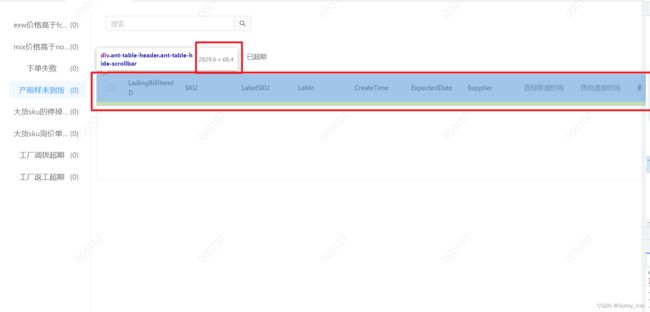
这样实现左右布局时,表格表头过多时antdesign的x轴滚动失效,表格长度不受
:scroll="{x:'max-content'}" 的控制。宽度过长但滚动失效
解决方案:在计算右侧宽度时,左边侧边栏固定宽度,右边沾满剩余宽度
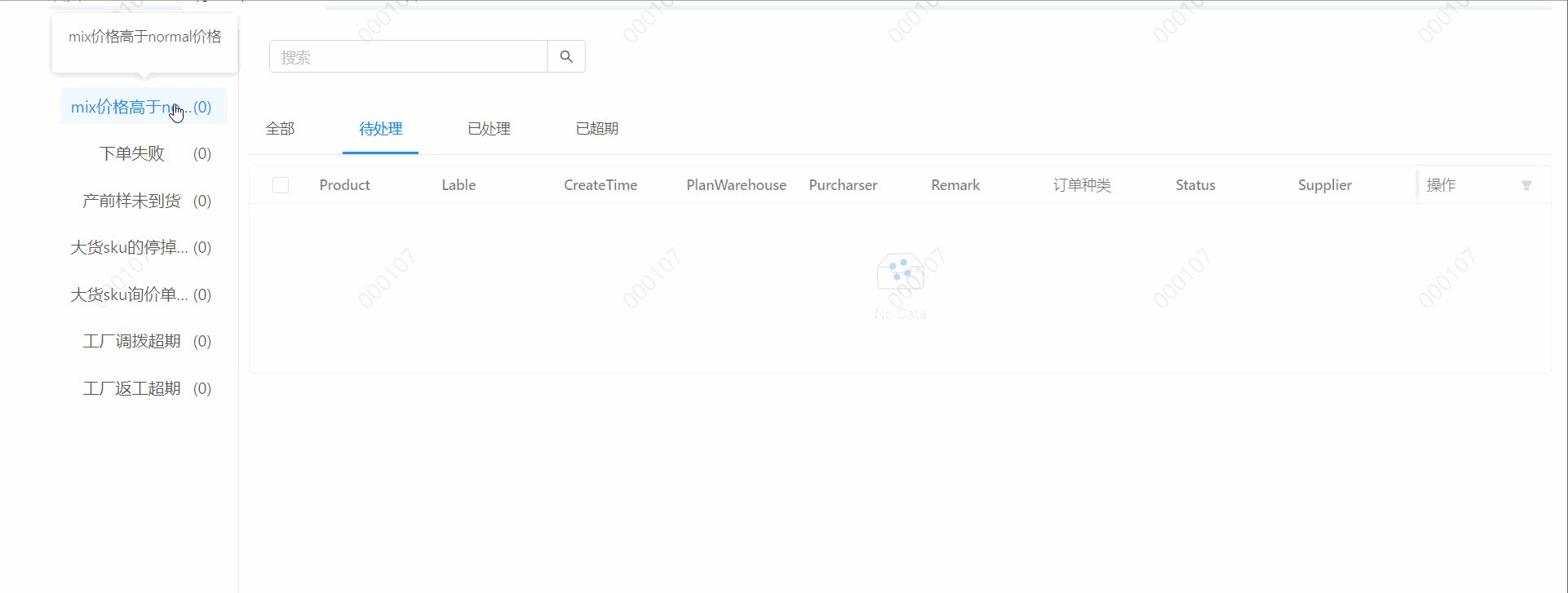
情况1:左侧侧边栏宽度是动态的话,单独使用计算witdh可能会在屏幕变化时出现右侧留白,flex-grow:1,解决留白问题。
// 如果左侧侧边栏不固定宽度,解决方案
.right-content {
padding: 10px;
width: calc(100% - 300px); // 重点!!!!300px可以是左侧初始化宽度
flex-grow: 1; // 重点!!!!左侧侧边栏固定宽度精准时可不加
}
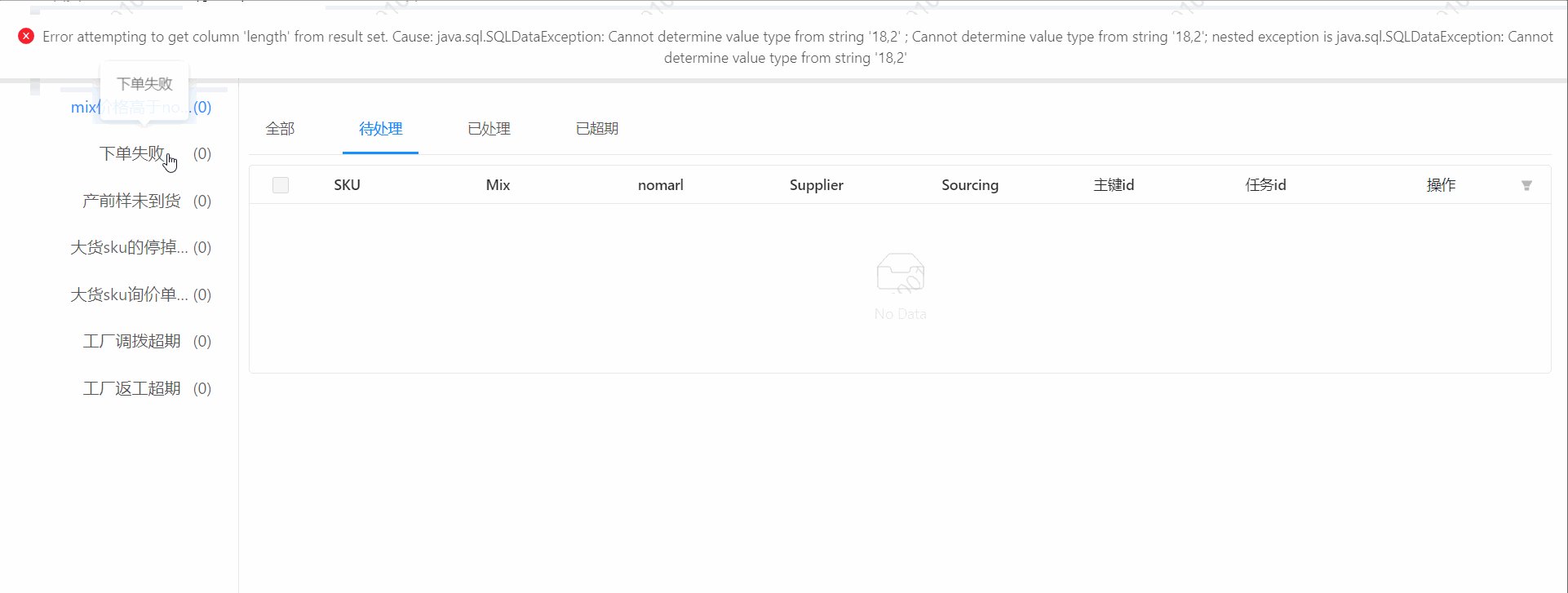
最终解决效果:
你可能感兴趣的:(javascript,antdesign,表格滚动失效,弹性布局)
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- eVTOL分布式电推进(DEP)适航审定探究
北京航通天下科技有限公司
低空经济eVTOL测试配套分布式
从适航认证的角度来看,eVTOL动力系统采用分布式电推进(DEP)技术进行测试具有以下显著优势:一、提升系统冗余性与故障容限分布式电推进系统通过多个独立电机协同工作,即使部分电机失效,剩余电机仍能维持推力,保障飞行安全。这种冗余设计是适航认证中对关键系统可靠性要求的核心指标之一。例如,测试平台可模拟单个或多个电机故障场景,验证系统能否通过动态推力分配维持稳定飞行,从而满足适航对“故障安全”原则的要
- webpack将组件vue进行编译混淆,并能正常使用编译之后的文件
web前端神器
vue.js前端javascript
介绍:我们在开发的过程中有很多组件都需要复用,特别是我们耗费了好几天时间写出来的组件,比如自己写的表格组件,流程图组件等。总之都是自己不断测试,不断编写耗费了大把的精力写的。直接用到自己的项目中倒是无所谓,如果是把自己写的组件给别人,这里就涉及到自己的劳动成功了,特别是项目尾款还没到账的情况下,代码都给别人了对自己是很不利的。所以这节课的内容很重要,教大家如何将自己的写的vue组件用webpack
- Python批量爬取谷歌原图,2021年最新可用版
文章目录前言一、环境配置1.安装selenium2.使用正确的谷歌浏览器驱动二、使用步骤1.加载chromedriver.exe2.设置是否开启可视化界面3.输入关键词、下载图片数、图片保存路径三、爬取效果四、完整代码前言作为一名CVer,数据集获取少不了用到数据、图片爬虫技术,谷歌作为全球最大的数据搜索网站,如何从中快速获取大量有用图片数据尤为重要,但是技术更新,很多代码大多就会失效,爬与反爬永
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- 【C++强基篇】学习C++就看这篇--->STL之vector使用及实现
HABuo
C++入门到精通c++c语言开发语言后端学习
主页:HABUO主页:HABUOC++入门到精通专栏如果再也不能见到你,祝你早安,午安,晚安目录一、vector的介绍二、vector的使用✨2.1vector的定义✨2.2vectoriterator(迭代器)的使用✨2.3vector空间增长问题✨2.4vector修改✨2.5迭代器失效问题三、vector的简单模拟实现四、总结前言:上篇博客我们了解了STL中的string类,本篇博客我们继续
- Python100个库分享第36个—python-pptx(办公篇)
小庄-Python办公
Python100个库分享python开发语言python办公python-pptxpython读取pptpython操作ppt
目录专栏导读库简介主要特点️安装方法基础使用1.导入库和创建演示文稿2.基本幻灯片操作3.常用布局类型文本和格式设置1.文本框和段落2.文本对齐和样式表格操作1.创建基本表格2.高级表格格式️图片和形状1.插入图片2.添加形状图表功能1.创建柱状图2.创建饼图办公实用功能1.创建项目汇报PPT2.创建培训课件3.创建产品介绍PPT高级功能1.母版和主题2.动画和过渡效果3.批量生成幻灯片性能优化和
- 【Python办公】Python如何批量提取word文档中的表格
小庄-Python办公
Python笔记pythonword提取word表格python读取word文档word文档python办公
目录专栏导读环境准备核心库介绍单个Word文档表格提取基础提取方法转换为DataFrame批量处理多个Word文档批量提取并保存到Excel高级功能表格数据清洗按条件筛选表格表格格式检测完整示例:智能批量提取注意事项总结专栏导读欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手️博客主页:请点击——>一晌小贪欢的博客主页求关注该系列文章专栏:请点击——>Python办公自
- JavaScript 异步编程的终极指南:从回调到 Promise、Async/Await
JavaScript异步编程的终极指南:从回调到Promise、Async/Await你是否也曾被一个涉及多层网络请求的函数折磨得死去活来?代码像俄罗斯套娃一样层层嵌套,逻辑混乱不堪,bug隐藏在深渊之中。这种场景,就是每个JavaScript开发者都无法回避的课题:异步编程。由于JavaScript运行在单线程环境中,异步是其命脉所在。它允许程序在等待耗时操作(如API请求、文件读写)完成时,继
- 从零开始学习 Redux:React Native 项目中的状态管理
wayne214
reactnative学习react.js
Redux是一个用于JavaScript应用程序的状态管理库,通常与React或ReactNative配合使用,帮助管理应用的状态和数据流。其核心原理是通过集中式的“单一数据源”来管理应用状态,避免组件之间的“层层传递”状态和副作用。Redux的原理单一数据源(Store)Redux维护一个全局状态树(即Store),所有组件都通过读取这个状态树来获取数据。应用中的所有状态(数据)都存储在这个单一
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- 掌握reStructuredText:编写与格式化文档的技巧
本文还有配套的精品资源,点击获取简介:reStructuredText(rST)是一种轻量级文本标记语言,广泛用于Python社区的文档编写,特别是借助Sphinx文档生成器。本文介绍了rST的基础语法和高级特性,包括段落、标题、强调、代码、列表、引用、链接、图像、表格、章节组织、自定义角色和指令、包含和排除文件以及源代码高亮。同时,探讨了Sphinx与rST结合使用的高级功能,包括扩展、配置和构
- [Python] -项目实战5- Python 实现简易学生成绩管理系统
踏雪无痕老爷子
Pythonpython开发语言
一、为什么做这个项目?学习OOP和GUI基础:通过类与对象封装学生信息,熟悉Tkinter构建窗口、表格、按钮等。实用性强:可添加、查询、删除、修改学生记录,是常见管理系统的基本功能。扩展性好:后续可以接入数据库、图表展示、权限控制等功能。二、核心技术与工具tkinter:Python内置的桌面GUI库,用于构建窗口界面、表单和按钮。sqlite3:轻量级关系数据库,适合小型持久化存储,无需部署服
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- redis-缓存三剑客(缓存击穿,缓存穿透,缓存雪崩)
hzx790688184
redisredis
redis-缓存击穿,缓存穿透,缓存雪崩缓存三剑客(缓存击穿,缓存穿透,缓存雪崩)缓存击穿请求一个不存在的数据时,请求到数据库,数据库不存在该数据,会导致每次请求都会到数据库缓存穿透当热点key过期时,突然大量请求访问,直接访问到数据库缓存雪崩大批量的key同时失效,或redis宕机,导致大量的请求直接访问数据库缓存三剑客(缓存击穿,缓存穿透,缓存雪崩)缓存击穿请求一个不存在的数据时,请求到数据库
- AOP在哪些场景下可能会失效?
爱学习的小熊猫_
javaspringspringbootAOP事务
AOP一般在哪些场景下可能会失效?定义:AOP动态代理在Spring中主要通过JDK动态代理(基于接口)和CGLIB代理(基于继承)实现,但在以下场景中可能失效,导致拦截失败:一、失效场景及原理分析1.类内部方法调用(最常见)场景:@ServicepublicclassUserService{publicvoidmethodA(){methodB();//内部调用→AOP失效}@Transacti
- 缓存三剑客解决方案
爱学习的小熊猫_
缓存redis
缓存三剑客解决方案1.缓存雪崩定义:大量缓存数据在同一时间点集体失效,导致所有请求直接穿透到数据库,引发数据库瞬时高负载甚至崩溃。解决方案:设置过期随机值,避免大量缓存同时失效。//缓存雪崩防护:随机过期时间+双层缓存//设置随机过期时间(基础时间+随机偏移)Randomrandom=newRandom();longexpire=baseExpire+random.nextInt(5*60*100
- 移动开发中移动UI设计的布局策略全解析
移动开发前沿
移动端开发宝典uiai
移动开发中移动UI设计的布局策略全解析关键词:移动UI布局、流式布局、弹性布局、响应式布局、约束布局、适配策略、跨设备兼容摘要:在移动开发中,手机屏幕尺寸从4英寸到10英寸不等,分辨率从720P到4K,还有横竖屏切换、折叠屏等新形态。如何让UI在不同设备上“不变形、不错位、不丢失信息”?本文将从“为什么需要布局策略”出发,用“小明设计奶茶店APP”的故事串起固定布局、流式布局、弹性布局、响应式布局
- Java双重检测锁解决MySQL和Redis数据一致性问题
Java双重检测锁解决MySQL和Redis数据一致性问题双重检测锁(Double-CheckedLocking)是一种在多线程环境下优化性能的设计模式,可以用于解决MySQL和Redis之间的数据一致性问题。下面我将介绍如何实现这一方案。问题背景在MySQL和Redis双存储系统中,常见的一致性问题包括:缓存穿透:查询不存在的数据,导致每次请求都打到数据库缓存击穿:热点key失效瞬间,大量请求直
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- 系统更新急救Fixprint 一键修复共享打印机官方认证无病毒
文哥工具箱1
电脑开源软件软件构建
各位打印机小烦恼们,你们有没有遇到过Windows系统更新后,打印机共享功能突然失效的情况啊?那种想打印东西却打不了的感觉,真的是让人抓狂!别担心,今天就给大家介绍一款神奇的工具——NT6打印机共享修复工具Fixprint,它就是打印机共享问题的“救星”!软件下载地址安装包软件下载地址安装包###一、核心功能1.**修复共享连接错误**你知道吗,这工具能自动化修复系统更新导致的故障。就像一个超级修
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 20190114日更
007妈咪
我去旅行,是因为我决定要去,并不是对风景的兴趣。———马尔克斯今天做了一份表格,做了很久,做完之后突然醒悟,其实我可以换一种方式,好像会快很多,效率会高。晚上我给老公聊到这个点上,他一语惊醒了我,那是因为在事前没有好好想清楚如何做,就盲目地开始了。的确如此哦。事前考虑好,理清思路很重要哦。晚上入组剽悍牛人进化营管理组,真的是很幸运,但是深知能力还很欠缺,需要慢慢修炼,做好一位运营人。。。
- 学习资料 最新最全英语0基础资料!!更新速存
获取资料方式:复制链接,打开夸克网盘,自动跳转保存。用手机转存,可mian费领取1GB大容量。!!及时转存,文件容易失效!!!英语学习资料大汇总:https://pan.quark.cn/s/b4ad959ea789下面有更细的详细分类,有视频讲解,pdf资料等,有需要可以看看。如果觉的能帮助到你,麻烦收藏一下,你的收藏是我最大的动力,感谢感谢。英语零基础到听说流利https://pan.quar
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- Java序列化进阶篇
g21121
java序列化
1.transient 类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。 下面简单介绍一下它们的区别 1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移: 个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧. 具体实现: 一、引入命名空间 using ESRI.ArcGIS.Geometry; using ESRI.ArcGIS.Controls; 二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架 集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。 从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。 简单介绍: Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示 a) 成功字段非空forward 成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了! 这几天 要搭个新框架 配置了 日志 记下来 !做个备忘! #这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~! log4j.rootLogger=INFO,allLog # DAO层 log记录到dao.log 控制台 和 总日志文件 log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动.. 发现需要启动客户端协议 : TCP/IP 需要打开 SQL Server Configuration Manager... 却发现无法打开 SQL Server Configuration Manager..?? 解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱. 在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下. 做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型 1.String类型及操作 String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。 Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下 一、Tomcat 启动时配置 JAVA_HOME 在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加 set JAVA_HOME=JAVA 安装目录 set JRE_HOME=JAVA 安装目录/jre 即可; 二、查看Tomcat 版本 在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console 在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。 sort [] = [] sort [x] = [x] sort (x:x1:xs) | x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。 取工程内的文件,一般都要用相对路径,这个自然不用多说。 在src统计目录建配置文件目录res,在res中放入配置文件。 读取文件使用方式: 1. MyTest.class.getResourceAsStream("/res/xx.properties") 2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 个人理解:简单工厂模式就是IOC; * 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了 */ interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤: 一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务 二、装好JIRA,自己用是jira-4.3.4破解版 三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。 在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致 解决办法: 1. 比如文件名为myshell.sh,vim myshell.sh 2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题 3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的 argue 争论 classical 古典的 hammer 锤子 share 分享;共有 sorrow 悲哀;悲痛 adventure 冒险 error 错误;差错 closet 壁橱;储藏室 pronounce 发音;宣告 repeat 重做;重复 majority 大多数;大半 native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。 简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。 有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x. You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】 第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation; rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。 下面这个例子 主要用到了 1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解 2.简单的反射 3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码 https://github.com/SpringSource/spring-framework/branches/3.2.x 注:兼容svn检出 2.运行脚本 import-into-eclipse.bat 注:需要设置JAVA_HOME为jdk 1.7 build.gradle compileJava { sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式: 方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度 实现类:org.apdplat.word.analysis.CosineTextSimilarity 用法如下: String text1 = "我爱购物"; String text2 = "我爱读书"; String text3 =